Heim >Web-Frontend >js-Tutorial >js-Formularvalidierungs-Implementierungscode
js-Formularvalidierungs-Implementierungscode
- 小云云Original
- 2018-05-22 16:39:272343Durchsuche
本文主要和大家分享js表单验证实现代码,运用了正则表达式,进行匹配。希望能帮助到大家。
javascript的17种正则表达式
"^\\d+$" //非负整数(正整数 + 0) "^[0-9]*[1-9][0-9]*$" //正整数 "^((-\\d+)|(0+))$" //非正整数(负整数 + 0) "^-[0-9]*[1-9][0-9]*$" //负整数 "^-?\\d+$" //整数 "^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0) "^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数 "^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0) "^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数 "^(-?\\d+)(\\.\\d+)?$" //浮点数 "^[A-Za-z]+$" //由26个英文字母组成的字符串 "^[A-Z]+$" //由26个英文字母的大写组成的字符串 "^[a-z]+$" //由26个英文字母的小写组成的字符串 "^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串 "^\\w+$" //由数字、26个英文字母或者下划线组成的字符串 "^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址 "^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
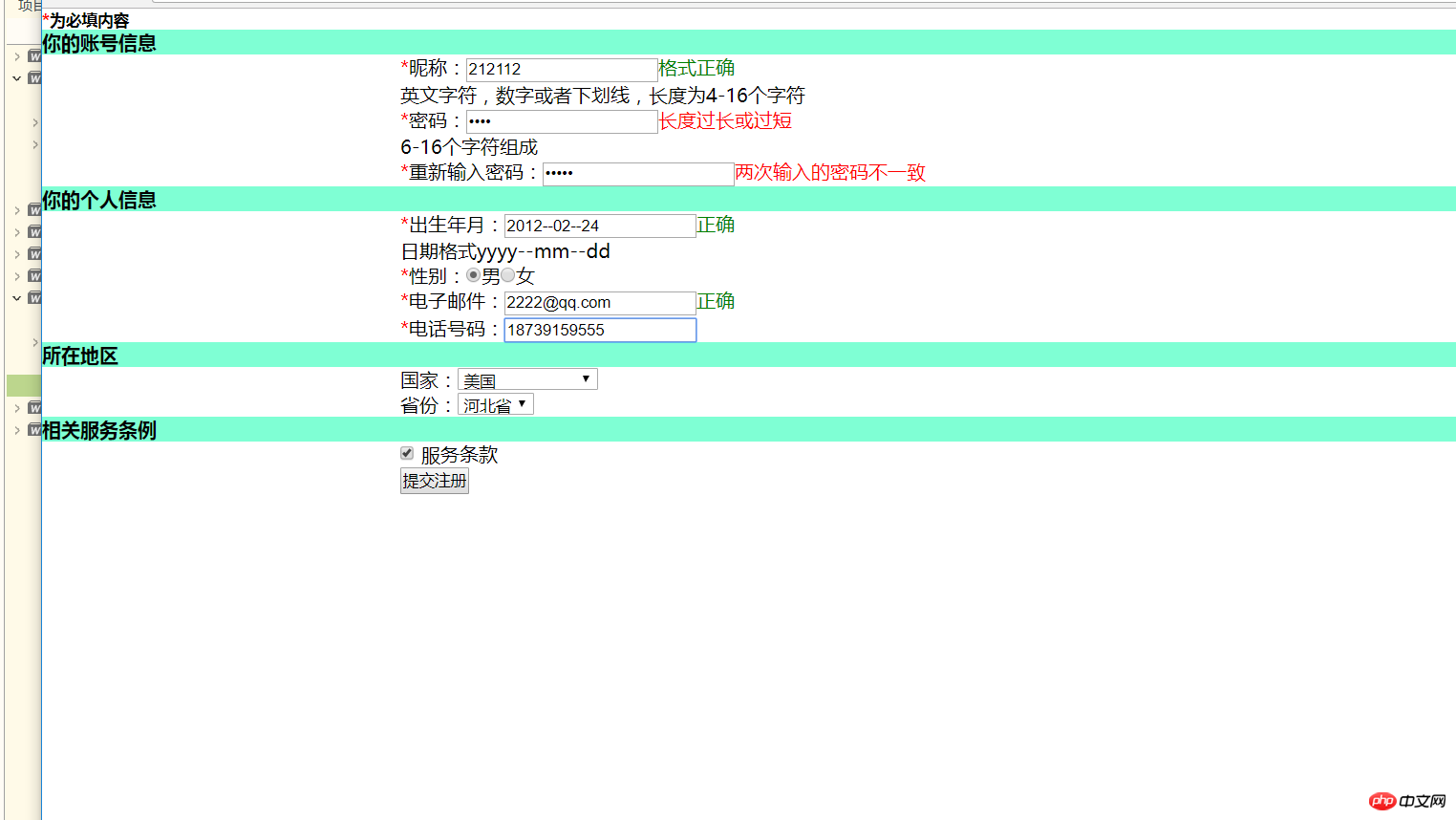
当然也可以通过使用JQurey插件实现,我们为了体现实现的过程。
中间的表单应该使用4e03a9f77e0d2f6355f3680822961874标签来定位,而不是使用p,这样出现的不美观,不能统一牌面。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
h4{
background-color: aquamarine;
width: 100%;
}
a{
color: red;
}
p{
margin-left: 300px;
}
</style>
<script>
function nameve(){
var name=document.getElementById("name");
var name1=document.getElementById("name1");
var verify=name.value;
if(verify==""){
name1.innerHTML="账号不能为空";
name1.style.color="red";
}
if((verify.length<4&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=4&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passve(){
var name=document.getElementById("pass");
var name1=document.getElementById("pass1");
var verify=name.value;
if(verify==""){
name1.innerHTML="密码不能为空";
name1.style.color="red";
}
if((verify.length<6&&verify.length>0)||verify.length>16){
name1.innerHTML="长度过长或过短";
name1.style.color="red";
}
if(verify.length>=6&&verify.length<=16){
name1.innerHTML="格式正确";
name1.style.color="green";
}
}
function passwordve(){
var name=document.getElementById("password");
var name1=document.getElementById("password1");
var pass=document.getElementById("pass");
var verify=name.value;
var verify1=pass.value;
if(verify==verify1){
name1.innerHTML="正确";
name1.style.color="green";
}
else{
name1.innerHTML="两次输入的密码不一致";
name1.style.color="red";
}
}
function ageve(){
