Heim >Web-Frontend >js-Tutorial >Detailliertes Tutorial zur PM2-Bereitstellung des node.js-Projekts
Detailliertes Tutorial zur PM2-Bereitstellung des node.js-Projekts
- php中世界最好的语言Original
- 2018-03-28 15:05:443181Durchsuche
Dieses Mal werde ich Ihnen ein detailliertes Tutorial zur PM2-Bereitstellung von Node.js-Projekten vorstellen sehen. Als Frontend war ich verwirrt darüber, wie ich das geschriebene Projekt auf dem Server bereitstellen sollte, aber ich war immer noch sehr daran interessiert und beschloss, es auszuprobieren und es einfach zu tun.
1. Kaufen Sie einen Domainnamen und einen Server Um ein Projekt bereitzustellen, müssen Sie einen Domainnamen kaufen dass Tencent Cloud über kostenlose Server verfügt (nur 7 Tage lang kostenlos), also habe ich einen Domainnamen von Tencent Cloud gekauft und einen kostenlosen Server von Tencent Cloud erhalten. Selbstverständlich werden Sie in diesem Zeitraum mit Ihrem echten Namen authentifiziert.
 Domainnamen kaufen
Domainnamen kaufen
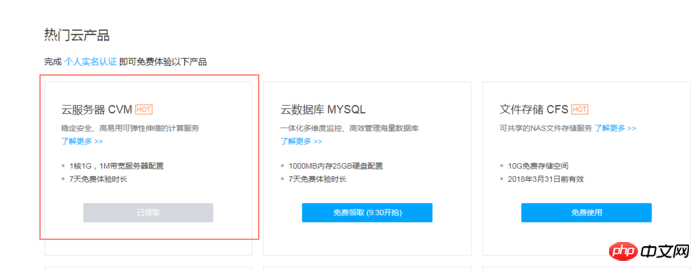
 Besorgen Sie sich einen Server
Besorgen Sie sich einen Server
Wählen Sie einen CentOS-Server in Tencent Cloud, Als nächstes führen Sie die Auflösung des Domänennamens durch und richten dann den Server ein (Konto und Passwort usw.)
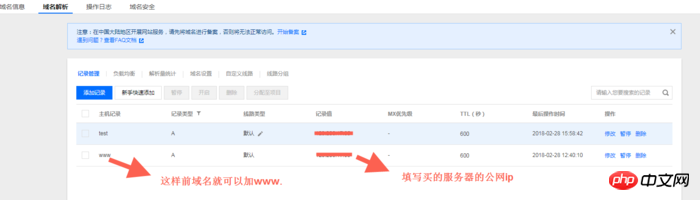
 Auflösung des Domänennamens
Auflösung des Domänennamens
2. Node.js-Umgebung bereitstellen (1) Melden Sie sich beim Server an und aktualisieren Sie ihn zuerst (aktualisieren Sie zuerst, wenn Sie den Server zum ersten Mal verwenden)
(2) Installieren Sie node und pm2yum update -y
Verwenden Sie den Befehl wget, um das Node.js-Installationspaket herunterzuladen. Das Installationspaket ist eine kompilierte Datei. Nach der Dekomprimierung sind Node und NPM bereits im Bin-Ordner vorhanden, sodass keine Neukompilierung erforderlich ist.
Extrahieren Sie die Datei.wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xzErstellen Sie einen Softlink, um Node- und NPM-Befehle global gültig zu machen. Durch das Erstellen von Softlinks können Sie Knoten- und NPM-Befehle direkt in jedem Verzeichnis verwenden:
tar xvf node-v8.9.3-linux-x64.tar.xzKnoten- und NPM-Versionen anzeigen.
