Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Realisierung der Dateninteraktion zwischen Struts2 und Ajax
Detaillierte Erläuterung der Realisierung der Dateninteraktion zwischen Struts2 und Ajax
- php中世界最好的语言Original
- 2018-03-30 15:25:191165Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Dateninteraktion zwischen Struts2 und Ajax geben. Was sind die Vorsichtsmaßnahmen für die Realisierung der Dateninteraktion zwischen Struts2 und Ajax? ein Blick.
Vorwort
Beginnen wir mit der Entwicklung von Web 2.0 und der Brillanz von Ajax. Das Struts2-Framework selbst integriert native Unterstützung für Ajax. Struts 2.1.7+, frühere Versionen können über Plug-Ins implementiert werden. Durch die Integration des Frameworks ist die Erstellung von JSON äußerst einfach und kann problemlos in das Struts2-Framework integriert werden. Dies ist natürlich nur bei Bedarf möglich JSON. Sieht strahlend aus.
Ajax-Anfragen werden häufig in Projekten verwendet. Heute werde ich zusammenfassen, was ich normalerweise über die Datenübertragungsinteraktion zwischen der Startseite und der Hintergrundaktion weiß, wenn ich Ajax zum Anfordern einer Aktion in Struts2 verwende.
Hier schreibe ich hauptsächlich mehrere Methoden auf, die ich beherrsche. Sie können entsprechend Ihren täglichen Projektanforderungen wählen.
1. Verwenden Sie das Stream-Typ-Ergebnis
Dieser Typ kann es der Aktion in Struts2 direkt ermöglichen, eine Textantwort an den Client-Browser zu generieren.
Beispiel:
JSP-Seite:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
$("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600);
},"html");//指定服务器响应为html
});
</script>
</html>
Aktion zur Prozesslogik:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{
private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream;
public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
}
//提供get方法
public InputStream getInputStream() {
return inputStream;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
}
Zusätzlich zum Empfangen In der Aktion gibt es neben dem von der Seite übergebenen Benutzernamen und Passwort auch eine Mitgliedsvariable vom Typ InputStream, für die eine entsprechende get-Methode bereitgestellt wird. Der in der get-Methode zurückgegebene Binärstream wird direkt an den Client-Browser ausgegeben.
struts.xml-Konfiguration:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="stream"> <!--指定stream流生成响应的数据类型--> <param name="contentType">text/html</param> <!--指定action中由哪个方法去输出InputStream类型的变量--> <param name="inputName">inputStream</param> </result> </action> </package> </struts>
Durchsuchen Sie die Seite im Browser, geben Sie die relevanten Informationen ein und senden Sie sie dann ab. Sie können sehen, dass die Hintergrundaktion die Nachrichtendaten direkt an die zurückgibt Seite, und Gleichzeitig muss die Seite nicht aktualisiert werden, sondern wird direkt lokal angezeigt. Dabei wird Ajax zum asynchronen Senden von Anforderungen verwendet. Beachten Sie, dass diese Methode die Konfiguration eines Streams vom Typ Stream in der Datei struts.xml, das Festlegen des Attributs inputName und die Bereitstellung der Get-Methode erfordert, die InputStream in der Aktion entspricht.
Screenshot ausführen:

2. JSON-Typergebnis verwenden
Ja A Das JAR-Paket struts2-json-plugin-2.3.16.3.jar kann ein JSON-Plugin für Struts2 hinzufügen. Das heißt, wenn der Ergebnistyp in der Aktion auf json gesetzt ist, kann die Aktion auch asynchron im Client-JS aufgerufen werden Die in der Aktion zurückgegebenen Daten können vom JSON-Plug-in direkt in eine Zeichenfolge im JSON-Format serialisiert werden, und die Zeichenfolge wird an den Client-Browser zurückgegeben.
Beispiel:
JSP-Seite:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form>
<p id="show" style="display:none;"></p>
</body>
<script type="text/javascript">
$("#loginBtn").click(function(){
$("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600);
},"html");
});
</script>
</html>
Aktionscode:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
Konfiguration in struts.xml:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default,json-default"> <action name="login" class="eleven.action.LoginAction" method="login"> <result type="json"> <param name="noCache">true</param> <param name="contentType">text/html</param> </result> </action> </package> </struts>
Durchsuchen Sie die Seite im Browser, geben Sie die relevanten Informationen ein und senden Sie sie dann ab. Sie können sehen, dass die Hintergrundaktion die Nachrichtendaten direkt an die Seite zurückgibt Es muss aktualisiert werden, aber direkt zur lokalen Anzeige wird Ajax verwendet, um Anforderungen asynchron zu senden. Beachten Sie, dass diese Methode die Konfiguration des Pakets erfordert, um JSON-Standard in den Struts zu erben. Voraussetzung ist natürlich, dass struts2-json-plugin-2.3.16.3.jar hinzugefügt wird, andernfalls konvertiert struts2 die Daten nicht automatisch in Daten im JSON-Format.
Screenshot des Effekts:

Damit wir die Schritte zusammenfassen können, damit der Ergebnistyp json ist:
1. Importieren Sie die jar-Paket: struts2- json-plugin-2.3.7.jar
2. Konfigurieren Sie die von Struts zurückgegebene Ergebnismengenansicht, um type=json festzulegen
3. Legen Sie das Paket fest, in dem die entsprechende Aktion ausgeführt wird befindet sich, um von json-default zu erben
4. Geben Sie die Get-Methode für die zurückzugebenden Daten an
5. Legen Sie das Format der zurückgegebenen Daten in struts.xml fest
Stellen Sie für Schritt 5 das Format der zurückgegebenen Daten entsprechend Ihrem eigenen Projekt ein. Wenn Sie es benötigen, gehen Sie zu den spezifischen Einstellungen. Dies ist nur ein einfaches Beispiel und es werden keine komplexen Daten verwendet Das Datenformat kann wie folgt eingestellt werden:
<result name="test" type="json"> <!-- 设置数据的来源从某个数据得到 --> <!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 --> <param name="root">gtmList</param> <param name="includeProperties"> \[\d+\]\.name, \[\d+\]\.uuid </param> </result>
Zusätzlich zur oben genannten Methode und der folgenden Methode
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>
上面两种方式都是设置数据从gtmList集合中获取且,只获取对象的属性为name与uuid的。这里只做简单的举例,具体可自己下去深入研究。
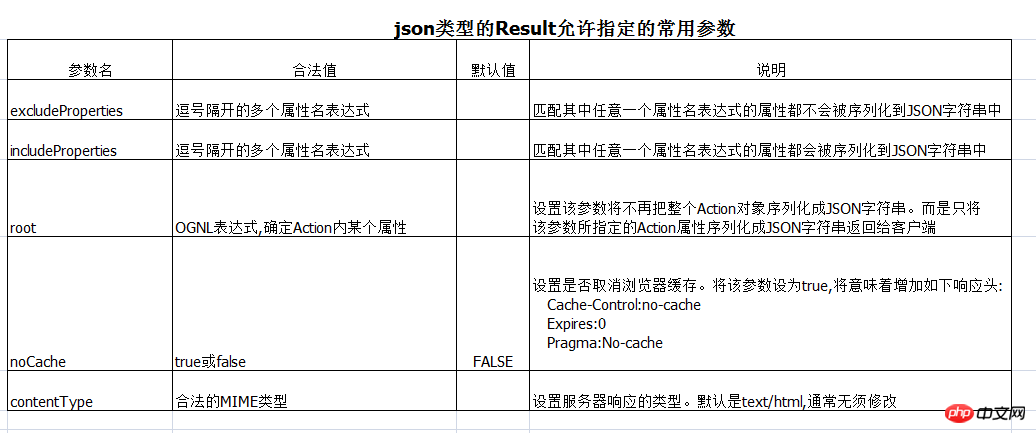
附上json类型的Result允许指定的常用参数:

另外,除了以上两种是struts2支持的ajax外,其实如果单纯的只是可以让服务器端可以跟客户端浏览器进行数据交互,可以使用response.getWrite()这种方式。
PrintWriter printWriter =response.getWriter();
printWriter.print("success");
选择哪种方式?
对于我,如果只是对增删改功能是否成功的一个flag判断的数据,则可优先选择response.getWriter().print("xxx")与设置result类型为stream的方式,但是如果是需要返回大量对象数据,在页面接收然后进行数据展示,例如页面通过ajax请求,需要后台action返回一个list集合,则就要选择配置result类型为json的方式了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Realisierung der Dateninteraktion zwischen Struts2 und Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

