Heim >Java >javaLernprogramm >Front-End-Interviewfragen – Konvertierung von JavaScript-Datentypen – JavaScript ING
Front-End-Interviewfragen – Konvertierung von JavaScript-Datentypen – JavaScript ING
- 不言Original
- 2018-03-30 10:00:422461Durchsuche
Dieser Artikel teilt Ihnen einige Front-End-Interviewfragen mit, in der Hoffnung, Freunden in Not zu helfen
1. Dynamische Typsprache
JavaScript ist eine dynamische typisierte Sprache (dynamisch typisierte Sprache). Das bedeutet, dass Sie bei der Deklaration einer Variablen keinen Datentyp angeben können und der Datentyp bei Bedarf automatisch konvertiert wird, wenn das Skript ausgeführt wird.
1.1 Variablen definieren

Und Sie können derselben Variablen auch einen Zeichenfolgenwert zuweisen, z. B.

Da JavaScript dynamisch typisiert wird, führt die Zuweisung nicht zu einem Fehler .
1.2 Additionsoperator (+)
In numerischen und String-Ausdrücken mit dem Additionsoperator (+) wandelt JavaScript den numerischen Wert in einen String um. Zum Beispiel

Aber wenn es um andere Operatoren geht (Anmerkung: wie das Minuszeichen '-' unten) , die JavaScript-Sprache wandelt Zahlen nicht in Zeichenfolgen um. Zum Beispiel (Übersetzung: das erste Beispiel ist mathematische Operation, das zweite Beispiel ist String-Operation):

2. Typeof-Operator
Da Variablen in JavaScript lose typisiert sind , bietet JavaScript einen Operator zum Erkennen des Datentyps der aktuellen Variablen, nämlich typeof.
Erhalten Sie den Datentyp des Objekts mithilfe von typeof() , einschließlich der folgenden Typen: boolean, string, number, undefiniert, Objekt, Funktion.
2.1 boolean ------------- Boolescher Wert Boolean

2.2 string --- --------------- String String

2,3 Zahl ---------- ---- Numerische Zahl

2.4 undefiniert ---------- Undefiniert Undefiniert

2.5 Objekt ---------------- Objekt oder Nullobjekt

2.6 Funktion --------------- Funktion Funktion

Hinweis
(1) Der Datentyp von NaN ist Zahl
(2) Der Datentyp von undefinierte Variable ist undefiniert
(3) Der Datentyp von Array(Array) ist Objekt
(4)Der Datentyp von Datum(Datum) ist Objekt
(5) null ist Objekt
(6)Der Datentyp von Funktion(Funktion) ist Funktion
3. String in Zahl umwandeln3.1 Number()-Funktion 3.2 parseInt()-Funktion 3.3 parseFloat()-Funktion 3.4 Unärer Additionsoperator 4 . Number()-Funktion 4.1 Definition und Verwendung Number()-Funktion wandelt den Wert eines Objekts in eine Zahl um. 4.2 SyntaxNummer (Objekt)
4.3 Rückgabewert
(1) Wenn der Parameter ein Date-Objekt ist, gibt Number() die Anzahl der Millisekunden vom 1. Januar 1970 bis zum zurück gegenwärtig.
(2) Wenn der Wert des Objekts nicht in eine Zahl umgewandelt werden kann, gibt die Funktion Number() NaN zurück.
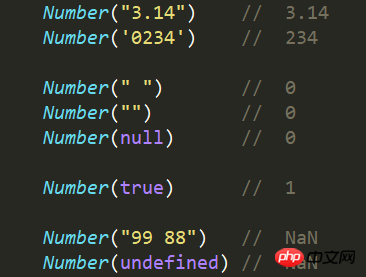
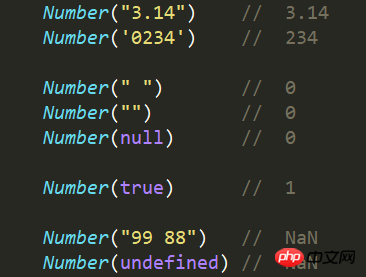
4.4 Beispiele

