Heim >Web-Frontend >js-Tutorial >Die Verwendung der Vue-Datenüberwachungsmethode
Die Verwendung der Vue-Datenüberwachungsmethode
- 不言Original
- 2018-05-07 14:37:454021Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung der Vue-Datenüberwachungsmethode vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz. Werfen wir gemeinsam einen Blick darauf
Die Uhr selbst ist leicht zu verstehen. Die Uhr ist dafür verantwortlich, die Daten in der Ansicht mit einer bestimmten Funktion zu verknüpfen
Wenn die Daten in der Vue-Ansicht Änderungen, die zugehörige Funktion wird

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
<input type="text" v-model="obj.name">
<input type="text" v-model="tel"></p>`,
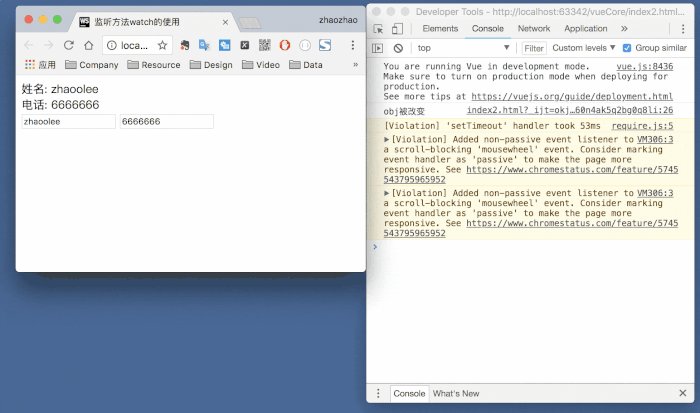
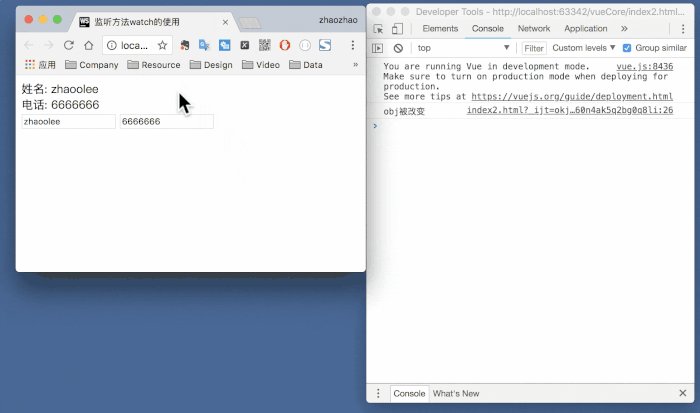
watch: {
obj: {
handler(){
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
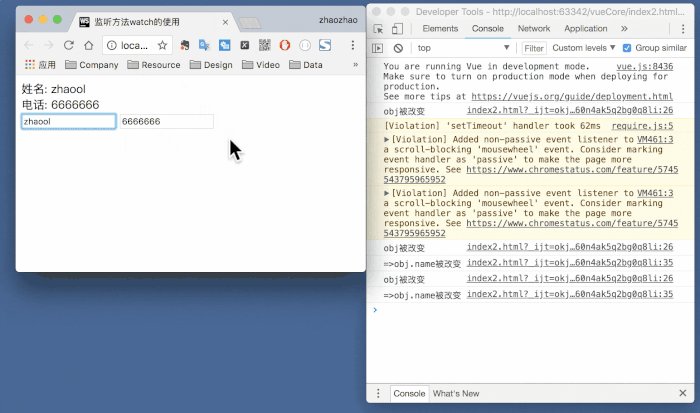
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
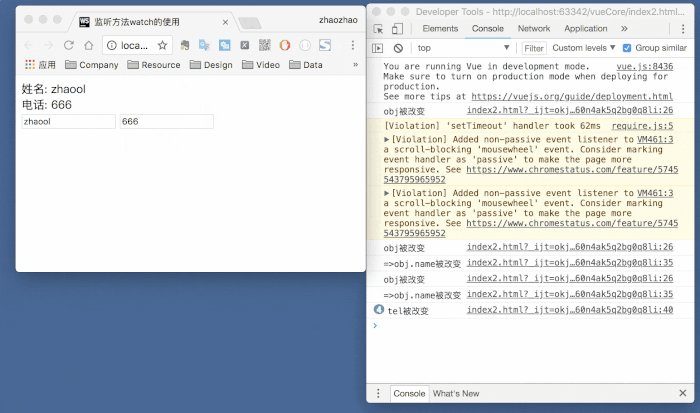
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>entsprechend einem Objekt ausgeführt, der Schlüssel ist der Beobachtungsausdruck und der Wert ist der entsprechenden Rückruf. Der Wert kann auch ein Methodenname oder ein Objekt sein, das Optionen enthält. Rufen Sie $watch() für jeden Schlüssel bei der Instanziierung auf;
Das obige ist der detaillierte Inhalt vonDie Verwendung der Vue-Datenüberwachungsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

