Heim >Web-Frontend >js-Tutorial >Vertiefendes Verständnis der js-Datentypen
Vertiefendes Verständnis der js-Datentypen
- 小云云Original
- 2018-03-29 17:18:491513Durchsuche
Dieser Artikel vermittelt Ihnen hauptsächlich ein tiefgreifendes Verständnis der js-Datentypen
In der ECMAScript-Spezifikation sind insgesamt 7 Datentypen definiert, die in zwei Kategorien unterteilt sind: Basistypen und Referenztypen. wie unten gezeigt:
Grundtypen: Zeichenfolge, Zahl, Boolescher Wert, Symbol, Undefiniert, Null
Referenztyp : Objekt
Der Grundtyp wird auch als einfacher Typ bezeichnet. Da er einen festen Platz einnimmt, handelt es sich um ein einfaches Datensegment Verbessern Sie die Geschwindigkeit der Variablenabfrage, indem Sie sie im Stapel speichern, dh auf den Wert zugreifen.
Der Referenztyp wird auch als komplexer Typ bezeichnet. Da sich die Größe seines Werts ändert, kann er nicht im Stapel gespeichert werden, da er sonst die Geschwindigkeit der Variablenabfrage verringert Der Wert wird im Heap gespeichert. Der in der Variablen gespeicherte Wert ist ein Zeiger, der auf den Speicher zeigt, in dem das Objekt gespeichert ist, dh auf den über die Adresse zugegriffen wird. Zu den Referenztypen gehören neben Object auch Function, Array, RegExp, Date usw.
Da ECMAScript lose typisiert ist, muss es eine Möglichkeit geben, den Datentyp einer bestimmten Variablen zu erkennen. JavaScript bietet auch eine Vielzahl von Methoden für dieses Problem, aber leider sind die mit den verschiedenen Methoden erzielten Ergebnisse uneinheitlich.
Im Folgenden werden vier häufig verwendete Methoden vorgestellt und die Probleme jeder Methode kurz analysiert.
1. typeof
typeof ist ein Operator mit einem unären Ausdruck auf der rechten Seite und gibt den Datentyp dieses Ausdrucks zurück. Das zurückgegebene Ergebnis wird in Form einer Zeichenfolge (alles in Kleinbuchstaben) dieses Typs ausgedrückt, einschließlich der folgenden 7 Typen: Zahl, boolescher Wert, Symbol, Zeichenfolge, Objekt, undefiniert, Funktion usw.
typeof '';// string 有效 typeof 1;// number 有效 typeof Symbol();// symbol 有效 typeof true;//boolean 有效 typeof undefined;//undefined 有效 typeof null;//object 无效 typeof [] ;//object 无效 typeof new Function();// function 有效 typeof new Date();//object 无效 typeof new RegExp();//object 无效
Manchmal gibt der Operator „typeof“ einige verwirrende, aber technisch korrekte Werte zurück:
Für Basistypen außer null gibt der Das korrekte Ergebnis kann zurückgegeben werden.
Für Referenztypen, außer Funktion, wird immer der Objekttyp zurückgegeben.
Für null wird der Objekttyp zurückgegeben.
Für Funktion gibt Funktionstyp zurück.
Unter diesen hat null seinen eigenen Datentyp Null, und Arrays, Datumsangaben und reguläre Ausdrücke in Referenztypen haben ebenfalls ihre eigenen spezifischen Typen, und typeof behandelt nur diese Typen Der Typ am Anfang seiner Prototypenkette wird zurückgegeben, was nicht falsch ist, aber nicht das gewünschte Ergebnis ist.
2. Instanz von
Instanz von wird verwendet, um zu bestimmen, ob A eine Instanz von B ist. Der Ausdruck lautet: Eine Instanz von B. Wenn A eine Instanz von B ist, Es wird true zurückgegeben, andernfalls wird false zurückgegeben. Was hier besondere Aufmerksamkeit erfordert, ist: instanceof erkennt den Prototyp und wir verwenden einen Pseudocode, um seinen internen Ausführungsprozess zu simulieren:
instanceof (A,B) = {
var L = A.__proto__;
var R = B.prototype;
if(L === R) {
//A的内部属性__proto__指向B的原型对象
return true;
}
return false;
}
Wie aus dem obigen Prozess ersichtlich ist, gilt A als Instanz von B, wenn A's __proto__ auf den Prototyp von B zeigt. Schauen wir uns noch ein paar Beispiele an:
[] instanceof Array;//true
{} instanceof Object;//true
new Date() instanceof Date;//true
function Person(){};
new Person() instanceof Person;
[] instanceof Object;//true
new Date() instanceof Object;//true
new Person instanceof Object;//trueWir haben festgestellt, dass „instanceof“ zwar feststellen kann, dass [ ] eine Instanz von Array ist, es jedoch denkt, dass [ ] auch eine Instanz von „Object“ ist.
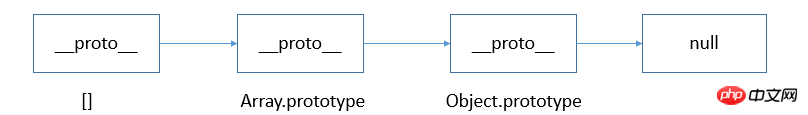
Lassen Sie uns die Beziehung zwischen [ ], Array und Objekt analysieren:
从 instanceof 能够判断出 [ ].__proto__ 指向 Array.prototype,而 Array.prototype.__proto__ 又指向了Object.prototype,最终 Object.prototype.__proto__ 指向了null,标志着原型链的结束。因此,[]、Array、Object 就在内部形成了一条原型链:

从原型链可以看出,[] 的 __proto__ 直接指向Array.prototype,间接指向 Object.prototype,所以按照 instanceof 的判断规则,[] 就是Object的实例。依次类推,类似的 new Date()、new Person() 也会形成一条对应的原型链 。因此,instanceof 只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型。
instanceof 操作符的问题在于,它假定只有一个全局执行环境。如果网页中包含多个框架,那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
var iframe = document.createElement('iframe'); document.body.appendChild(iframe); xArray = window.frames[0].Array; var arr =new xArray(1,2,3);// [1,2,3] arr instanceof Array;// false
针对数组的这个问题,ES5 提供了 Array.isArray() 方法 。该方法用以确认某个对象本身是否为 Array 类型,而不区分该对象在哪个环境中创建。
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() 本质上检测的是对象的 [[Class]] 值,[[Class]] 是对象的一个内部属性,里面包含了对象的类型信息,其格式为 [object Xxx] ,Xxx 就是对应的具体类型 。对于数组而言,[[Class]] 的值就是 [object Array] 。
3、constructor
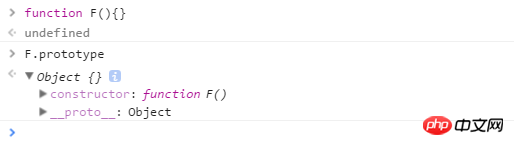
当一个函数 F被定义时,JS引擎会为F添加 prototype 原型,然后再在 prototype上添加一个 constructor 属性,并让其指向 F 的引用。如下所示:

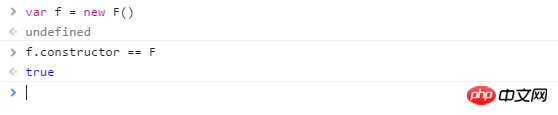
当执行 var f = new F() 时,F 被当成了构造函数,f 是F的实例对象,此时 F 原型上的 constructor 传递到了 f 上,因此 f.constructor == F

可以看出,F 利用原型对象上的 constructor 引用了自身,当 F 作为构造函数来创建对象时,原型上的 constructor 就被遗传到了新创建的对象上, 从原型链角度讲,构造函数 F 就是新对象的类型。这样做的意义是,让新对象在诞生以后,就具有可追溯的数据类型。
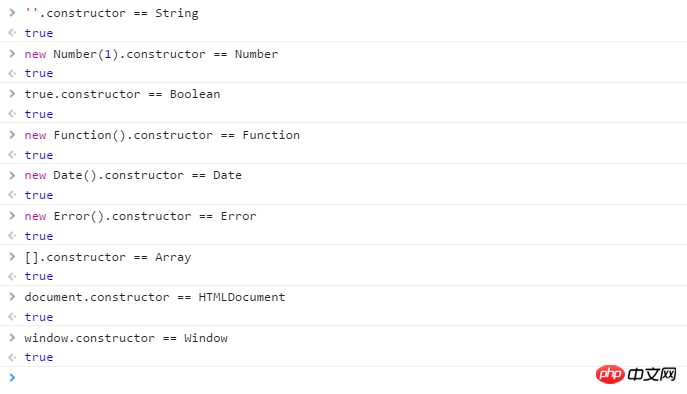
同样,JavaScript 中的内置对象在内部构建时也是这样做的:

细节问题:
null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
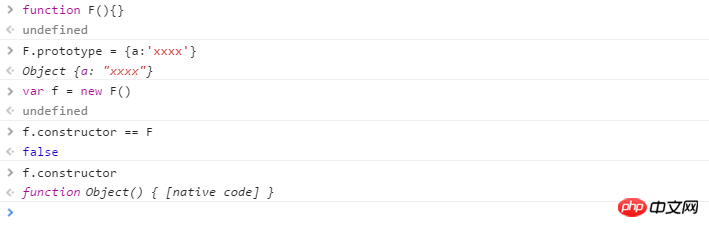
函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object

为什么变成了 Object?
因为 prototype 被重新赋值的是一个 { }, { } 是 new Object() 的字面量,因此 new Object() 会将 Object 原型上的 constructor 传递给 { },也就是 Object 本身。
因此,为了规范开发,在重写对象原型时一般都需要重新给 constructor 赋值,以保证对象实例的类型不被篡改。
4、toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
Object.prototype.toString.call('') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ;// [object Boolean] Object.prototype.toString.call(Symbol());//[object Symbol] Object.prototype.toString.call(undefined) ;// [object Undefined] Object.prototype.toString.call(null) ;// [object Null] Object.prototype.toString.call(new Function()) ;// [object Function] Object.prototype.toString.call(new Date()) ;// [object Date] Object.prototype.toString.call([]) ;// [object Array] Object.prototype.toString.call(new RegExp()) ;// [object RegExp] Object.prototype.toString.call(new Error()) ;// [object Error] Object.prototype.toString.call(document) ;// [object HTMLDocument] Object.prototype.toString.call(window) ;//[object global] window是全局对象 global 的引用
相关推荐:
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der js-Datentypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

