Heim >Web-Frontend >js-Tutorial >So verwenden Sie Django Ajax
So verwenden Sie Django Ajax
- php中世界最好的语言Original
- 2018-03-31 15:30:281842Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Django Ajax verwenden und welche Vorsichtsmaßnahmen bei der Verwendung von Django Ajax gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
Einführung:
AJAX = Asynchrones JavaScript und XML (asynchrones JavaScript und XML).
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen.
AJAX ist die Kunst, Daten mit einem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
Ajax
Wenn wir einen Vorgang auf einer Webseite anfordern, müssen wir die Seite oft nicht aktualisieren. Die Technologie zum Erreichen dieser Funktion erfordert Ajax!
ajax in jQuery kann die Funktion zum Anfordern oder Senden von Daten im Hintergrund realisieren, ohne die Seite zu aktualisieren. Laden Sie daher zuerst jquey herunter , desto besser.
1. Einfaches Ajax-VersendenDatentyp:
HTML-Code: Hier senden wir nur einen einfachen String
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
print request.POST
return HttpResponse('执行成功')
else:
return render_to_response('app03/ajax.html')
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>
Ausführen, Ergebnis:


2. Ajax sendet komplexe Datentypen:
HTML-Code: Hier nur einen senden. Die Liste enthält Wörterbuchdaten Typ
Da der gesendete Datentyp das Format eines Listenwörterbuchs hat, müssen wir ihn vorab in eine Zeichenfolgenform konvertieren. Andernfalls entspricht das vom Hintergrundprogramm empfangene Datenformat nicht dem von uns gewünschten Typ, sodass JSON erforderlich ist beim Übertragen von Daten über Ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
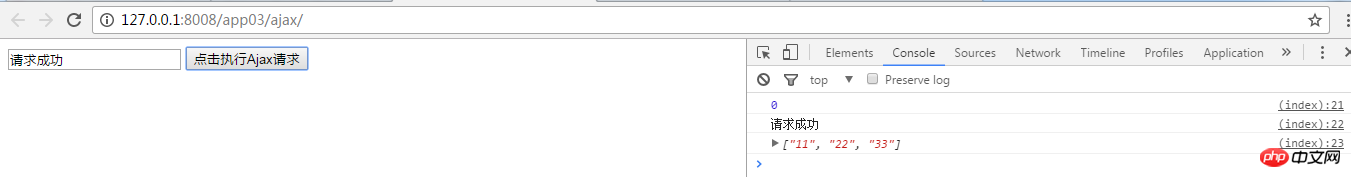
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: #coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
print request.POST
data = {'status':,'msg':'请求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
return render_to_response('app/ajax.html')
So übergeben Sie Sonderzeichendaten in Ajax
 Detaillierte grafische Erklärung von domänenübergreifenden Ajax-Problemen (Code beigefügt)
Detaillierte grafische Erklärung von domänenübergreifenden Ajax-Problemen (Code beigefügt)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Django Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

