Heim >Backend-Entwicklung >PHP-Tutorial >CSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten
CSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten
- 小云云Original
- 2018-03-30 10:55:253680Durchsuche
In diesem Artikel wird hauptsächlich reines CSS vorgestellt, um den Unterstreichungseffekt der Navigationsleiste zu realisieren. Freunde, die es benötigen, können darauf verweisen.
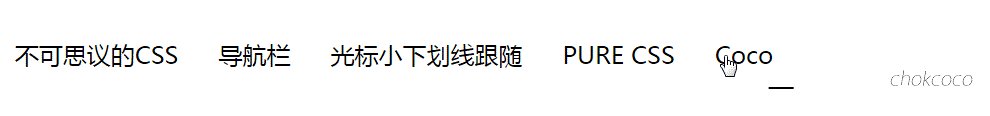
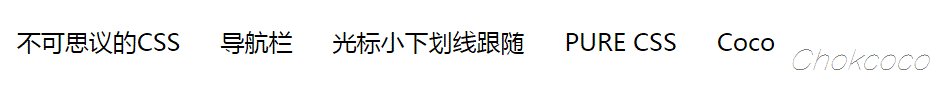
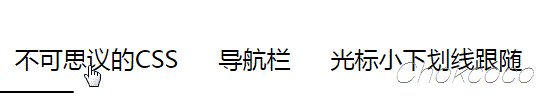
Die alte Regel besteht darin, zuerst ein Bild zu posten. Wie kann man mit reinem CSS den folgenden Effekt erzielen?

Sie können sich einen Moment Zeit nehmen, bevor Sie das Folgende weiterlesen. Denken Sie über die oben genannten Effekte nach oder probieren Sie es selbst aus, um herauszufinden, ob Sie die oben genannten Effekte ohne die Verwendung von JS geschickt erzielen können.
Okay, weiter. Dieser Effekt ist ein ähnliches kleines Problem, auf das ich im Prozess der Geschäftsentwicklung gestoßen bin. Selbst wenn ich Javascript verwende, ist meine erste Reaktion, dass es sich sehr problematisch anfühlt. Ich habe mich also gefragt, ob es möglich ist, diesen Effekt nur mit CSS zu erzielen.
Anforderungen definieren
Wir definieren einfache Regeln, die Anforderungen lauten wie folgt:
Angenommen, die HTML-Struktur ist wie folgt:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
Die Breite des Li in der Navigationsspalte ist nicht festgelegt
Beim Wechsel vom linken Li der Navigation zum rechten Li verschiebt sich die Unterstreichung von von links nach rechts. Auf die gleiche Weise bewegt sich die Unterstreichung von rechts nach links, wenn Sie von der rechten Seite der Navigation li zur linken Seite li wechseln.
Umsetzung der Anforderungen
Als ich diesen Effekt zum ersten Mal sah, hatte ich das Gefühl, dass die folgende Animation mit CSS allein nicht fertigzustellen war.
Wenn Sie es nur mit CSS implementieren möchten, können Sie nur einen anderen Weg finden und einige clevere Methoden verwenden.
Okay, lassen Sie uns einige Tricks anwenden, um diesen Effekt Schritt für Schritt mithilfe von CSS zu erzielen. Analysieren Sie die Schwierigkeiten:
Die Breite ist nicht festgelegt
Die erste Schwierigkeit besteht darin, dass die Breite von li nicht festgelegt ist. Daher müssen wir möglicherweise viel Aufhebens um die Breite von li selbst machen.
Da die Breite jedes Li nicht unbedingt gleich ist, muss die Länge der entsprechenden Unterstreichung damit übereinstimmen. Natürlich werden wir darüber nachdenken, den unteren Rand zu verwenden.
li {
border-bottom: 2px solid #000;
}Dann könnte es jetzt so aussehen (li werden miteinander verbunden und die Lücken zwischen li werden durch Auffüllen erzeugt):

Standardmäßig ausgeblendet, Animationseffekt
Natürlich gibt es hier am Anfang keine Unterstreichungen, daher müssen wir sie möglicherweise ausblenden.
li {
border-bottom: 0px solid #000;
}Drehen Sie es um und verwenden Sie Pseudoelemente
Dies scheint nicht zu funktionieren, denn nach dem Verstecken, beim Schweben li, eine Unterstreichungsanimation ist erforderlich und li selbst kann nicht verschoben werden. Daher erwägen wir die Verwendung von Pseudoelementen. Wendet einen Unterstrich auf jedes li-Pseudoelement an.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
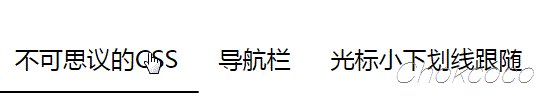
}Betrachten Sie die Animation des ersten Schritts unten. Beim Bewegen des Mauszeigers sollte sich die Unterstreichung von einer Seite bewegen, um sie zu erweitern. Daher verwenden wir die absolute Positionierung, um die Breite des Pseudoelements von li auf 0 zu setzen. Beim Schweben ändert sich die Breite von width: 0 -> width: 100 %. Das CSS lautet wie folgt:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
}Erzielen Sie den folgenden Effekt:

