Heim >Web-Frontend >CSS-Tutorial >Beispiele für Methoden zum Erstellen verschiedener Websymbole mithilfe von CSS
Beispiele für Methoden zum Erstellen verschiedener Websymbole mithilfe von CSS
- 小云云Original
- 2018-03-28 10:43:372018Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Erstellen verschiedener Websymbole (Dreieck, Pause-Schaltfläche, Download-Pfeil, Pluszeichen usw.) mit reinem CSS ein. Der Herausgeber findet es ziemlich gut, daher werde ich es mit Ihnen teilen Sie jetzt und geben Sie es an alle weiter. Ich hoffe, es kann allen helfen.
Dreieck

<p class="box"></p>
<style>
.box{
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid red;
}
</style>Parallelogramm-Symbol

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
background-color: red;
transform: skew(-25deg);
}
</style>Pause-Taste

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -26px;
}
</style>Das Implementierungsprinzip der Pause-Schaltfläche besteht darin, Rahmen für den Rand und Umriss für das Quadrat darin zu verwenden. Weil Outline über ein Offset-Attribut verfügt, mit dem der Offset festgelegt werden kann und das auf Proportionen basiert.
Wenn Sie den Umriss-Offset-Wert etwas kleiner einstellen, erscheint er tatsächlich nach nur einer Addition
Pluszeichen

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -35px;
}
</style>Wenn Sie es erneut drehen, wird es zu einer Schließen-Schaltfläche
Schließen-Schaltfläche

<p class="box"></p>
<style>
.box{
width: 50px;
height: 50px;
margin: 100px auto;
color: #000;
border: 1px solid;
border-radius: 50%;
outline: 10px solid;
outline-offset: -35px;
transform: rotate(45deg);
}Hamburger-Button

<p class="box"></p>
<style>
.box{
width: 50px;
height: 0px;
margin: 100px auto;
box-shadow: 36px 10px 0 3px red,
36px 0 0 3px red,
36px 20px 0 3px red;
}
</style>Burger-Button 2:

<p class="box"></p>
<style>
.box{
width: 30px;
height: 3px;
margin: 100px auto;
padding: 2px 0;
border-top: 3px solid red;
border-bottom: 3px solid red;
background-clip: content-box;
background-color: red;
}
</style>Optionsknopf

Da der Kastenschatten proportional skaliert wird, setzen Sie einfach den ersten Wert auf Weiß und dann den zweiten Wert so, dass er größer als der erste Wert ist
<p class="box"></p>
<style>
.box{
width: 30px;
height: 30px;
margin: 100px auto;
background-color: #000;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff,0 0 0 10px #000;
}
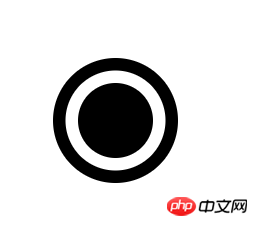
</style>Kreis mit einem Kreuz

<p class="box"></p>
<style>
.box {
width: 30px;
height: 30px;
margin: 100px auto;
background-color: #000;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff, 0 0 0 10px #000;
outline: 36px solid #fff;
outline-offset: -50px;
}
</style>Feldsymbol

<p class="box"></p>
<style>
.box {
width: 0;
margin: 100px auto;
border: 3px solid red;
outline: 6px dotted red;
outline-offset: 6px;
}
</style>Pfeil herunterladen

Verwenden Sie den Rand, um Dreiecke zu erstellen, und den Kastenschatten, um Quadrate zu erstellen, hauptsächlich mit Versatz
<p class="box"></p>
<style>
.box {
width: 0;
margin: 100px auto;
color: red;
border: 8px solid transparent;
border-top: 8px solid red;
box-shadow: 0 -12px 0 -4px;
}
</style>Lesezeichen

Das Prinzip zur Erzielung dieses Effekts besteht darin, das Dreieck auf die Hintergrundfarbe zu setzen, sodass das hohle Dreieck erscheint
<p class="box"></p>
<style>
.box {
width: 0;
height: 8px;
background-color:orange;
border: 8px solid transparent;
border-bottom: 8px solid #fff;
}
</style>Zwei halbkreisförmige Symbole

Das ist relativ einfach, es wird durch die Verlaufsfunktion und dann einen abgerundeten Rand implementiert
<p class="box"></p>
<style>
.box {
width: 50px;
height: 50px;
border-radius: 50%;
background-image: linear-gradient(to right,#ccc 50%,#000 50%);
}
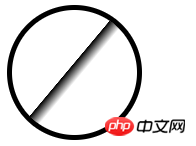
</style>Symbole deaktivieren

Der äußere Kreis verwendet einen abgerundeten Rand und der vertikale im Inneren. Verwenden Sie einen Farbverlauf, um den zu erstellen Linie und verwenden Sie dann das Rotationsattribut
<p class="box"></p>
<style>
.box {
width: 50px;
height: 50px;
border-radius: 50%;
border:2px solid #000;
background: linear-gradient(to right,#fff 45%,#000 45%,#000 45%,#fff 55%);
transform: rotate(40deg);
}
</style>Links- und Rechtspfeilsymbole

Da Sie ein Dreieck machen können, können Sie zwei Dreiecke machen.
<p class="box"></p>
<style>
.box {
width: 0;
height: 0;
margin: 100px auto;
border: 10px solid transparent;
border-left: 10px solid red;
-webkit-box-reflect: left 5px;
box-reflect:left 5px;
}
</style>muss im Chrome-Browser geöffnet werden, da andere Browser das
Adlerschnabelsymbol
möglicherweise nicht unterstützen
<p class="box"></p>
<style>
.box {
width: 32px;
margin: 100px auto;
border-top: 50px solid transparent;
border-right: 22px solid #096;
border-bottom-right-radius: 100%;;
}
</style>Das obige ist der detaillierte Inhalt vonBeispiele für Methoden zum Erstellen verschiedener Websymbole mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