5. parseInt()-Funktion
5.1 Definition und Verwendung
Die Funktion parseInt() analysiert einen String und gibt eine Ganzzahl zurück.
(1) Wenn der Wert des Parameters radix 0 ist oder diesen Parameter nicht festlegt , bestimmt parseInt() die Basis der Zahl basierend auf an der Schnur.
(2) Wenn den Parameter ignoriert, lautet der Standard-Radix der JavaScript-Nummer wie folgt:
Wenn die Zeichenfolge mit „“ beginnt 0x " am Anfang analysiert parseInt() den Rest der Zeichenfolge in hexadezimale Ganzzahlen.
Wenn die Zeichenfolge mit 0 beginnt, ermöglicht ECMAScript v3 eine Implementierung von parseInt(), um die folgenden Zeichen in oktale oder hexadezimale -Zahlen zu analysieren .
Wenn die Zeichenfolge mit einer Zahl von 1 bis 9 beginnt, analysiert parseInt() sie in eine dezimale-Ganzzahl.
5.2 Syntax
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
5.3 Tipps und Kommentare
(1) Nur Zeichen Die erste Zahl in der Zeichenfolge wird zurückgegeben.
(2) Leerzeichen am Anfang vonund am Ende von sind erlaubt.
(3) Wenn daserste Zeichen der Zeichenfolge nicht in eine Zahl umgewandelt werden kann, dann gibt parseInt() NaN zurück.
(4) Alte Browser verwenden standardmäßig die Oktalbasis, wenn die Zeichenfolge mit „0“ beginnt. ECMAScript 5, der Standardwert ist die Dezimalbasis. 5.4 Beispiel
Gleitkommazahl zurück.Diese Funktion gibt an, ob das erste Zeichen von
in der Zeichenfolge eine Zahl ist. Wenn dies der Fall ist, wird die Zeichenfolge analysiert, bis sie das Ende der Zahl erreicht, und die Zahl wird als Number statt als Zeichenfolge zurückgegeben.
6.2 SyntaxparseFloat(string)6.3 Tipps und Hinweise
(1) Nur die erste Zahl wird in der Zeichenfolge zurückgegeben.
(2) Leerzeichen am Anfang von und am Ende von sind erlaubt.
(3) Wenn das erste Zeichen der Zeichenfolge nicht in eine Zahl umgewandelt werden kann, dann gibt parseFloat() NaN zurück.
6.4 Beispiele

7. Unärer Additionsoperator

8. Zahlen in Zeichenfolgen umwandeln
Fortsetzung folgt
1. Dynamische Typsprache
JavaScript Es ist ein dynamisch typisierte Sprache. Das bedeutet, dass Sie bei der Deklaration einer Variablen keinen Datentyp angeben können und der Datentyp bei Bedarf automatisch konvertiert wird, wenn das Skript ausgeführt wird.
1.1 Variablen definieren

Und Sie können diesen auch ein Zeichen zuweisen Variable Zeichenfolgenwerte, wie z. B.

Da JavaScript dynamisch typisiert ist, führt die Zuweisung von nicht zu einem Fehler .
1.2 Additionsoperator (+)
In numerischen und String-Ausdrücken mit dem Additionsoperator (+) wandelt JavaScript den numerischen Wert in einen String um. Zum Beispiel

Aber wenn es um andere Operatoren geht (Anmerkung: wie das Minuszeichen '-' unten) , die JavaScript-Sprache wandelt Zahlen nicht in Zeichenfolgen um. Zum Beispiel (Übersetzung: das erste Beispiel ist mathematische Operation, das zweite Beispiel ist String-Operation):

2. Typeof-Operator
Da Variablen in JavaScript lose typisiert sind , bietet JavaScript einen Operator zum Erkennen des Datentyps der aktuellen Variablen, nämlich typeof.
Erhalten Sie den Datentyp des Objekts mithilfe von typeof() , einschließlich der folgenden Typen: boolean, string, number, undefiniert, Objekt, Funktion.
2.1 boolean ------------- Boolescher Wert Boolean