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npmZu diesem Zeitpunkt wurde die Node.js-Umgebung installiert. Die Software wird standardmäßig im Verzeichnis /root/node-v8.9.3-linux-x64/ installiert. Wenn Sie die Software in anderen Verzeichnissen installieren müssen (z. B. /opt/node/), gehen Sie bitte wie folgt vor:
node -v npm -vpm2 installieren
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npmErstellen Sie einen Softlink und verwenden Sie den Befehl pm2, der global gültig ist
npm install pm2@latest -g
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
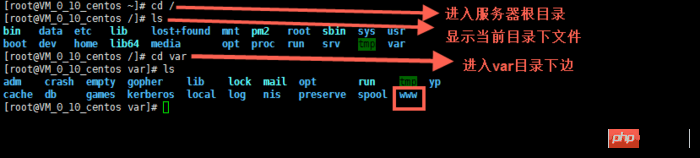
3 Stellen Sie das Projekt mit git auf dem Server bereit Geben Sie zuerst das Server-Root ein Verzeichnis und zeigen Sie den Inhalt des Stammverzeichnisordners an, geben Sie dann das var-Verzeichnis ein, erstellen Sie einen neuen www-Ordner unter dem var-Verzeichnis, zeigen Sie den Inhalt des var-Ordners an, geben Sie dann den www-Ordner ein und befolgen Sie die Befehle nacheinander:
Vorheriges Bildcd / ls cd var ls mkdir www cd www
 Dann klont Git das Projekt in Ihrem Warehouse
Dann klont Git das Projekt in Ihrem Warehouse
Installieren Sie zuerst Git und verwenden Sie den folgenden Befehl
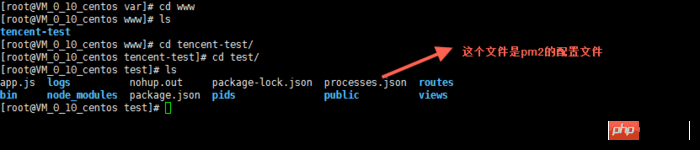
Geben Sie Ihr Projekt ein
yum install git y
 Wie Sie im Bild oben sehen können, gibt es eine Datei, die kein Express-Projekt ist. Es handelt sich um die
Wie Sie im Bild oben sehen können, gibt es eine Datei, die kein Express-Projekt ist. Es handelt sich um die
Die Konfiguration von pm2 Die Methode lautet http://pm2.keymetrics.io/docs/usage/cluster-mode/Das Folgende ist die Konfiguration in meinem Projekt (Anfänger, falls vorhanden). Fragen, Experten können Ratschläge geben)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}
4 ProjektStarten Sie das entsprechende Projekt erneutStellen Sie pm2 so ein, dass es beim Booten automatisch startet
pm2 start processes.json
Der Grund, warum pm2 zum Starten des Projekts verwendet wird Dies liegt daran, dass das Knotenprojekt weiterhin ausgeführt werden kann, wenn die Serververbindung auf diese Weise beendet wird.
先查找ID pm2 status 然后,停止相应项目的id pm2 stop idDas Projekt wurde bereitgestellt, aber der Port im Projekt kann nur Port 80 sein. Der Backend-Master sagte mir, dass Nginx als Proxyserver verwendet werden kann. Und teilte die Installationsmethode mit.
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
5. Nginx installieren und Nginx konfigurieren
pm2 startup pm2 saveNginx installieren
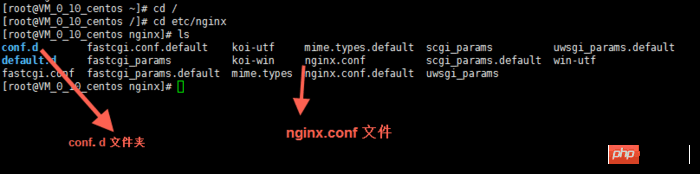
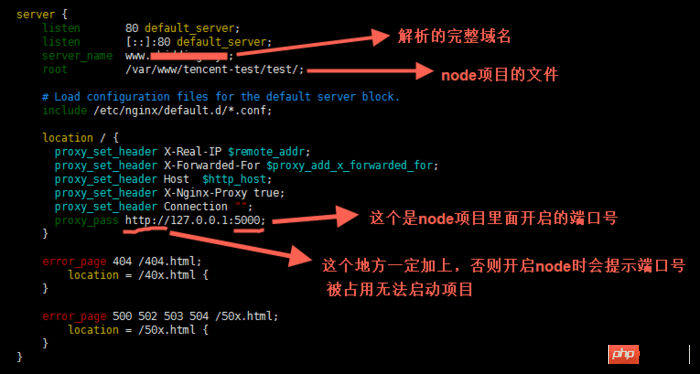
Nginx konfigurieren 进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件 来张图 这里用到了vim编辑器的使用方法,可在网上搜使用方法 简单提几个使用方法,直接按键盘 下边是我的nginx配置(新手,有问题大神可以指点下) 启动nginx 这样nginx就运行了。 每次修改完nginx配置都要重启下,用下边的命令 设置nginx开机自动启动 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:cd /
cd etc/nginx
vim nginx.conf

i 编辑
Esc 退出编辑
:q 退出vim编辑器
:wq 保存并退出vim编辑器

service nginx start
service nginx reload
ln -s /bin/systemctl /usr/local/bin/systemcel
systemcel enable nginx
Das obige ist der detaillierte Inhalt vonDetailliertes Tutorial zur PM2-Bereitstellung des node.js-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

