Heim >Web-Frontend >js-Tutorial >Chat-Beispiel basierend auf vue.js und Webpack
Chat-Beispiel basierend auf vue.js und Webpack
- 不言Original
- 2018-03-30 17:52:152028Durchsuche
Dieser Artikel zeigt Ihnen ein Chat-Beispiel basierend auf vue.js und Webpack. Interessierte Freunde können sich den Inhalt hier ansehen
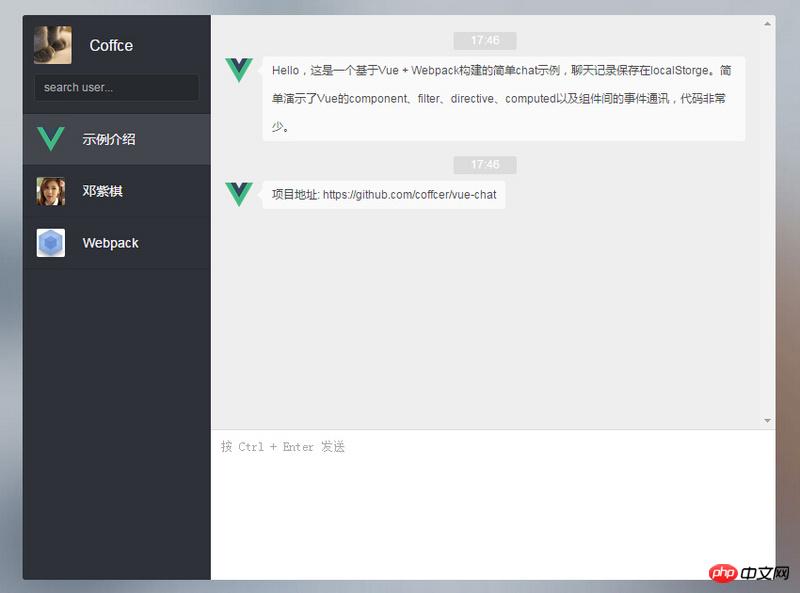
Ich hatte es satt, todomvc zu sehen, also habe ich mir am Wochenende Zeit genommen Erstellen Sie ein einfaches Chat-Beispiel, das auf Vue + Webpack basiert. Chat-Datensätze werden in localStorge gespeichert. Eine einfache Demonstration der Komponenten-, Filter-, Direktiven-, Berechnungs- und Ereigniskommunikation von Vue zwischen Komponenten.
Projektadresse: https://github.com/Coffcer/vue-chat

Verwandt Empfohlen:
Detaillierte Erläuterung von MintUI basierend auf der mobilen Komponentenbibliothek von Vue.js
Bildkarusselleffekt basierend auf vue.js
Das obige ist der detaillierte Inhalt vonChat-Beispiel basierend auf vue.js und Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