var age0=/^((19\d{2})|(20\d{2}))--(0?[1-9]|1[0-2])--(0?[1-9]|[1-2]\d|3[0-1])$/;
var age=document.getElementById("age").value;
var age1=document.getElementById("age1");
if(age0.test(age)==true){
age1.innerHTML="正确";
age1.style.color="green";
}
else{
age1.innerHTML="格式错误";
age1.style.color="red";
}
}
function emave(){
var ema0=/^\w+@\w+.[A-Za-z]{2,3}(.[A-Za-z]{2,3})?$/;
var ema=document.getElementById("ema").value;
var ema1=document.getElementById("ema1");
if(ema0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
function telve(){
var tel0=/^1\d{10}$/;
var ema=document.getElementById("tel").value;
var ema1=document.getElementById("tel1");
if(tel0.test(ema)==true){
ema1.innerHTML="正确";
ema1.style.color="green";
}
else{
ema1.innerHTML="格式错误";
ema1.style.color="red";
}
}
</script>
</head>
<body>
<form action="" method="get">
<h5><a>*</a>为必填内容</h5>
<h4>你的账号信息</h4>
<p><p><a>*</a>昵称:<input id="name" type="text" onblur="nameve()" /><a id="name1"></a>
<br />英文字符,数字或者下划线,长度为4-16个字符
</p>
</p>
<p><p><a>*</a>密码:<input id="pass" type="password" onblur="passve()" /><a id="pass1"></a>
<br />6-16个字符组成
</p>
</p>
<p><p><a>*</a>重新输入密码:<input id="password" type="password" onblur="passwordve()" /><a id="password1"></a>
<br />
</p>
</p>
<h4>你的个人信息</h4>
<p><p><a>*</a>出生年月:<input id="age" type="text" onblur="ageve()" /><a id="age1"></a>
<br />日期格式yyyy--mm--dd
</p>
</p>
<p ><p><a>*</a>性别:<input type="radio" id="man" />男<input type="radio" id="woman" />女
<br />
</p>
</p>
<p><p><a>*</a>电子邮件:<input type="email" id="ema" onblur="emave()"/><a id="ema1"></a>
</p>
</p>
<p><p><a>*</a>电话号码:<input type="tel" id="tel" onblur="telve()"/><a id="tel1"></a>
<br />
</p>
</p>
<h4>所在地区</h4>
<p><p>国家:<select>
<option value="中华人民共和国">中华人民共和国</option>
<option value="华侨">美国</option>
</select>
</p>
</p>
<p><p>省份:<select>
<option value="河南省">河南省</option>
<option value="河北省">河北省</option>
</select>
</p>
</p>
<h4>相关服务条例</h4>
<p><p><input type="checkbox" value="我同意以下条款" />
服务条款
</p>
</p>
<p><p><input type="submit" value="提交注册" />
</p></p>
</form>
</body>
</html>相关推荐:
Das obige ist der detaillierte Inhalt vonjs-Formularvalidierungs-Implementierungscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Zusammenfassung und Weitergabe des Wissens über JS-ArraysNächster Artikel:Zusammenfassung und Weitergabe des Wissens über JS-Arrays
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

