Heim >Web-Frontend >js-Tutorial >Wie Vue2.0 die bidirektionale Bindung von Komponentendaten implementiert
Wie Vue2.0 die bidirektionale Bindung von Komponentendaten implementiert
- php中世界最好的语言Original
- 2018-03-28 10:47:363330Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die bidirektionale Bindung von Komponentendaten in Vue2.0 implementieren Praktische Fälle, schauen wir uns das gemeinsam an. Durch die Studie im vorherigen Abschnitt haben wir etwas über die Datenübertragung in Vue-Komponenten gelernt: Requisiten werden nach unten und Ereignisse nach oben weitergeleitet. Dies bedeutet, dass die übergeordnete Komponente über Requisiten Daten an die untergeordnete Komponente sendet und die untergeordnete Komponente über Ereignisse Nachrichten
an die übergeordnete Komponentesendet. Aber in Vue sind Requisiten eine unidirektionale Datenbindung, obwohl in Vue Version 1.0 eine bidirektionale Datenbindung über .sync erreicht werden kann. Aber .sync wurde in mehreren Versionen entfernt. Obwohl der .sync-Modifikator in Version 2.3 wieder eingeführt wurde, wurde er dieses Mal nur als syntaktischer Zucker zur Kompilierungszeit eingeführt. Wenn Sie den Modifikator .sync direkt für die bidirektionale Datenbindung verwenden, wird eine Warnmeldung angezeigt. Wie implementieren wir also die bidirektionale Datenbindung in Komponenten? In diesem Abschnitt lernen wir einige relevante Kenntnisse in diesem Bereich.
Implementieren Sie die bidirektionale Datenbindung von KomponentenDas letzte Beispiel im vorherigen Abschnitt verwendet die .sync-Implementierungsdaten in Vue Version 1.0 Two -Wege-Bindung. Schauen wir uns dann zunächst die Aufgabe an, den Modifikator .sync aufzugeben, um eine bidirektionale Datenbindung von Komponenten zu implementieren: Mit dem von Vue bereitgestellten Mechanismus können wir die direkte Änderung von prop umgehen, um eine bidirektionale Datenbindung von Komponenten zu erreichen.
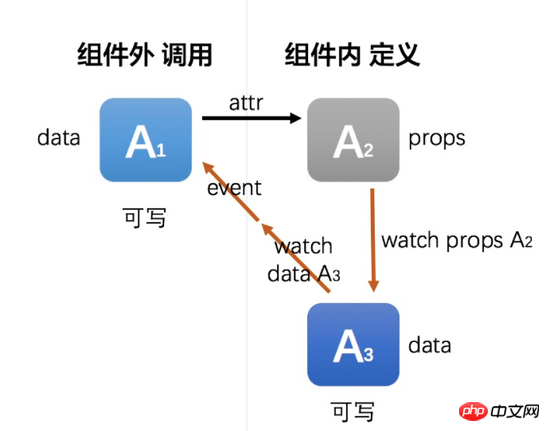
Die Idee sieht ungefähr so aus:
- Beim Rendern von Daten wird die Requisite zum Rendern von Daten verwendet
- Requisite an Kind binden Für Wenn Sie die Daten der Komponente selbst ändern, ändern Sie die eigenen Daten, um sie zu ersetzen.
- Beobachten Sie die Änderung der eigenen Daten der untergeordneten Komponente und lösen Sie ein Ereignis aus, um die übergeordnete Komponente zu benachrichtigen, diese zu ändern An die Requisite gebundene Daten
- Der Vorteil davon ist: Wenn sich die Daten der übergeordneten Komponente ändern, werden die Daten der Unterkomponente, in denen die Requisite gespeichert ist, nicht geändert, die Daten der Unterkomponente jedoch Wird als Medium zur Vervollständigung der bidirektionalen Modifikation der Requisite verwendet.
Nehmen Sie weiterhin das Beispiel aus dem vorherigen Abschnitt, aber im folgenden Beispiel wird .sync nicht verwendet, um den Effekt der bidirektionalen Datenbindung zu erzielen.
