Heim >Web-Frontend >js-Tutorial >Vue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind
Vue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind
- php中世界最好的语言Original
- 2018-03-28 14:02:594859Durchsuche
Dieses Mal bringe ich Ihnen die Axios-Komponente, die zu Vue hinzugefügt wurde, um das Problem der Nullparameter in der Post zu lösen. Was sind die Vorsichtsmaßnahmen? . Hier sind die tatsächlichen Fälle. Stehen Sie auf und schauen Sie sich das an.
npm install axios --save
2. Axios-Komponente hinzufügen
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
3. Anfrage erhalten
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
},
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}
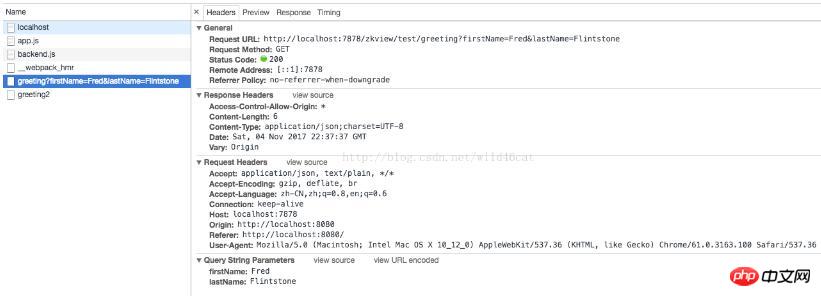
5. Operationsergebnis:


6. Hinweis: Bei Verwendung der Post-Methode gibt es zwei Möglichkeiten, Parameter zu übergeben, eine davon ist die normale Methode Eine davon ist die Methode
json. Wenn der Hintergrund die normale Methode akzeptiert, verwenden Sie die obige Methode.
Gemeinsam gebildete Methode
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:paramsHintergrundempfangsparameter:
public Student greeting2(int id,String name) {JSON-Methode
data: {id: '3', name: 'abc'}Parameter im Hintergrund empfangenIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Bitte achten Sie auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
public Object greeting2(@RequestBody Object student) {
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von tiefem und flachem Kopieren von JSDer Unterschied zwischen Methode und berechnet in VueDas obige ist der detaillierte Inhalt vonVue fügt die Axios-Komponente hinzu, um das Problem zu lösen, dass die im Post übergebenen Parameter null sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

