Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung der v-for-Iterationssyntax in Vue2.0
Detaillierte Erläuterung der Verwendung der v-for-Iterationssyntax in Vue2.0
- php中世界最好的语言Original
- 2018-03-28 10:33:201856Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung der V-for-Iterationssyntax in Vue2.0 geben Werfen wir einen Blick darauf. Heute habe ich beim Schreiben von Code über Vue2.0 festgestellt, dass der Wert von $key nicht erfolgreich gerendert werden kann. Das Problem ist wie folgt:
 Das Ergebnis ist Folgendes:
Das Ergebnis ist Folgendes:
 Ich habe später die Dokumentation überprüft und herausgefunden, dass dies daran liegt, dass es sich um Vue2 handelt. 0, die v-for-Iterationssyntax ist bereits aufgetreten. Geändert:
Ich habe später die Dokumentation überprüft und herausgefunden, dass dies daran liegt, dass es sich um Vue2 handelt. 0, die v-for-Iterationssyntax ist bereits aufgetreten. Geändert:
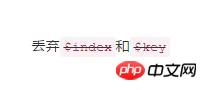
Verworfen:

value in arr (value, index) in arr
Neue Objektsyntax
value in obj (value, key) in obj (value, key, index) in obj
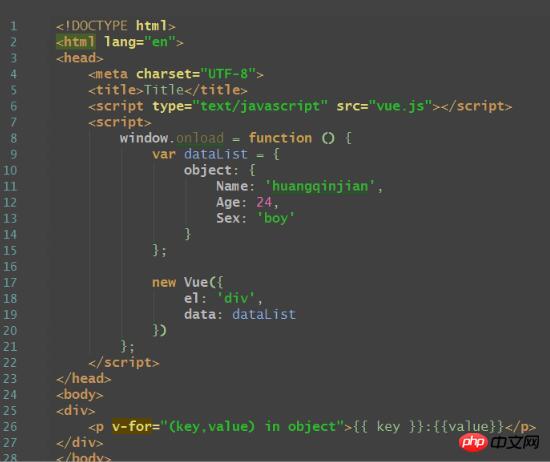
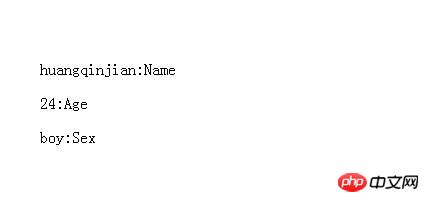
Gelöst nach:

 Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Der Fall in diesem Artikel finden Sie unter PHP Chinesisch Andere verwandte Artikel online!
Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Der Fall in diesem Artikel finden Sie unter PHP Chinesisch Andere verwandte Artikel online!
Empfohlene Lektüre:
Die Verwendung von V-for-Index in HTMLWas sind die Vue+Webpack-Verpackungspfade? ? FrageDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der v-for-Iterationssyntax in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

