Heim >Web-Frontend >js-Tutorial >JavaScript verfügt über ein umfassendes Verständnis von js-Verschlüssen
JavaScript verfügt über ein umfassendes Verständnis von js-Verschlüssen
- 不言Original
- 2018-03-31 15:12:302665Durchsuche
Das Schließen ist eine Schwierigkeit und ein Merkmal der Javascript-Sprache. Viele fortgeschrittene Anwendungen basieren auf dem Schließen. In diesem Artikel erfahren Sie mehr über js-Verschlüsse. Interessierte Freunde können sich auf
1. Umfang der Variablen
beziehen Um Abschlüsse zu erstellen, müssen Sie zunächst den speziellen Variablenbereich von Javascript verstehen.
Der Umfang von Variablen besteht lediglich aus zwei Typen: globale Variablen und lokale Variablen.
Das Besondere an der Javascript-Sprache ist, dass globale Variablen direkt innerhalb der Funktion gelesen werden können.
Js-Code
var n=999;
function f1(){
alert(n);
}
f1(); // 999Andererseits können lokale Variablen innerhalb der Funktion nicht außerhalb der Funktion gelesen werden.
Js-Code
function f1(){
var n=999;
}
alert(n); // errorBei der Deklaration von Variablen innerhalb einer Funktion müssen Sie den Befehl var verwenden. Wenn Sie es nicht verwenden, deklarieren Sie tatsächlich eine globale Variable!
Js-Code
function f1(){
n=999;
}
f1();
alert(n); // 999-------------------------------------- -------------------------------------------------- ----------------------------------
2 . Wie kann ich lokale Variablen von außen lesen?
Aus verschiedenen Gründen müssen wir manchmal lokale Variablen innerhalb einer Funktion abrufen. Dies ist jedoch, wie bereits erwähnt, im Normalfall nicht möglich und kann nur durch Workarounds erreicht werden.
Das heißt, eine Funktion innerhalb der Funktion zu definieren.
Js-Code
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}Im obigen Code ist die Funktion f2 in der Funktion f1 enthalten. Zu diesem Zeitpunkt sind alle lokalen Variablen in f1 für f2 sichtbar. Aber das Gegenteil funktioniert nicht. Die lokalen Variablen in f2 sind für f1 unsichtbar. Dies ist die einzigartige „Kettenbereich“-Struktur der Javascript-Sprache
Das untergeordnete Objekt sucht Ebene für Ebene nach den Variablen aller übergeordneten Objekte. Daher sind alle Variablen des übergeordneten Objekts für das untergeordnete Objekt sichtbar, umgekehrt jedoch nicht.
Da f2 die lokalen Variablen in f1 lesen kann, können wir dann nicht seine internen Variablen außerhalb von f1 lesen, solange f2 als Rückgabewert verwendet wird?
Js-Code
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999--------------- ----------- ------------------------- ----------- -------------------------
3. Das Konzept des Abschlusses
Die f2-Funktion im Code im vorherigen Abschnitt ist eine Schließung.
Die Definition von „Abschluss“ in diverser Fachliteratur ist sehr abstrakt und schwer verständlich. Mein Verständnis ist, dass ein Abschluss eine Funktion ist, die die internen Variablen anderer Funktionen lesen kann.
Da in der Javascript-Sprache nur Unterfunktionen innerhalb der Funktion lokale Variablen lesen können, können Abschlüsse einfach als „innerhalb einer Funktion definierte Funktionen“ verstanden werden.
Im Wesentlichen ist der Abschluss also eine Brücke, die das Innere der Funktion mit der Außenseite der Funktion verbindet.
-------------------------------------------------------- -------------------------------------------------- ------------b
4 Verwendungen von Verschlüssen
Verschlüsse können verwendet werden viele Orte. Es hat zwei Hauptverwendungszwecke: Der erste besteht darin, die Variablen innerhalb der Funktion zu lesen, wie bereits erwähnt, und der andere darin, die Werte dieser Variablen im Speicher zu behalten . Wie ist dieser Satz zu verstehen? Bitte schauen Sie sich den Code unten an.
Js-Code
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000Warum passiert das? Der Grund dafür ist, dass f1 die übergeordnete Funktion von f2 ist und f2 einer globalen Variablen zugewiesen ist, wodurch f2 immer im Speicher bleibt und die Existenz von f2 von f1 abhängt, sodass f1 immer im Speicher ist und nicht gelöscht wird Nach Abschluss des Anrufs wird es vom Garbage-Collection-Mechanismus recycelt.
Eine weitere erwähnenswerte Sache in diesem Code ist die Zeile „nAdd=function(){n+=1}“. Erstens wird das Schlüsselwort var nicht vor nAdd verwendet, daher ist nAdd eher eine globale Variable als lokale Variablen. Zweitens ist der Wert von nAdd eine anonyme Funktion, und diese
anonyme Funktion selbst ist auch ein Abschluss, sodass nAdd einem Setter entspricht, der lokale Variablen innerhalb der Funktion außerhalb der Funktion bearbeiten kann.
