Heim >Web-Frontend >js-Tutorial >So verwenden Sie natives Ajax und gekapseltes Ajax (mit Code)
So verwenden Sie natives Ajax und gekapseltes Ajax (mit Code)
- php中世界最好的语言Original
- 2018-03-31 11:47:492070Durchsuche
Dieses Mal werde ich Ihnen zeigen, wie Sie natives Ajax und gekapseltes Ajax verwenden (mit Code). Hier sind praktische Fälle. .
Wenn wir nicht wissen, wie man eine Backend-Schnittstelle zum Testen von Ajax schreibt, können wir die Knotenumgebung verwenden, um eine Backend-Schnittstelle zu simulieren.
1 Um die Backend-Schnittstelle zu simulieren, können Sie sich auf das kleine Beispiel der Website-Entwicklung beziehen. Öffnen Sie das Befehlsfenster, gehen Sie zum Projektordner und geben Sie npm install express ein die Befehlszeile. --save, install expressmiddleware.


2. Ersetzen Sie den Inhalt von app.js durch
var express=require('express');
//var path=require('path');
var app=express();
//app.set('view',path.join(dirname,'views')); //在views目录下搜索所有模板
app.engine('html',require('ejs').express); //让ejs能够识别后缀为'.html'的文件 or app.engine("html",require("ejs").renderFile);
app.set('view engine','html');//在调用render函数时能自动为我们加上'.html' 后缀。如果没有第二句,我们就得把res.render(‘users')写成res.render(‘users.html'),否则会报错
var service=require('./webService/service.js');
app.use('/public',express.static('public'));
app.get('/',function(req,res){ //路由HTTP GET请求到有特殊回调的特殊路径。
res.render('index');
});
app.get('/ajax/index',function(req,res){ //创建了一个模拟后端接口
res.send(service.get_index_data());
});
/*若路径找不到,都返回404报错页面*/
app.use(function(req,res,next){
var err=new Error('this page Not found');
err.status=404;
next(err);
});
app.listen(3003); //在浏览器输入localhost:3003即可浏览3. index.json-Inhalt
{
"items":"Express 是一个自身功能极简,完全是由路由和中间件构成一个的 web 开发框架:从本质上来说,一个 Express 应用就是在调用各种中间件。中间件(Middleware) 是一个函数,它可以访问请求对象(request object (req)), 响应对象(response object (res)), 和 web 应用中处于请求-响应循环流程中的中间件,一般被命名为 next 的变量。"
} 4. index.html-Inhalt
.content-box{
width: 400px;
}
#text{
padding: 0px 10px;
width: 400px;
height: 300px;
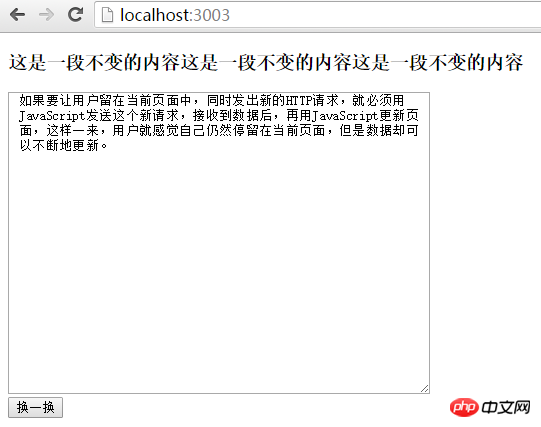
}5. HTML-Struktur
<h3>这是一段不变的内容这是一段不变的内容这是一段不变的内容</h3> <p class="content-box"> <textarea id="text">如果要让用户留在当前页面中,同时发出新的HTTP请求,就必须用JavaScript发送这个新请求,接收到数据后,再用JavaScript更新页面,这样一来,用户就感觉自己仍然停留在当前页面,但是数据却可以不断地更新。</textarea> </p> <button id="btnchange">换一换</button>
6. Native Ajax-Schreibmethode
window.onload=function(){
function clickbtn(){
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest(); // 新建XMLHttpRequest对象
}else{
request=new ActiveXObject('Microsoft.XMLHTTP'); //兼容ie
}
request.open('GET','/ajax/index',true);
request.onreadystatechange=function(){ // 状态发生变化时,函数被回调
if(request.readyState===4){ // 成功完成
if(request.status===200){
var text=request.responseText;//成功,通过responseText拿到响应的文本
document.getElementById('text').value=text;
}else{
var err=fail(response.status);// 失败,根据响应码判断失败原因
alert(err);
}
}else{
// HTTP请求还在继续...
}
}
// 最后调用send()方法才真正发送请求
request.send();//POST请求需要把body部分以字符串或者FormData对象传进去
}
document.getElementById('btnchange').onclick=clickbtn;
}
oder JQuery-Schreiben
$(document).ready(function(){
$('#btnchange').click(function(){
$.ajax({
type:"GET",
url:"/ajax/index",
datatype:"json",
success:function(data){
$('#text').val(data);
}
});
});
});
运行之后在浏览器输入localhost:3003即可浏览

 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall gelesen haben Dieser Artikel: Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall gelesen haben Dieser Artikel: Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ajax-Methode zur Implementierung der FormularübermittlungDetaillierte Erläuterung von HTTP-Nachrichten und Ajax-GrundkenntnisseDas obige ist der detaillierte Inhalt vonSo verwenden Sie natives Ajax und gekapseltes Ajax (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

