Heim >Web-Frontend >H5-Tutorial >HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
HTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien
- 小云云Original
- 2018-03-30 11:10:103998Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich den HTML5-Code für das Drag-and-Drop-Batch-Upload mit. Diese Komponente ist auf Basis von Vue.js implementiert. Die vollständige Demo-Adresse finden Sie unter https://github .com/Msxiaoma/upload-folder. Ziehen Sie es per Drag-and-Drop hoch, um Ordner hochzuladen (wird nur von Chrome unterstützt).
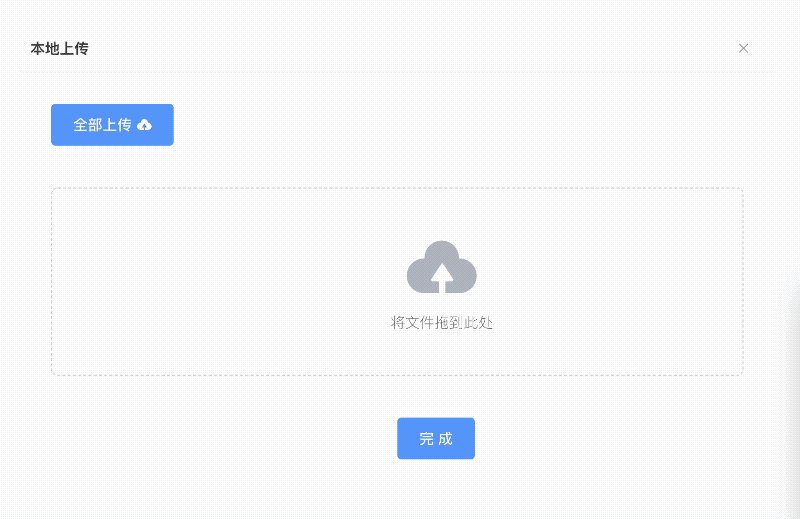
1. Komponentenbeschreibung
Mehrere Ordner gleichzeitig ziehen
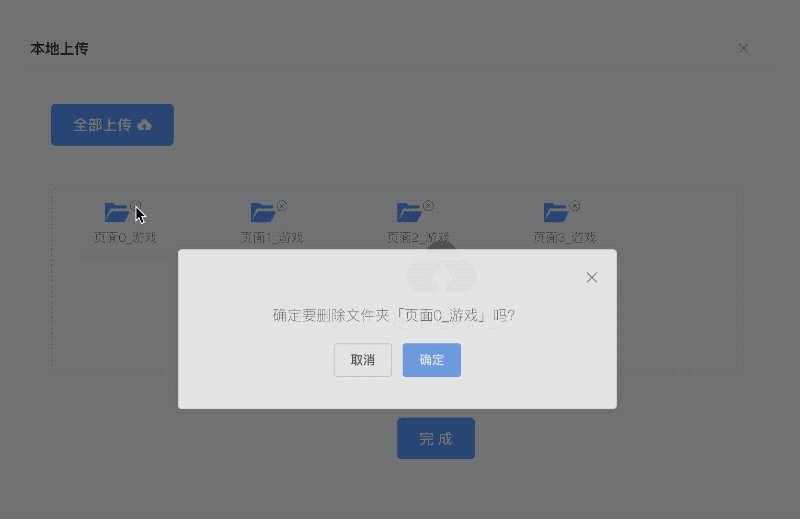
Den angegebenen Ordner löschen
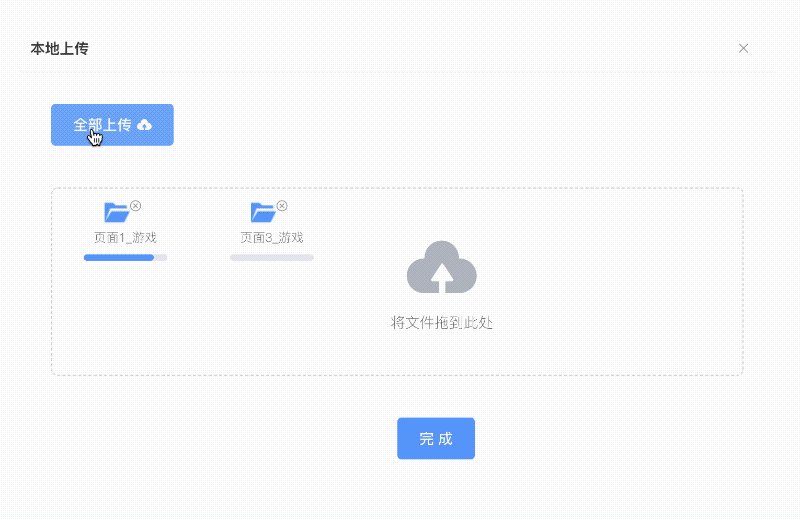
Zeigt den Upload-Fortschrittsbalken des aktuellen Ordners an
Laden Sie einen Ordner hoch, der in Teilen größer als 5 MB ist
Der Effekt ist wie folgt:

2. Es sind Probleme aufgetreten
Drag & Drop, um den Dateipfad unter jedem Ordner zu lesen
So zeigen Sie den Fortschrittsbalken des aktuell hochgeladenen Ordners an
Cookies beim Hochladen von Dateien domänenübergreifend übertragen
Ordner Sharding
3. Lösungsprozess
1. Ziehen und ablegen, um den Dateipfad unter jedem Ordner zu lesen
Beim Durchführen von Drag-and-Drop-Vorgängen Das DataTransfer-Objekt wird zum Speichern von Daten verwendet, die durch Drag-and-Drop-Aktionen in den Browser gezogen werden. Es können ein oder mehrere Daten, ein oder mehrere Datentypen gespeichert werden
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. Fortschrittsbalken beim Hochladen von Ordnern
