Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Ajax-Implementierung der asynchronen Aktualisierung
Detaillierte Erläuterung der Ajax-Implementierung der asynchronen Aktualisierung
- php中世界最好的语言Original
- 2018-03-31 11:11:026419Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Ajax-Implementierung der asynchronen Aktualisierung geben. Was sind die Vorsichtsmaßnahmen für die Implementierung der asynchronen Aktualisierung durch Ajax?
Die sogenannte asynchrone Aktualisierung bedeutet Aktualisierung Daten, ohne die gesamte Webseite zu aktualisieren.
Ajax kann nur über js implementiert werden, und dann kann eine asynchrone Aktualisierung implementiert werden
Der Unterschied zwischen Formularübermittlungsdaten und Ajax-Übermittlungsdaten: Formularübermittlung sind die übermittelten Daten auf der gesamten Seite und Die vorherigen Daten werden nach der Übermittlung der Seite verworfen (Aktualisierung der Seite). Ajax extrahiert bestimmte Daten aus der aktuellen Seite und übermittelt sie. Die zurückgegebenen Daten können dann empfangen und nach der Verarbeitung auf der aktuellen Seite angezeigt werden (ohne die Seite zu aktualisieren). .
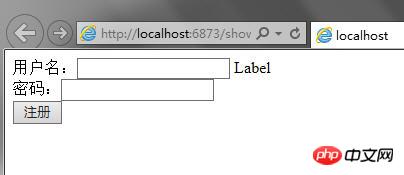
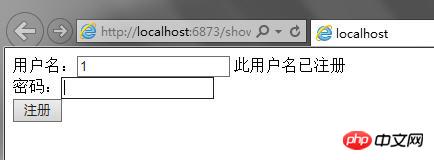
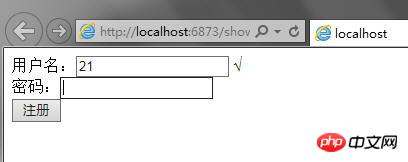
[Beispiel]==Überprüfen Sie, ob der Benutzername wiederholt wird==
Die Idee der Verwendung von Ajax: Schreiben Sie js- und Ajax-Code in die zu aktualisierende Seite und senden Sie die Daten an eine andere Seite und schreiben Sie Abfragecode in Page_Load und geben Sie die Ergebnisse an die aktualisierte Seite zurück.
Schnittstelle

1. Verwenden Sie Linq, um eine Verbindung zur Datenbank herzustellen
2. Importieren Sie die JQuery-Datei in das Projekt ein. Der Code ist in
geschrieben.<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>
3. Schreiben Sie den folgenden Code auf die aktualisierte Seite. Der Code ist in
geschrieben<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%>
<script>
$(document).ready(//当页面准备好加载完成的时候触发
function getval() {
$("#TextBox1").blur(function () {//当鼠标点击或离开时触发
var txt = $(this).val();//获取文本框的值
//使用ajax发送出来文本框的值
$.ajax( {
url: "De.aspx",
type: "POST",
data: {id:txt},
//接收数据库返回的信息
datatype: "xml",
success: function (data) {//data中的数据就是De页面中count的数据
var co = $(data).text();
if (parseInt(co) == 0) {
var lbl = document.getElementById("Label1");//利用js输出
lbl.innerHTML = "√";
} else {
var lbl = document.getElementById("Label1");
lbl.innerHTML = "此用户名已注册";
}
}
});
});
});
</script>
4. Schreiben Sie den folgenden Code in Page_Load in die Wertübergabeseite
protected void Page_Load(object sender, EventArgs e)
{
//查询传过来的数据
DataClassesDataContext dc = new DataClassesDataContext();
string uid = Request["id"].ToString();
int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count();
//以xml形式返回
Response.Write("<?xml varsion='1.0'?>");
Response.Write("<count>" + count + "</count>");
Response.End();//关掉Response
}
Vollständig!


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Grundkenntnisse von HTTP-Nachrichten und Ajax
So implementieren Sie Ajax ohne Aktualisierung des Uploads Datei
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Ajax-Implementierung der asynchronen Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

