Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung der HTTP-Anfrageheader und des Anfragetexts
Detaillierte Erläuterung der HTTP-Anfrageheader und des Anfragetexts
- 小云云Original
- 2018-03-29 11:13:216933Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung von HTTP-Anforderungsheadern und -Anforderungstexten mit. Das Studium von HTTP umfasst hauptsächlich die vier Teile HTTP-Grundlagen, HTTP-Anforderungsheader und -Anforderungstexte, HTTP-Antwortheader und -Statuscodes sowie HTTP-Cache Für HTTP-bezogene Erweiterungen müssen wir auch das Verständnis und die Praxis von HTTPS, HTTP/2-Grundlagen und WebSocket-Grundlagen verstehen. Die Wissenspunkte in diesem Teil sind auch in der Rezension des Autors über meinen Weg zur Einstellungsvorbereitung in der Schule zusammengefasst: vom Web-Frontend bis zur serverseitigen Anwendungsarchitektur.
HTTP-Anfrage
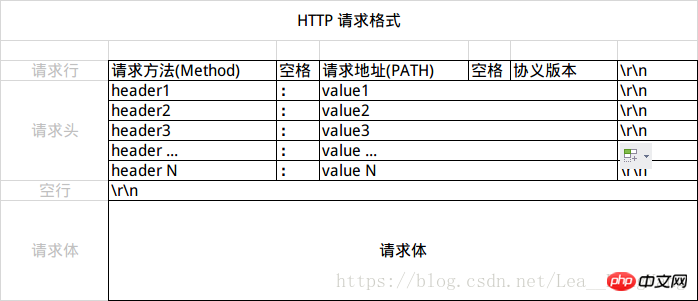
HTTP-Anfragenachricht ist in drei Teile unterteilt: Anfragezeile, Anfrageheader und Anfragetext. Das Format ist wie folgt: 
Ein typisches Feld für den Header einer Anforderungsnachricht lautet wie folgt:
POST/GET http://download.microtool.de:80/somedata.exe Host: download.microtool.de Accept:*/* Pragma: no-cache Cache-Control: no-cache Referer: http://download.microtool.de/ User-Agent:Mozilla/4.04[en](Win95;I;Nav) Range:bytes=554554-
Anforderungszeile: Anforderungszeile
Die Anforderungszeile (Anforderungszeile) ist in drei Teile unterteilt: Anforderungsmethode, Anforderungsadresse und Protokoll und Version, endend mit CRLF(rn).
HTTP/1.1 definiert 8 Anforderungsmethoden: GET, POST, PUT, DELETE, PATCH, HEAD, OPTIONS, TRACE. Die beiden häufigsten sind GET und POST, wenn es sich um eine RESTful-Schnittstelle handelt. SETZEN.
Anfragemethoden
Beachten Sie, dass nur die drei Verben POST, PUT und PATCH den Anfragetext enthalten, während die Verben GET, HEAD, DELETE, CONNECT, TRACE und OPTIONS den Anfragetext enthalten . Enthält keinen Anfragetext.