2.2 string --- --------------- String String

2,3 Zahl ---------- ---- Numerische Zahl

2.4 undefiniert ---------- Undefiniert Undefiniert

2.5 Objekt ---------------- Objekt oder Nullobjekt

2.6 Funktion --------------- Funktion Funktion

Hinweis
(1) Der Datentyp von NaN ist Zahl
(2) Der Datentyp von undefinierte Variable ist undefiniert
(3) Der Datentyp von Array(Array) ist Objekt
(4)Der Datentyp von Datum(Datum) ist Objekt
(5) null ist Objekt
(6)Der Datentyp von Funktion(Funktion) ist Funktion
3. String in Zahl umwandeln3.1 Number()-Funktion 3.2 parseInt()-Funktion 3.3 parseFloat()-Funktion 3.4 Unärer Additionsoperator 4 . Number()-Funktion 4.1 Definition und Verwendung Number()-Funktion wandelt den Wert eines Objekts in eine Zahl um. 4.2 SyntaxNummer (Objekt)
4.3 Rückgabewert
(1) Wenn der Parameter ein Date-Objekt ist, gibt Number() die Anzahl der Millisekunden vom 1. Januar 1970 bis zum zurück gegenwärtig.
(2) Wenn der Wert des Objekts nicht in eine Zahl umgewandelt werden kann, gibt die Funktion Number() NaN zurück.
4.4 Beispiele

5. parseInt()-Funktion
5.1 Definition und Verwendung
Die Funktion parseInt() analysiert einen String und gibt eine Ganzzahl zurück.
(1) Wenn der Wert des Parameters radix 0 ist oder diesen Parameter nicht festlegt , bestimmt parseInt() die Basis der Zahl basierend auf an der Schnur.
(2) Wenn den Parameter ignoriert, lautet der Standard-Radix der JavaScript-Nummer wie folgt:
Wenn die Zeichenfolge mit „“ beginnt 0x " am Anfang analysiert parseInt() den Rest der Zeichenfolge in hexadezimale Ganzzahlen.
Wenn die Zeichenfolge mit 0 beginnt, ermöglicht ECMAScript v3 eine Implementierung von parseInt(), um die folgenden Zeichen in oktale oder hexadezimale -Zahlen zu analysieren .
Wenn die Zeichenfolge mit einer Zahl von 1 bis 9 beginnt, analysiert parseInt() sie in eine dezimale-Ganzzahl.
5.2 Syntax
parseInt(string, radix)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
| radix | 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 |
5.3 Tipps und Kommentare
(1) Nur Zeichen Die erste Zahl in der Zeichenfolge wird zurückgegeben.
(2) Leerzeichen am Anfang vonund am Ende von sind erlaubt.
(3) Wenn daserste Zeichen der Zeichenfolge nicht in eine Zahl umgewandelt werden kann, dann gibt parseInt() NaN zurück.
(4) Alte Browser verwenden standardmäßig die Oktalbasis, wenn die Zeichenfolge mit „0“ beginnt. ECMAScript 5, der Standardwert ist die Dezimalbasis. 5.4 Beispiel
Gleitkommazahl zurück.Diese Funktion gibt an, ob das erste Zeichen von
in der Zeichenfolge eine Zahl ist. Wenn dies der Fall ist, wird die Zeichenfolge analysiert, bis sie das Ende der Zahl erreicht, und die Zahl wird als Number statt als Zeichenfolge zurückgegeben.
6.2 SyntaxparseFloat(string)6.3 提示和注释
(1)字符串中只返回第一个数字。
(2)开头和结尾的空格是允许的。
(3)如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
6.4 实例

七、单目加法运算符

八、数字转换为字符串
未完待续
相关推荐:
Das obige ist der detaillierte Inhalt vonFront-End-Interviewfragen – Konvertierung von JavaScript-Datentypen – JavaScript ING. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

