Heim >Web-Frontend >js-Tutorial >So veröffentlichen Sie ein Vue-Projekt über Baidus BAE
So veröffentlichen Sie ein Vue-Projekt über Baidus BAE
- php中世界最好的语言Original
- 2018-03-28 14:11:081474Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das Vue-Projekt über Baidus BAE veröffentlichen. Was sind die Vorsichtsmaßnahmen für die Veröffentlichung des Vue-Projekts über Baidus BAE? sehen.
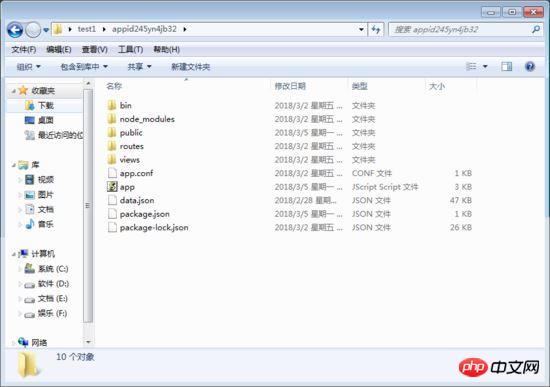
Nach zwei Tagen Recherche wurde das VUE-Paketprojekt endlich online über BAE veröffentlicht. Obwohl es immer noch einige Probleme mit der Schnittstelle gibt, bin ich immer noch sehr zufrieden. Lassen Sie uns zunächst über die für dieses Projekt erforderlichen Technologien sprechen, die Anwendungs-Engine BAE von vue+express+git+Baidu. Im weiteren Verlauf der Bearbeitung habe ich endlich die simulierten Daten der von mir geschriebenen JSON-Datei hochgeladen.Spezifische Schritte:
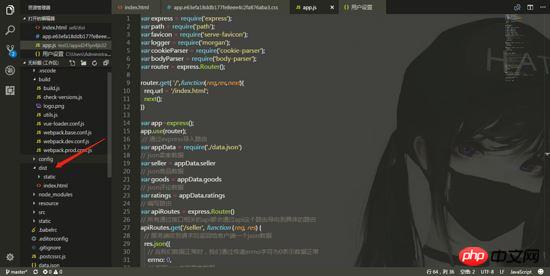
1. Lassen Sie uns zunächst über die Verpackung des schriftlichen Vue-Projekts sprechen (ich werde nicht näher darauf eingehen). Verpackungsprozess, gehen Sie einfach direkt zu npm run build erstellt eine dist-Datei in der VUE-Projektdatei neu. (Dies ist das gepackte Projekt) 
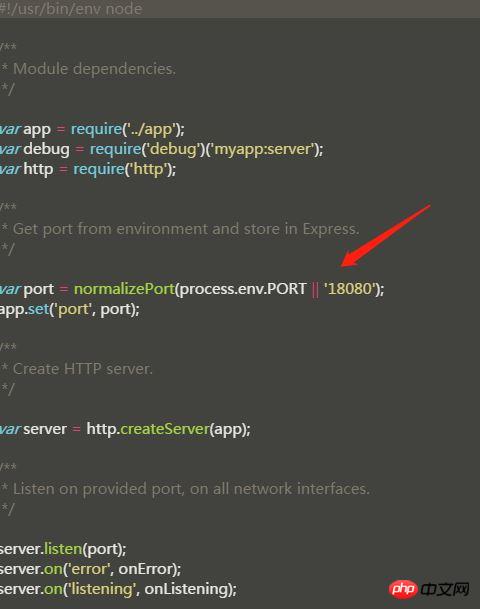
Eintragsdatei von .js. Ändern Sie gleichzeitig den Port in der WWW-Datei auf 18080. Da der Standardport von BAE 18080 ist.


Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
Warum Axios-HTTP-Anfragen nicht in vue2 verwendet werden können
Bei Vue-Prozessen werden Post-Request-Parameter übergeben Axios-Frage
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie ein Vue-Projekt über Baidus BAE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

