Heim >Web-Frontend >js-Tutorial >Tabellendatenbindung und Aktualisierung von vue.js+Layer
Tabellendatenbindung und Aktualisierung von vue.js+Layer
- php中世界最好的语言Original
- 2018-03-28 15:12:182504Durchsuche
Dieses Mal bringe ich Ihnen die Datenbindung und Aktualisierung der vue.js+Layer-Tabelle Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf. 1: Verwenden Sie zuerst Vue.js, um die Daten zu binden und Ereignisse zu aktualisieren.
Verwenden Sie v-on, um das Ereignis innerhalb des Ereignisses zu binden Übergeben Sie die Datenzeile direkt und Sie können die Daten, die aktualisiert werden müssen, direkt in der Aktualisierungsmethode herausnehmen.
Der Effekt ist wie folgt:
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});
 Zweitens: Klicken Sie auf das Update-Ereignis, um das Layer-Update-Feld aufzurufen
Zweitens: Klicken Sie auf das Update-Ereignis, um das Layer-Update-Feld aufzurufen
Schreiben Sie zuerst den HTML-Code
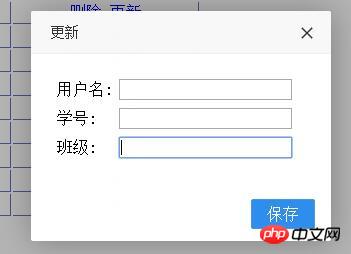
Ebene öffnen@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>Der Effekt ist wie folgt:
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
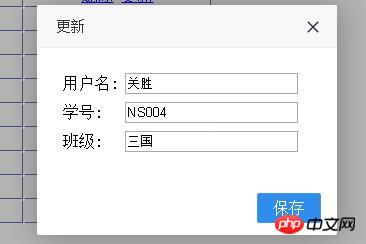
 Drei: Stellen Sie gute Daten für die Ebene bereit Popup-Box
Drei: Stellen Sie gute Daten für die Ebene bereit Popup-Box
Der traditionelle Ansatz besteht darin, die Werte einzeln herauszunehmen und sie dann dem Textfeld zuzuweisen. Jetzt können Sie sie alle mit vue.js binden auf einmalSofort einen Vue speziell zur Bereitstellung von Daten für das Textfeld im Popup-Feld
Wenn wir auf die Schaltfläche „Aktualisieren“ klicken, haben wir den Wert der Zeile weitergegeben ein-Objekt
und//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
Auf diese Weise können Sie die Daten abrufen, die aktualisiert werden müssen, wenn Sie auf
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}
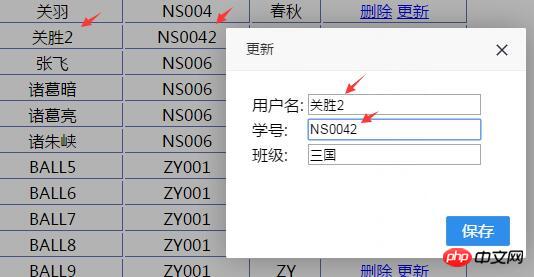
Und aufgrund der bidirektionalen Bindung wird der Tabelleninhalt automatisch geändert, wenn das Textfeld Änderungen sendet

Viertens: Klicken Sie auf „Speichern“, um zu aktualisieren 
Die herkömmliche Methode besteht darin, den aktualisierten Wert abzurufen, dh den Wert des Textfelds basierend auf der ID abzurufen. und fügen Sie es dann zu einem JSON-Objekt zusammen, das aktualisiert werden kann, indem es an den Hintergrund übergeben wird. Mit vue.js können Sie
vermeiden, Objekte selbst zusammenzustellen, da es sich um eine bidirektionale Bindung handelt und sich der Wert des Textfelds automatisch ändert, wenn sich der Wert des Modells ändertWir setzen das Modell direkt ein. Übertragen Sie einfach den Wert zurück in den Hintergrund, um das Update zu implementieren
Verwenden Sie einfach ef, um direkt im Hintergrund zu aktualisieren
Die oben genannten Verwendungen vue + Ebene zum Implementieren des Updates, es gibt keinen Ort zum Organisieren der Daten, unser Sub Sie müssen nur auf die Daten selbst achten layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
Wenn Sie nicht möchten, dass sich die Tabelle beim Ändern des Textes automatisch ändert Mit dem Feldwert können Sie ein Objekt klonen und binden
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}Denn auf diese Weise müssen Sie, wenn der Benutzer auf Schließen klickt, es selbst wissen. Wiederherstellen der Daten, die nicht aktualisiert wurden Verwenden jquery, um ein Objekt zu klonen und zu binden
In diesem Fall wurde die Datenbank aktualisiert und die Seite wurde nicht aktualisiert.
Natürlich können Sie Sie können auch das Update-Modell verwenden, um die Seite zu aktualisieren und die vue.js-Daten direkt zu ersetzen, um die Seite zu aktualisieren.
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
Ich glaube, Sie haben die Methode nach dem Lesen des Falls in diesem Artikel gemeistert. Bitte achten Sie darauf Weitere aufregende Dinge Weitere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});
Ausführliches Tutorial zum PM2-Deployment-Node.js-Projekt
So fügen Sie der Laui-Auswahl dynamisch eine Option hinzu
Das obige ist der detaillierte Inhalt vonTabellendatenbindung und Aktualisierung von vue.js+Layer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