Der geänderte Code lautet wie folgt:
Im obigen Beispiel haben wir nicht den Modifikator .sync verwendet, sondern @update beim Aufruf der Unterkomponente:<p id="app">
<p class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名:</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>年龄:</label>
<span>{{ age }}</span>
<input type="number" v-model="age" />
</li>
</ul>
</p>
<child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>
</p>
<template id="child">
<p class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="childMyName" />
</li>
<li>
<label>年龄</label>
<span>{{ myAge }}</span>
<input type="number" v-model="childMyAge" />
</li>
</ul>
</p>
</template>
Die an die HTML-Vorlage in der Unterkomponente gerenderten Daten verwenden Requisitendaten, aber die Listening-Eingabe verwendet die von der Unterkomponente selbst als V-Modell definierten Daten. Auf diese Weise wird die Requisite nicht direkt geändert. Vereinfacht ausgedrückt werden alle Requisitenänderungen im Wesentlichen von der übergeordneten Komponente durchgeführt. Der Code von <child :my-name="name" :my-age="age" @update:my-name="val => name = val" @update:my-age="val => age = val"></child>JavaScriptDer endgültige Effekt ist wie folgt:
let parent = new Vue({
el: '#app',
data () {
return {
name: 'w3cplus',
age: 7
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
}
}
})
Der obige Beispieleffekt, unabhängig davon, ob Sie die Daten der übergeordneten Komponente ändern oder die Daten der untergeordneten Komponente interagieren miteinander childMyAge wird in Daten erstellt. Die Anfangswerte sind die Werte der Requisitenattribute myName und myAge, und childMyName und childMyAge in Daten werden überall dort aufgerufen, wo Requisiten in der Komponente aufgerufen werden müssen.
Als nächstes verwenden Sie watch in der untergeordneten Komponente, um myName und myAge des props-Attributs zu überwachen. Wenn die Requisiten geändert werden, müssen die entsprechenden Kopien von childMyName und childMyAge in den Daten auch die Daten synchronisieren.
components: {
'child': {
template: '#child',
props: ['myName', 'myAge'],
data () {
return {
childMyName: this.myName,
childMyAge: this.myAge
}
},
...
}
}Schalterim Beispiel im vorherigen Abschnitt gemäß dem obigen Plan.
...
watch: {
childMyName: function (val) {
this.$emit('update:my-name', val)
},
childMyAge: function (val) {
this.$emit('update:my-age', val)
}
}
...An diesem Punkt wird die bidirektionale Bindung der internen Daten der Komponente und der Daten außerhalb der Komponente realisiert und die Synchronisierung der Daten innerhalb und außerhalb der Komponente erreicht. Kurz gesagt: Wenn sich eine Komponente intern ändert, teilt sie dies der Außenwelt mit, und die Außenwelt entscheidet, ob sie geändert wird.
Welche Requisiten eignen sich für die Zwei-Wege-Bindung?

Tatsächlich sind bidirektionale Bindungsstützen in Vue nicht förderlich für die Datenstatusverwaltung zwischen Komponenten, insbesondere in komplexeren Unternehmen. Daher sollte die bidirektionale Bindung in tatsächlichen Projekten so wenig wie möglich verwendet werden Daten Zur Verarbeitung empfiehlt sich die Verwendung von Vuex. Oft ist es jedoch unvermeidlich, eine bidirektionale Bindung zu verwenden. In welchen Szenarien verwenden Sie Requisiten für die bidirektionale Bindung?
Wenn in Ihrem Projekt gleichzeitig die folgenden Bedingungen erfüllt sind, können wir die Verwendung von Requisiten für die Zwei-Wege-Bindung in Betracht ziehen:
Die Requisiten müssen innen geändert werden die Komponente
Die Komponente muss zur Laufzeit dynamisch von außen gesteuert werden und nicht einfach initialisiert werden
Das übergeordnete Element der Komponente muss dies tun Lesen Sie den Status innerhalb der Komponente.
Obwohl das obige Beispiel zeigt, wie wir die bidirektionale Bindung von Requisiten in Vue 2.0 implementieren, wenn es im Projekt mehr solcher bidirektionaler Bindungen gibt , führt dies dazu, dass Sie einige sich wiederholende Dinge tun, der Code ist überflüssig und die Dinge werden kompliziert. Um dieses Phänomen zu ändern, können Sie das Mixin von Vue verwenden, um die Notwendigkeit einer bidirektionalen Bindung von Requisiten automatisch zu bewältigen. In diesem Abschnitt werden wir dieses Wissen jedoch nicht erlernen. Wenn wir später Mixin lernen, können wir eine solche Funktion erneut implementieren.
Zusätzlich zu der oben vorgestellten Komponentenkommunikation gibt es in Vue noch weitere Methoden. Im nächsten Abschnitt werden wir dieses Wissen weiter erlernen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Die Verwendung von V-for-Index in HTML
Was sind die Vue+Webpack-Verpackungspfade? ? Frage
Das obige ist der detaillierte Inhalt vonWie Vue2.0 die bidirektionale Bindung von Komponentendaten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