Bewegen Sie sich von links nach links, bewegen Sie sich von rechts nach rechts
OK, ich fühle mich dem Erfolg einen Schritt näher gekommen. Jetzt bleibt noch eine äußerst schwierige Frage:
Wie man die Linie dazu bringt, der Bewegung des Cursors zu folgen, sodass sich die Unterstreichung von links bewegt, wenn man sich von der linken Seite der Navigationsleiste auf die rechte Seite bewegt nach rechts. Auf die gleiche Weise bewegt sich die Unterstreichung von rechts nach links, wenn Sie von der rechten Seite der Navigation li zur linken Seite li wechseln.
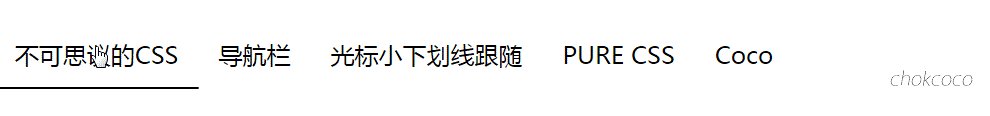
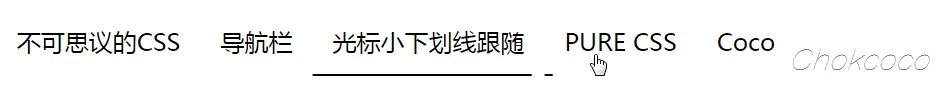
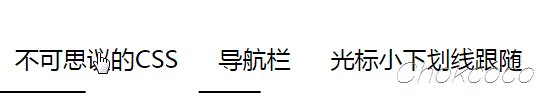
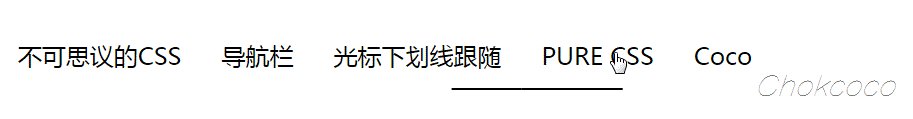
Sehen wir uns den aktuellen Effekt genauer an:

Beim Wechsel vom ersten Li zum zweiten Li wird das erste Li unterstrichen. Die Abrufrichtung ist falsch. Daher müssen wir möglicherweise die Anfangsposition der Unterstreichung verschieben und auf links setzen: 100 %, damit jedes Mal, wenn die Unterstreichung zurückgezogen wird, das erste Li korrekt ist:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
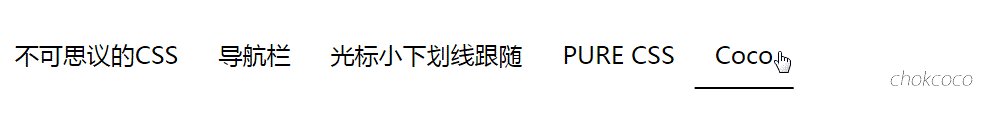
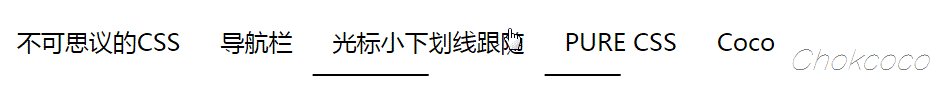
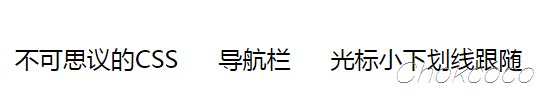
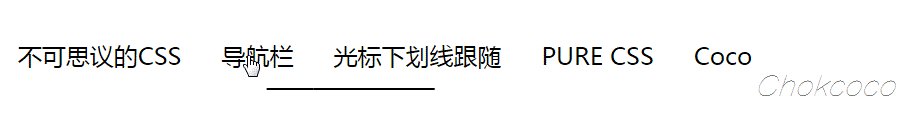
}Sehen Sie sich den Effekt an:

Nun, vergleichen Sie die beiden Bilder sorgfältig. Der zweite Effekt besteht tatsächlich darin, die Sesamsamen aufzunehmen und die Wassermelone zu verlieren. Die Richtung des ersten Li ist korrekt, aber die Bewegungsrichtung der Unterstreichung des zweiten Li ist wiederum falsch.
Magischer ~-Selektor
Wir brauchen also dringend eine Methode, die die Unterstreichungsbewegung des aktuellen Hover-Li ändern kann, ohne das nächste Li zu ändern. Die Art und Weise, wie sich die Unterstreichung bewegt ( gut für Zungenbrecher).
Das ist richtig, hier können wir den ~-Selektor verwenden, um diese schwierige Mission abzuschließen, die auch der wichtigste Teil dieses Beispiels ist.
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
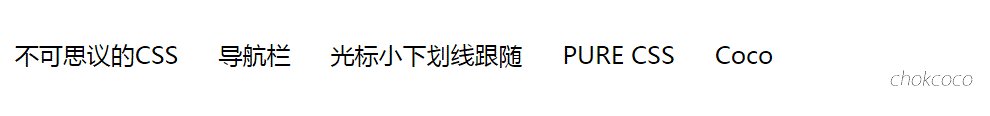
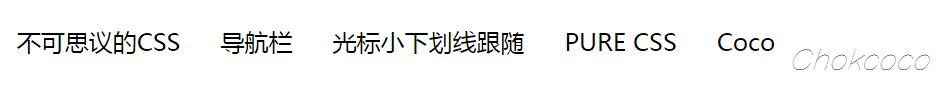
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
Das obige ist der detaillierte Inhalt vonCSS-Code zum Implementieren des Unterstreichungseffekts nach dem Gleiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

