Heim >Web-Frontend >js-Tutorial >Praktisch: Suchen Sie schnell den interaktiven JS-Code der Front-End-Schnittstelle
Praktisch: Suchen Sie schnell den interaktiven JS-Code der Front-End-Schnittstelle
- 不言Original
- 2018-03-30 17:41:312100Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie den JS-Code für die Front-End-Schnittstelle schnell finden. Freunde, die ihn benötigen, können einen Blick darauf werfen.
Back-End-Kollegen haben gefragt, wie man diesen interaktiven Code liest.
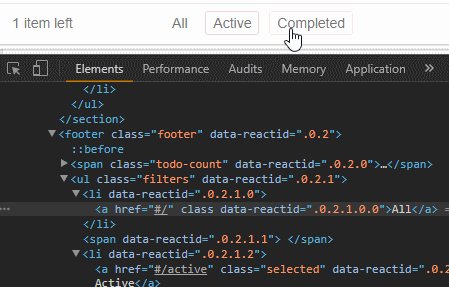
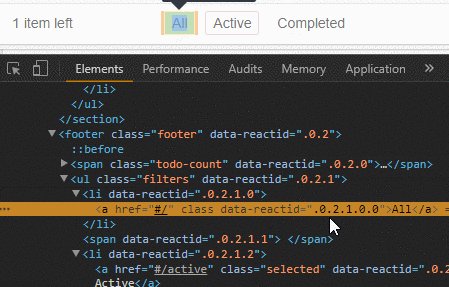
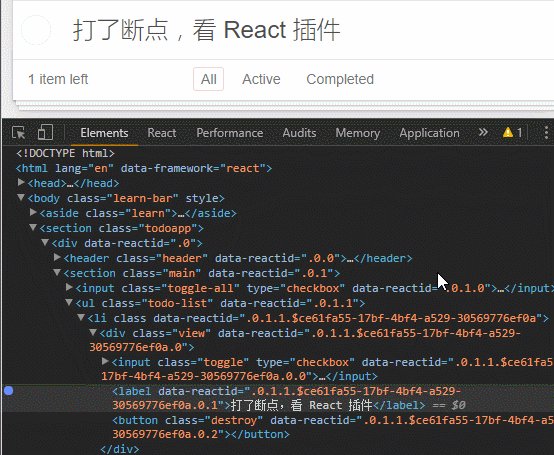
Klicken Sie mit der rechten Maustaste auf die Benutzeroberfläche, prüfen Sie das Element und klicken Sie dann mit der rechten Maustaste auf das Element, um den Punkt zu unterbrechen.
Break on: attribute modifications

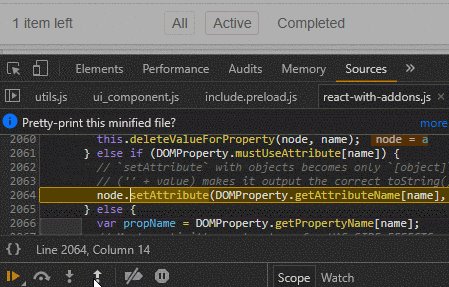
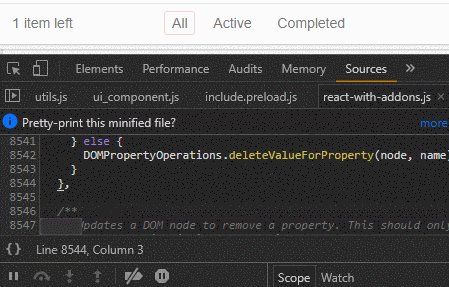
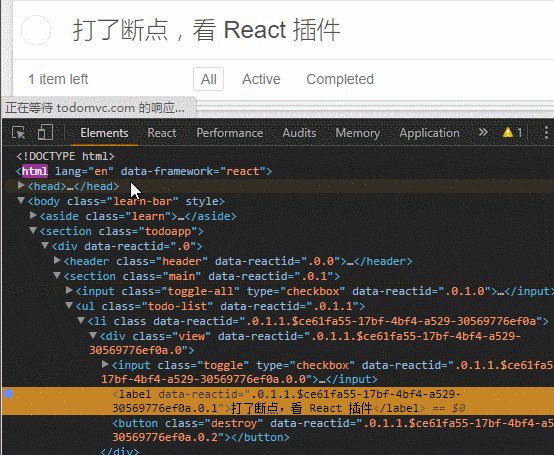
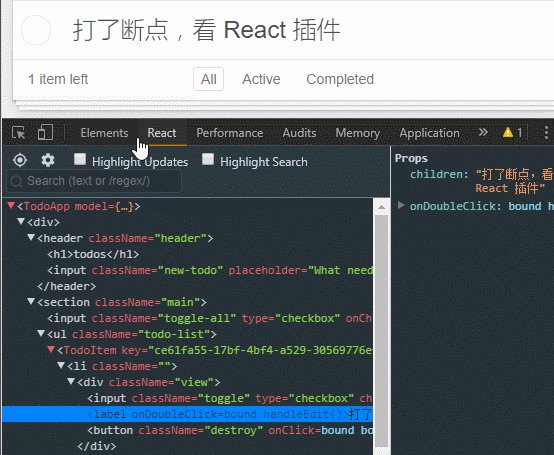
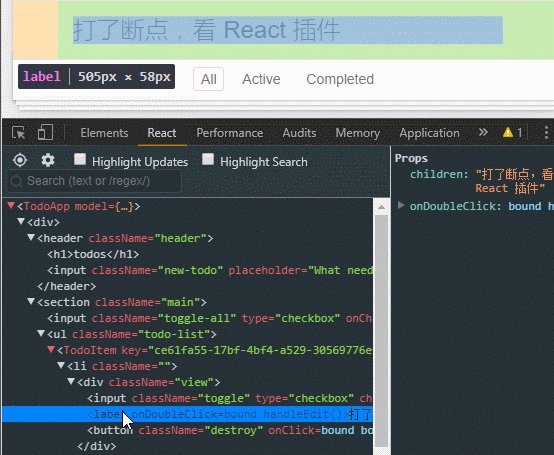
Nachdem das Element unterbrochen wurde, aktualisieren Sie die Seite Das Haltepunktelement wird erweitert. (Es ist sehr praktisch, das React Plug-in zum Debuggen zu verwenden)

[19:30 zusätzliches Bild]
Teilen Sie es mit Freunden, die es noch nie verwendet haben. Beim Senden von Notizen können Sie keine Bilder hinzufügen, sondern nur Artikel.
Das obige ist der detaillierte Inhalt vonPraktisch: Suchen Sie schnell den interaktiven JS-Code der Front-End-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