-------------------------------------------------------- -------------------------------------------------- ------------
5 Punkte, die bei der Verwendung von Verschlüssen zu beachten sind 1) Da das Schließen dazu führt, dass die Variablen in der Funktion im Speicher gespeichert werden, was viel Speicher verbraucht, kann das Schließen nicht missbraucht werden, da es sonst zu Leistungsproblemen auf der Webseite und möglicherweise zu Speicherverlusten im IE kommt. Die Lösung besteht darin, alle nicht verwendeten lokalen Variablen zu löschen, bevor die Funktion beendet wird.
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便
改变父函数内部变量的值。
--------------------------------------------------------------------------------------------------------
六、思考题
如果你能理解下面代码的运行结果,应该就算理解闭包的运行机制了。
Js代码
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //The Window--------------------------------------------------------------------------------------------------------
JavaScript闭包例子
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
}
innerFun()上面的代码是错误的.innerFun()的作用域在outerFun()内部,所在outerFun()外部调用它是错误的.
改成如下,也就是闭包:
Js代码
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; //注意这里
}
var obj=outerFun();
obj(); //结果为1
obj(); //结果为2
var obj2=outerFun();
obj2(); //结果为1
obj2(); //结果为2什么是闭包:
当内部函数 在定义它的作用域 的外部 被引用时,就创建了该内部函数的闭包 ,如果内部函数引用了位于外部函数的变量,当外部函数调用完毕后,这些变量在内存不会被 释放,因为闭包需要它们.
--------------------------------------------------------------------------------------------------------
再来看一个例子
Js代码
function outerFun()
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);结果是 0,4 . 因为在函数内部使用了var关键字 维护a的作用域在outFun()内部.
再看下面的代码:
Js代码
function outerFun()
{
//没有var
a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);结果为 0,0 真是奇怪,为什么呢?
作用域链是描述一种路径的术语,沿着该路径可以确定变量的值 .当执行a=0时,因为没有使用var关键字,因此赋值操作会沿着作用域链到var a=4; 并改变其值.
--------------------------------------------------------------------------------------------------------------------------------------------------
如果你对javascript闭包还不是很理解,那么请看下面转载的文章:(转载:http://www.felixwoo.com/archives/247)
一、什么是闭包?
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码:
a i b i b c ac
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
引用关系如图:

这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
二、闭包有什么作用?
简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)
三、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
当执行函数a的时候,a会进入相应的执行环境(excution context)。
在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。
最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
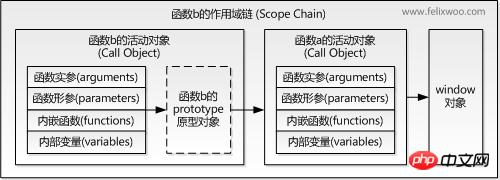
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
如果整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题:
fx g x g h fh
这段代码中变量h指向了f中的那个匿名函数(由g返回)。
假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。
Die laufenden Ergebnisse beweisen, dass die zweite Hypothese richtig ist, was darauf hinweist, dass der Umfang der Funktion tatsächlich bestimmt wird, wenn die Funktion definiert wird.
4. Anwendungsszenarien von Abschlüssen
Schützen Sie die Sicherheit von Variablen innerhalb von Funktionen. Nehmen wir das erste Beispiel als Beispiel: Auf i in Funktion a kann nur über Funktion b und nicht auf andere Weise zugegriffen werden, wodurch die Sicherheit von i geschützt wird.
Verwaltet eine Variable im Speicher. Wie im vorherigen Beispiel ist i in der Funktion a aufgrund des Abschlusses immer im Speicher vorhanden, sodass i jedes Mal, wenn c() ausgeführt wird, um 1 erhöht wird.
-
Implementieren Sie private JS-Eigenschaften und private Methoden, indem Sie die Sicherheit von Variablen schützen (nicht von außen zugänglich).
Auf private Eigenschaften und Methoden kann außerhalb des Konstruktors nicht zugegriffen werdenfunction Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}
Die oben genannten drei Punkte sind die grundlegendsten Anwendungsszenarien von Verschlüssen, aus denen viele klassische Fälle entstehen.
5. Der Garbage-Collection-Mechanismus von Javascript
In Javascript, Wenn ein Wenn auf das Objekt nicht mehr verwiesen wird, wird das Objekt von GC recycelt. Wenn zwei Objekte aufeinander verweisen und von einem Dritten nicht mehr referenziert werden, werden auch die beiden Objekte, die aufeinander verweisen, recycelt. Da Funktion a von b referenziert wird und b von c außerhalb von a referenziert wird, wird Funktion a nach der Ausführung nicht wiederverwendet.
6. Fazit
Das Verstehen von JavaScript-Abschlüssen ist der einzige Weg, ein fortgeschrittener JS-Programmierer zu werden, nur durch Verstehen Dank seiner Erklärung und seines Funktionsmechanismus können wir sichereren und eleganteren Code schreiben.
Verwandte Empfehlungen:
Verwendung von JS-Verschlüssen
Charakteristische Analyse von JS-Verschlüssen
Ein einfaches Verständnis von js-Verschlüssen
Das obige ist der detaillierte Inhalt vonJavaScript verfügt über ein umfassendes Verständnis von js-Verschlüssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