Header: Anforderungsheader
| Header | Erklärung | Beispiel |
|---|---|---|
| Akzeptieren | Geben Sie die Inhaltstypen an, die der Client empfangen kann | Akzeptieren: text/plain, text/html,application/json |
| Accept-Charset | Der Zeichenkodierungssatz, den der Browser akzeptieren kann. | Accept-Charset: iso-8859-5 |
| Accept-Encoding | Geben Sie den Codierungstyp für die Inhaltskomprimierung an, der vom Webserver zurückgegeben wird, den der Browser verwendet unterstützen kann. | Accept-Encoding: compress, gzip |
| Accept-Language | Accept-Language: en,zh | |
| Sie können ein oder mehrere Unterbereichsfelder der Webseitenentität anfordern | Accept-Ranges: Bytes | |
| Autorisierungszertifikat für HTTP-Autorisierung | Autorisierung: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== | |
| Geben Sie den verwendeten Caching-Mechanismus an durch Anfragen und Antworten | Cache-Control: no-cache | |
| Gibt an, ob eine dauerhafte Verbindung erforderlich ist. (HTTP 1.1 verwendet standardmäßig dauerhafte Verbindungen) | Verbindung: schließen | |
| Wenn eine HTTP-Anfrage gesendet wird, werden die Informationen unter der angeforderten gespeichert Der Domainname lautet: Alle Cookie-Werte werden zusammen an den Webserver gesendet. | Cookie: $Version=1; Skin=new; | |
| Inhaltslänge | Gewünschte Inhaltslänge | Inhaltslänge : 348 |
| Content-Type | Die angeforderten MIME-Informationen, die der Entität entsprechen | Content-Type: application/x-www-form- urlencoded |
| Datum | Datum und Uhrzeit, zu der die Anfrage gesendet wurde | Datum: Di, 15. November 2010 08:12:31 GMT |
| Erwartet | Angefordertes spezifisches Serververhalten | Erwartet: 100-weiter |
| Von | E-Mail des Benutzers, der die Anfrage gestellt hat | Von: user@email.com |
| Host | Geben Sie den Domänennamen und die Portnummer des angeforderten Servers an | Host: www.zcmhi.com |
| If-Match | Nur gültig, wenn der Anfrageinhalt mit der Entität übereinstimmt | If -Match: „737060cd8c284d8af7ad3082f209582d“ |
| If-Modified-Since | Wenn das angeforderte Teil nach der angegebenen Zeit geändert wird, ist die Anforderung erfolgreich, wenn es nicht geändert wird , ein 304-Code wird zurückgegeben | If-Modified-Since: Sa, 29. Okt. 2010 19:43:31 GMT |
| If-None-Match | Wenn sich der Inhalt nicht geändert hat, geben Sie den 304-Code zurück. Der Parameter ist das Etag, das zuvor vom Server gesendet wurde, und wird mit dem Etag verglichen, auf das der Server geantwortet hat, um festzustellen, ob es sich geändert hat | If-None- Übereinstimmung: „737060cd8c284d8af7ad3082f209582d“ |
| If-Range | Wenn sich die Entität nicht geändert hat, sendet der Server den fehlenden Teil vom Client, andernfalls wird die gesamte Entität gesendet.Die Parameter sind auch Etag | If-Range: "737060cd8c284d8af7ad3082f209582d" |
| If-Unmodified-Since | nur wenn die Entität danach nicht geändert wurde Zum angegebenen Zeitpunkt ist die Anfrage erfolgreich | If-Unmodified-Since: Sa, 29. Okt. 2010 19:43:31 GMT |
| Max-Forwards | Beschränken Sie die von Proxys und Gateways gesendeten Informationen über die Zeit | Maximale Weiterleitungen: 10: kein Cache |
| Proxy-Autorisierung | Autorisierungszertifikat für die Verbindung zum Proxy | Proxy-Autorisierung: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Bereich | Fordern Sie nur einen Teil der Entität an, geben Sie den Bereich an | Bereich: Bytes=500-999 |
| Referer | Die Adresse der vorherigen Webseite, gefolgt von der aktuell angeforderten Webseite, also der Quelle | Referer: http://www.zcmhi.com/archives... |
| TE | Die Übertragungskodierung, zu der der Kunde bereit ist akzeptieren und benachrichtigt den Server, die Tail- und Header-Informationen zu akzeptieren | TE: Trailers,deflate;q=0.5 |
| Upgrade | Geben Sie eine bestimmte an Transportprotokoll zum Server zur Konvertierung (falls unterstützt) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | Der Inhalt von User-Agent enthält die Benutzerinformationen, die die Anfrage gestellt haben | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | Zwischen-Gateway- oder Proxy-Server-Adresse, Kommunikationsprotokoll benachrichtigen | Über: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warnung | Warninformationen zur Nachrichtenentität | Warnung: 199 Sonstige Warnung |
Request Body:请求体Types根据应用场景的不同,HTTP请求的请求体有三种不同的形式。 任意类型移动开发者常见的,请求体是任意类型,服务器不会解析请求体,请求体的处理需要自己解析,如 POST JSON时候就是这类。 application/jsonapplication/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。 JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。 Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码: JSvar data = {'title':'test', 'sub' : [1,2,3]};$http.post(url, data).success(function(result) {
...
