Heim >Web-Frontend >js-Tutorial >React Native implementiert benutzerdefinierte Symbole
React Native implementiert benutzerdefinierte Symbole
- 零到壹度Original
- 2018-03-28 14:35:322273Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich eine Methode zur Implementierung benutzerdefinierter Symbole in React Native mit. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Nehmen Sie als Beispiel die Komponente „react-native-vector-icons“
Verwenden Sie die Schriftart Ionicons.ttf, die in der Methode
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
eingeführt wird
import Icon from 'react-native-vector-icons/Ionicons';
Öffnen Sie http://fontstore.baidu.com/static/editor/index.html, öffnen Sie die Schriftart Ionicons.ttf

und Sie können auf http://www.iconfont.cn/ nach Symbolen suchen und das SVG-Format herunterladen

Klicken Sie auf das neu importierte Symbol, um es zu ändern „Glypheninformationen“

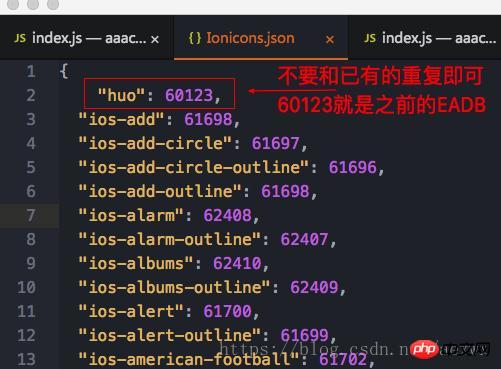
Öffnen Sie
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
und fügen Sie den entsprechenden Wert hinzu, wiederholen Sie nicht den vorhandenen

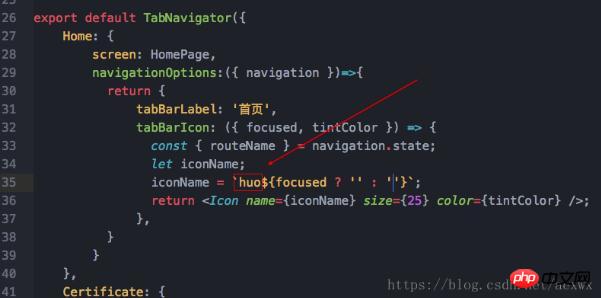
Verwenden Sie schließlich

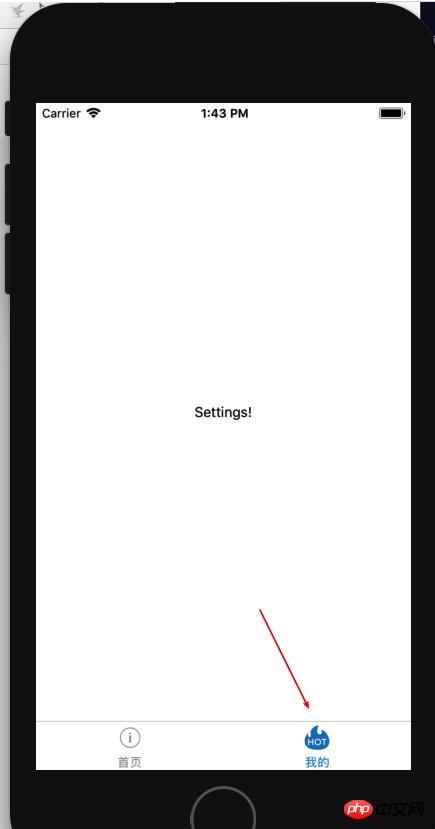
in der Komponente und der Effekt ist wie folgt

Das obige ist der detaillierte Inhalt vonReact Native implementiert benutzerdefinierte Symbole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

