Heim >Web-Frontend >js-Tutorial >Anzeige der http-Anfrage und des Ladens in Vue2.0
Anzeige der http-Anfrage und des Ladens in Vue2.0
- php中世界最好的语言Original
- 2018-03-28 11:11:241820Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für http-Anfragen und das Laden in Vue2.0 zeigen . Schauen Sie mal rein.
Wir benötigen zwei zusätzliche Abhängigkeiten: vuex und axios: (noch nach dem vorherigen Projekt MyFirstProject geschrieben)npm i vuex axios -D
Erklären Sie zunächst kurz die http-Anfrage
1. Axios in main.js einführen
import axios from 'axios' Vue.prototype.$http = axios;
2. Schreiben Sie eine Funktion in focus.vue Daten abrufen
<template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
</style>
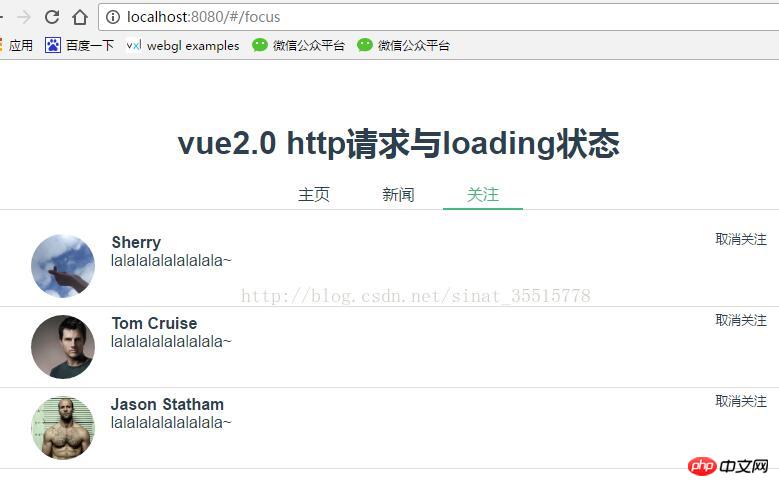
Der Anzeigeeffekt nach erfolgreicher Erfassung ist wie folgt:

Die Verwendung von V-for-Index in HTML
Was sind die Probleme mit dem Verpackungspfad vue+webpack?
Das obige ist der detaillierte Inhalt vonAnzeige der http-Anfrage und des Ladens in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So implementieren Sie domänenübergreifende jQuery+JSONP-AnfragenNächster Artikel:So implementieren Sie domänenübergreifende jQuery+JSONP-Anfragen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