});最终发送的请求是: BASHPOST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8{"title":"test","sub":[1,2,3]}这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好。但也有些服务端语言还没有支持这种方式,例如 php 就无法通过 $_POST 对象从上面的请求中获得内容。这时候,需要自己动手处理下:在请求头中 Content-Type 为 application/json 时,从 当然 AngularJS 也可以配置为使用 x-www-form-urlencoded 方式提交数据。如有需要,可以参考这篇文章。 text/xml我的博客之前提到过 XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。典型的 XML-RPC 请求是这样的: HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml<?xml version="1.0"?><methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
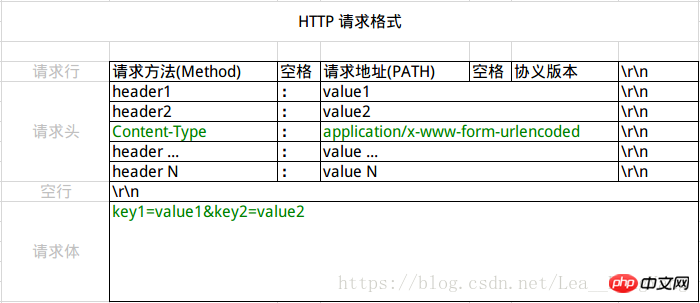
</params></methodCall>XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。 Abfragezeichenfolge:application/x-www-form-urlencodedDies ist die gebräuchlichste Methode zur Übermittlung von Daten per POST. Das native ff9c23ada1bcecdd1a0fb5d5a0f18437-Formular des Browsers übermittelt Daten schließlich im application/x-www-form-urlencoded-Modus, wenn das enctype-Attribut nicht festgelegt ist. Die Anfrage ähnelt der folgenden (irrelevante Anfrageheader werden in diesem Artikel weggelassen):
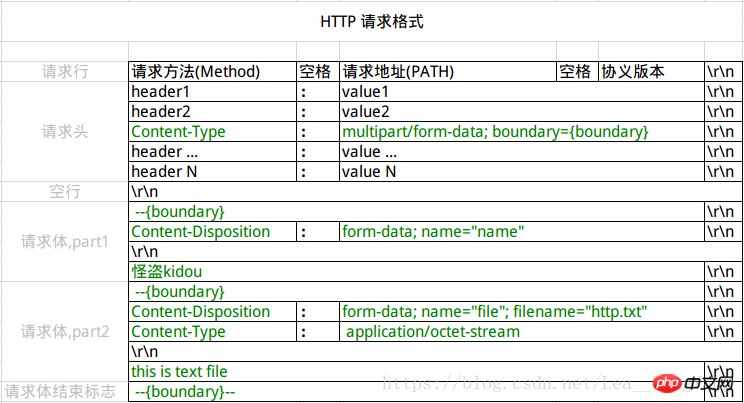
Zunächst wird Content-Type als application/x-www-form-urlencoded angegeben; die Formatanforderung ist hier die Formatanforderung der Abfragezeichenfolge in der URL: Mehrere Schlüssel-Wert-Paare werden mit & sowie Schlüsseln und Werten verbunden werden durch = Connection vorangestellt und es können nur ASCII-Zeichen verwendet werden, die mit UrlEncode codiert werden müssen. Die meisten serverseitigen Sprachen unterstützen diese Methode gut. Beispielsweise kann in PHP $_POST['title'] den Wert von title abrufen und $_POST['sub'] kann das Unterarray abrufen. DateiaufteilungDer Anfragetext des dritten Anfragetextes ist in mehrere Teile unterteilt und wird beim Hochladen von Dateien verwendet. Dieses Format ist das erste sollte bei der E-Mail-Übertragung verwendet werden. Jedes Feld/jede Datei wird durch die Grenze (angegeben in Content-Type) in separate Segmente unterteilt. Jedes Segment beginnt mit -- plus Grenze, gefolgt von der Beschreibungskopfzeile des Segments und ist danach leer Beschreibungskopf. Der Inhalt wird in einer Zeile mit -- nach der Grenze markiert. Die Struktur ist in der folgenden Abbildung dargestellt: BASHPOST http://www.example.com HTTP/1.1Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="text"title------WebKitFormBoundaryrGKCBY7qhFd3TrwAContent-Disposition: form-data; name="file"; filename="chrome.png"Content-Type: image/pngPNG ... content of chrome.png ...------WebKitFormBoundaryrGKCBY7qhFd3TrwA-- 这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。 上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 ff9c23ada1bcecdd1a0fb5d5a0f18437 表单也只支持这两种方式(通过 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素的 随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。 Encoding:编码网页中的表单使用POST方法提交时,数据内容的类型是 application/x-www-form-urlencoded,这种类型会: 1.