Dateien ohne Fragmente: Berechnen Sie entsprechend dem Ordner die Gesamtzahl der Dateien Der Prozentsatz jeder Datei im Ordner. Wenn eine Datei erfolgreich hochgeladen wurde, ändern Sie den Ordnerprozess.
Fragmentierte Dateien: Berechnen Sie nach der Berechnung des Prozentsatzes jeder Datei in der Datei den Prozentsatz der Datei in jedem Block Nachdem jede Datei erfolgreich hochgeladen wurde, ändern Sie den Prozess des Ordners.
3. Übertragen von Cookies über Domänen hinweg
Wenn der Server den Antwortheader festlegt
Access-Control-Allow-Origin: Sie müssen einen eindeutigen Domänennamen angeben, der mit der angeforderten Webseite übereinstimmt und nicht * sein darf. Access-Control-Allow-Credentials: true
Anforderungsheader festlegen:
withCredentials: true
Ergänzung:
Der Unterschied zwischen Teilzeichenfolge und Teilzeichenfolge
substr(start [, Länge]) gibt eine Teilzeichenfolge der angegebenen Länge beginnend an der angegebenen Position zurück.
Start: erforderlich. Die Startposition des gewünschten Teilstrings. Das erste Zeichen in der Zeichenfolge hat den Index 0.
Länge: optional. Die Anzahl der Zeichen, die in der zurückgegebenen Teilzeichenfolge enthalten sein sollen.
substring Gibt den Teilstring zurück, der sich an der angegebenen Position im String-Objekt befindet. Gibt einen String zurück, der den Teilstring vom Anfang bis zum Ende (ohne Ende) enthält.
start: Zeigt an die Startposition des Teilstrings und der Index beginnt bei 0.
Ende: Gibt die Endposition des Teilstrings an, der Index beginnt bei 0.
Das obige ist der detaillierte Inhalt vonHTML5-Code zur Implementierung des Drag-and-Drop-Batch-Uploads von Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

