Heim >Web-Frontend >js-Tutorial >Vue-Studiennotizen (2) – Vue-Einführung
Vue-Studiennotizen (2) – Vue-Einführung
- 不言Original
- 2018-03-31 10:16:201403Durchsuche
Dieser Artikel teilt einen Teil der Einführung in Vue mit Ihnen. Interessierte Freunde können einen Blick darauf werfen
Diese Studie stammt hauptsächlich aus den Tutorials auf der offiziellen Website https://cn.vuejs.org/ v2/ Anleitung
Eine Vue-Instanz
Die Vue-Anwendung beginnt mit einer Root-Vue-Instanz. Vue bindet Daten an Daten. Wenn sich die Daten ändern, ändert sich auch die Ansicht [Beobachtermodus], wodurch eine bidirektionale Datenbindung [Reaktionsfähigkeit] realisiert werden kann. Die Attribute in der Vue-Instanz können über $+Attributname abgerufen werden.
vue bindet Daten während der Initialisierung. Wenn Elemente nach der Initialisierung erneut hinzugefügt werden, ändert sich die Ansicht nicht.
Zweiter Vue-Lebenszyklus
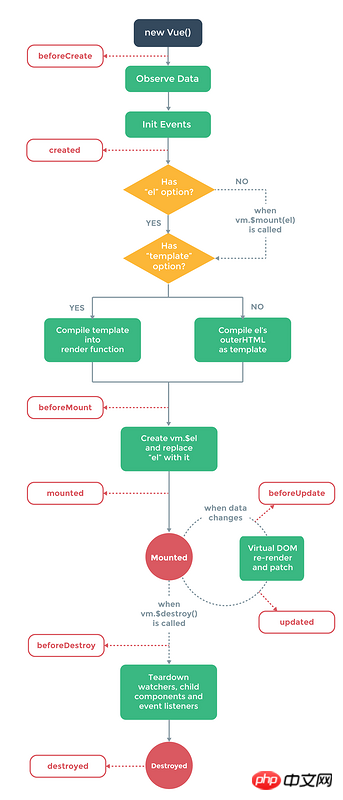
Der Initialisierungsprozess der Vue-Instanz umfasst eine Reihe von Prozessen, darunter das Einrichten der Datenüberwachung, das Kompilieren von Vorlagen, das Mounten der Instanz im DOM und das Aktualisieren des DOM, wenn die Daten werden aktualisiert. In diesem Prozess gibt es einige Lifecycle-Hook-Funktionen, und Sie können in diesem Prozess Ihren eigenen Code hinzufügen, um verschiedene Funktionen zu implementieren.
Das Vue-Lebenszyklusdiagramm sieht wie folgt aus: 
Die drei Vue-Vorlagen
Vue-Vorlagen sind alle auf legalem HTML basierend zur HTML-Syntax von. Vue rendert die Vorlage in ein virtuelles DOM.
Vue kann das DOM-Rendering über die Renderfunktion über die JSX-Syntax realisieren.
Vue verwendet {{}} zur Interpolation, also Platzhalter. Ähnlich wie Freemaker. {{}} fügt eine Textzeichenfolge ein. Wenn Sie v-html verwenden, wird der eigentliche HTML-Code eingefügt [dies führt zu XSS, verwenden Sie es mit Vorsicht].
Allgemeine Vue-Befehle:
v-bind: Kann HTML-Attribute binden, die wie folgt abgekürzt werden können: xx
v-on : Bindungsereignisse können als @xxxx abgekürzt werden
v-Modell: bidirektionale Bindungsdaten
v-if: Urteilsaussage, v - Wenn mehrere Elemente vorhanden sind, können Sie verwenden, um mehrere Anweisungen zu umschließen. v-else; v-else-if [unterstützt von 2.1.0 und höher], v-if wird nur gerendert, wenn die Bedingung wahr ist
v-show: dasselbe wie v- if In ähnlicher Weise steuert v-show nur die Anzeige von CSS, um zu bestimmen, ob angezeigt werden soll, und die Dom-Struktur ist immer vorhanden
v-for: Schleifenanweisung, v-for hat eine höhere Priorität als v-if Level
v-if und v-for versuchen, die vorhandene Dom-Struktur beim Rendern wiederzuverwenden. Für v-if werden nur der gebundene Wert und der Dom geändert Struktur wird nicht regeneriert. v-for wird nicht neu generiert, wenn die Werte beim Rendern gleich sind. Sie können die Taste verwenden, um Vue dazu zu bringen, ein neues DOM zu generieren.
Vier Vue-Trigger-Antwortoperationen
Das Vue-Trigger-Antwort-Array oder die Objektoperationen sind in der folgenden Abbildung dargestellt: 
Verwandte Empfehlungen:
Vue-Studiennotizen (1) – Webpack-Lernen
Das obige ist der detaillierte Inhalt vonVue-Studiennotizen (2) – Vue-Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