字符"a"-"z","A"-"Z","0"-"9",".","-","*",和"_" 都不会被编码; 2. Leerzeichen in Pluszeichen (+) umwandeln 3. Nicht-Textinhalte in die Form „%xy“ umwandeln, xy ist ein zweistelliger Hexadezimalwert; 4. Platzieren Sie zwischen jedem Name=Wert-Paar ein &-Symbol. Eines der vielen Probleme, mit denen Webdesigner konfrontiert sind, ist der Umgang mit den Unterschieden zwischen verschiedenen Betriebssystemen. Diese Unterschiede verursachen Probleme mit URLs: Beispielsweise erlauben einige Betriebssysteme Leerzeichen in Dateinamen, andere nicht. Die meisten Betriebssysteme glauben nicht, dass das Symbol „#“ im Dateinamen eine besondere Bedeutung hat. In einer URL zeigt das Symbol „#“ jedoch an, dass der Dateiname beendet ist, gefolgt von einer Fragment-(Teil-)ID. Andere Sonderzeichen, nicht alphanumerische Zeichensätze, die in der URL oder auf einem anderen Betriebssystem eine besondere Bedeutung haben, bereiten ähnliche Probleme. Um diese Probleme zu lösen, müssen die Zeichen, die wir in der URL verwenden, Elemente in einem festen Zeichensatz des ASCII-Zeichensatzes sein, wie folgt: 1. Großbuchstaben A-Z 2. Kleinbuchstaben a-z 3. Zahlen 0-9 4. Satzzeichen - _ ! ~ * ' (und,) Zeichen wie: / & ? # $ + = und % können ebenfalls verwendet werden, aber jedes hat seinen eigenen speziellen Zweck. Wenn ein Dateiname diese Zeichen enthält ( / & ? @ # $ + = % ), sollten diese Zeichen und alle anderen Zeichen codiert werden. Der Kodierungsprozess ist sehr einfach. Alle Zeichen, die keine ASCII-Zahlen, Buchstaben oder die oben genannten Satzzeichen sind, werden in die folgende Form umgewandelt: ein „%“, gefolgt von zwei hexadezimalen Ziffern Wert. Leerzeichen sind ein Sonderfall, weil sie so häufig vorkommen. Zusätzlich zur Codierung als „%20“ kann es auch als „+“ codiert werden. Das Pluszeichen (+) selbst wird als %2B codiert. Sowohl / # = & als auch ? sollten codiert werden, wenn sie als Teil eines Namens und nicht als Trennzeichen zwischen URL-Teilen verwendet werden. WARNUNG Diese Strategie ist in heterogenen Umgebungen mit einer großen Anzahl von Zeichensätzen nicht ideal. Beispiel: Auf US-amerikanischen Windows-Systemen wird é als %E9 kodiert. Auf US-Mac-Systemen wird es als %8E kodiert. Das Vorhandensein dieser Unsicherheit ist ein offensichtlicher Mangel bestehender URIs. Daher sollten zukünftige URI-Spezifikationen durch International Resource Identifiers (IRIs) verbessert werden. Klassen-URLs führen nicht automatisch eine Kodierung oder Dekodierung durch. Sie können ein URL-Objekt generieren, das illegale ASCII- und Nicht-ASCII-Zeichen und/oder %xx enthalten kann. Solche Zeichen und Escape-Zeichen werden nicht automatisch kodiert oder dekodiert, wenn die Methoden getPath() und toExternalForm() als Ausgabemethoden verwendet werden. Sie sind für die Zeichenfolgenobjekte verantwortlich, die zum Generieren eines URL-Objekts verwendet werden, und stellen sicher, dass alle Zeichen ordnungsgemäß codiert sind. Verwandte Empfehlungen: |
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der HTTP-Anfrageheader und des Anfragetexts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)