Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erklärung, wie PHP Header zum Exportieren von Excel verwendet
Detaillierte Erklärung, wie PHP Header zum Exportieren von Excel verwendet
- 小云云Original
- 2018-05-21 09:11:123274Durchsuche
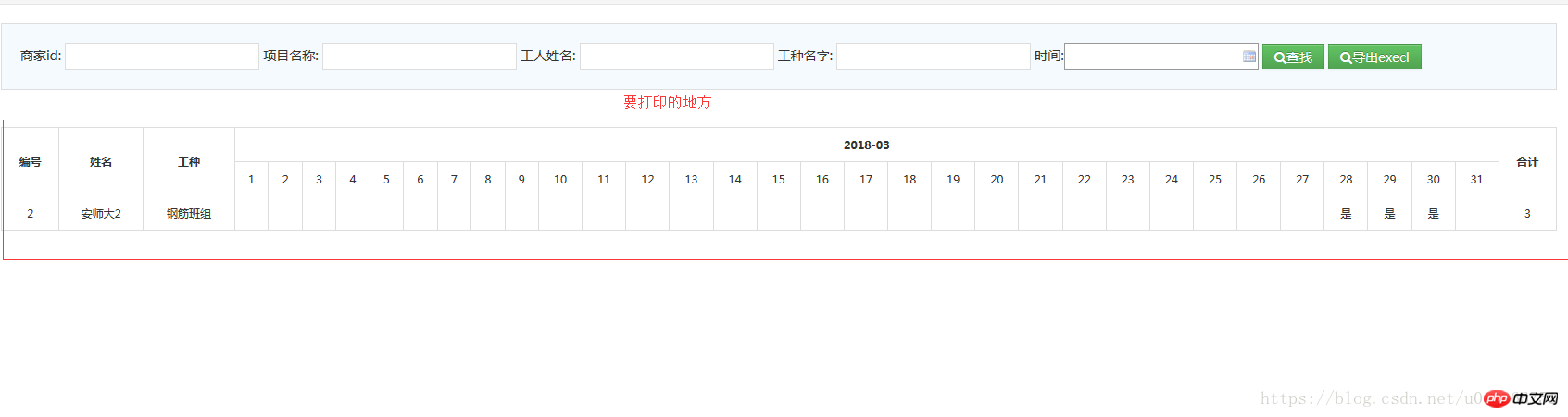
In diesem Artikel erfahren Sie hauptsächlich, wie Sie den PHP-Header zum Exportieren von Excel verwenden. Schauen wir uns zunächst das Beispielbild an.

Dies ist die Export-Exec-Schaltfläche
<button class="btn btn-success" type="button" id="execl"><i class="icon-search"></i>导出execl</button>
<script>
$("#execl").click(function(){
var data = $("form").serialize();
location.href = "<{:U('excel')}>?"+data;
});
</script>
直接把查询条件,全部传值给另外一个连接Listen ist die Abfragelistenmethode, Excel ist die Exportmethode, rufen Sie die ursprüngliche Methode erneut auf
Fügen Sie 2 Header-Codes hinzu, schreiben Sie dann die Ansichts-HTML-Datei neu und exportieren Sie sie direkt
function lists()
{
I("date") ? $this->date = I("date"):$this->date =date("Y-m");
$where = $this->query();
$model = M("project_sign");
$model->join("JOIN __PROJECT_USER__ on s_user_id = pu_id");
$model->join("JOIN __PROJECT_TEAM__ on s_team_id = t_id");
$model->join("JOIN __PROJECT__ on s_project_id = p_id");
$model->order("s_id desc");
$results = $model->where($where)->select();
$res = array();
foreach($results as $value)
{
if(!isset($res[$value['s_user_id']]['info']))
{
$res[$value['s_user_id']]['info'] = $value;
}
if(!isset($res[$value['s_user_id']]['sign']))
{
$res[$value['s_user_id']]['sign'] = array_pad(array(),32,"");
unset($res[$value['s_user_id']]['sign'][0]);
}
$res[$value['s_user_id']]['sign'][$value['s_day']] = "是";
$res[$value['s_user_id']]['count']++;
}
$this->results = $res;
$this->display();
}
function excel()
{
header("Content-type: application/vnd.ms-excel; charset=utf8");
header("Content-Disposition: attachment; filename=filename.xls");
$this->lists();
}Da das exportierte Excel kein CSS verwendet, schreibe ich direkt eine reine Tabellenansicht
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1" class="table table-border table-bordered table-hover table-bg">
<tr class="text-c" >
<th rowspan="2" >编号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">工种</th>
<th colspan="31"><{$date}></th>
<th rowspan="2">合计</th>
</tr>
<volist name="results" id="value" key="key">
<tr class="text-c">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
</tr>
<tr class="text-c">
<td><{$key}></td>
<td><{$value.info.pu_name}></td>
<td><{$value.info.t_name}></td>
<volist name="value.sign" id="v">
<td><{$v}></td>
</volist>
<td><{$value.count}></td>
</tr>
</volist>
</table>
</body>
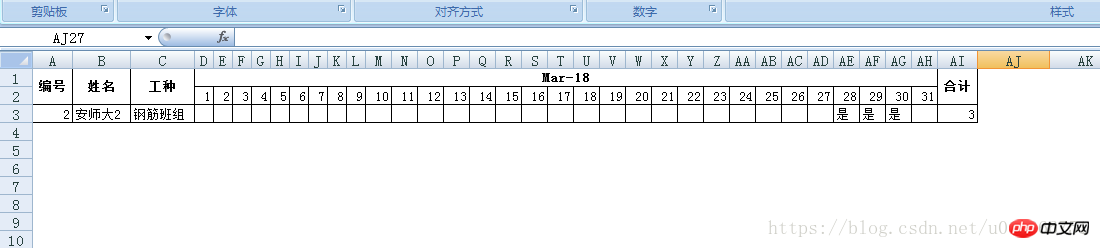
</html> Nach dem Klicken auf „Exportieren“ wird


angezeigt. Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wie PHP Header zum Exportieren von Excel verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

