Heim >Web-Frontend >js-Tutorial >JavaScript-Code zum Implementieren von Datei-Drag-and-Drop-Ereignissen
JavaScript-Code zum Implementieren von Datei-Drag-and-Drop-Ereignissen
- 小云云Original
- 2018-03-30 09:20:581508Durchsuche
Dieser Artikel stellt hauptsächlich die Implementierung von Datei-Drag-and-Drop-Ereignissen in JavaScript vor. Ich hoffe, dass er jedem helfen kann.
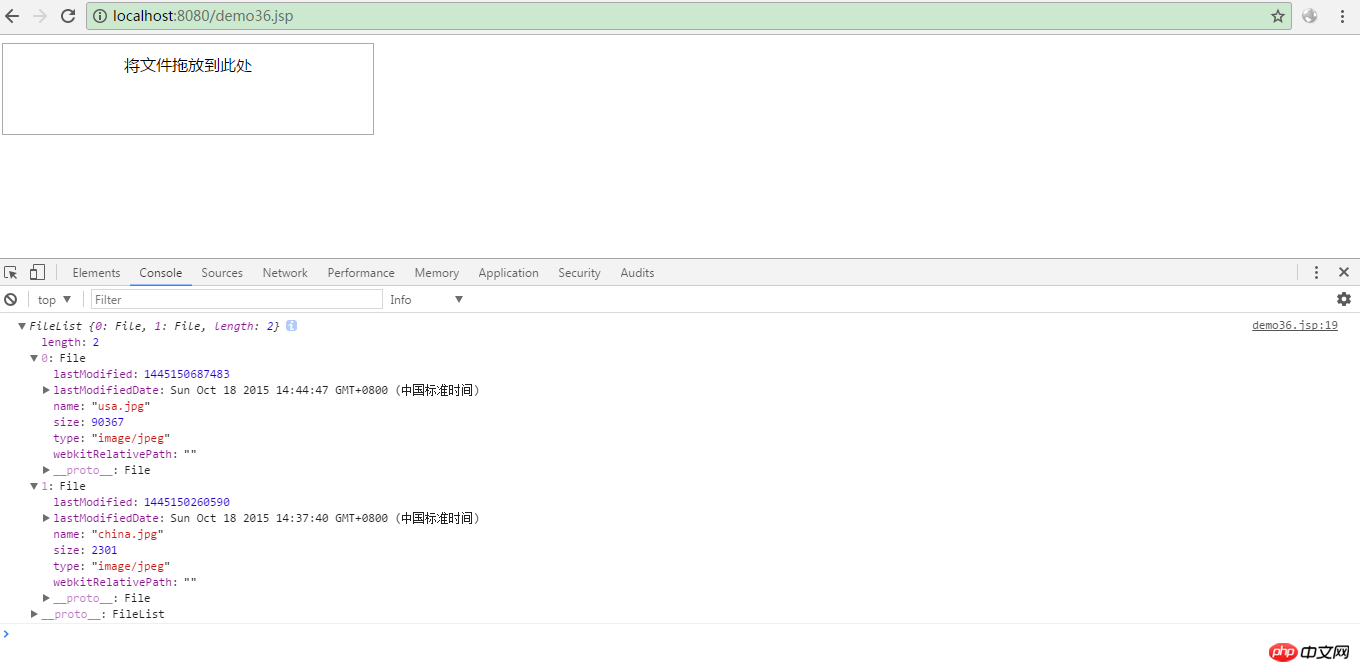
1. Rendering:

2. Verwandte Empfehlungen:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonJavaScript-Code zum Implementieren von Datei-Drag-and-Drop-Ereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Tutorial zum Positionsabgleich für reguläre Ausdrücke (mit Code)Nächster Artikel:Tutorial zum Positionsabgleich für reguläre Ausdrücke (mit Code)
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

