Heim >Web-Frontend >js-Tutorial >Teilen von Beispielen für die Überprüfung des E-Mail-Adressformats in JavaScript
Teilen von Beispielen für die Überprüfung des E-Mail-Adressformats in JavaScript
- 小云云Original
- 2018-03-30 09:45:362292Durchsuche
Ich habe kürzlich an einem Frontend-Projekt gearbeitet, das erfordert, dass die Eingabedaten das @-Symbol und den Punkt (.) enthalten müssen. Dabei darf @ nicht das erste Zeichen der E-Mail-Adresse sein und nach @ muss mindestens ein Punkt stehen. In diesem Artikel wird hauptsächlich die Überprüfung des E-Mail-Adressformats in JavaScript erläutert. Das Projekt erfordert, dass die Eingabedaten das @-Symbol und den Punkt enthalten. Der Code ist einfach und leicht zu verstehen, ich hoffe, er kann jedem helfen.
1: Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>利用JavaScript验证是否符合电子邮箱地址</title>
</head>
<script type="text/javascript">
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<body>
<!-- onsubmit是一个验证表单功能,为true提交, -->
<form action="submitpage.htm" onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30"> <input type="submit" value="Submit">
</form>
</body>
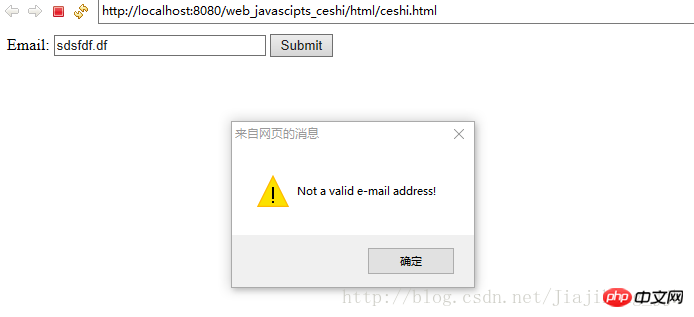
</html>2: Ergebnis

Das Bild unten zeigt, dass das von Ihnen eingegebene E-Mail-Format korrekt ist. Ob es existiert oder nicht, ist eine andere Frage!

Das obige ist der detaillierte Inhalt vonTeilen von Beispielen für die Überprüfung des E-Mail-Adressformats in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

