Heim >Web-Frontend >js-Tutorial >Weitergabe fortgeschrittener Techniken zum Debuggen über die Konsole
Weitergabe fortgeschrittener Techniken zum Debuggen über die Konsole
- 小云云Original
- 2018-03-28 09:45:351498Durchsuche
Normalerweise treten Fehler auf, wenn wir einen neuen JavaScript-Code schreiben. Es kann sich um einen Syntaxfehler oder einen Logikfehler handeln. Wenn es kein Debugging-Tool gibt, das uns hilft, wird Ihnen wahrscheinlich der Kopf explodieren. Der folgende Artikel fasst hauptsächlich 10 fortgeschrittene Techniken zur Verwendung der Konsole zum Debuggen zusammen und stellt sie vor.
Vorwort
In den letzten zehn Jahren war eine meiner größten Leidenschaften die Frontend-Entwicklung (insbesondere JavaScript). Als „Handwerker“ spezialisiere ich mich gerne auf verschiedene Werkzeuge. In diesem Artikel stelle ich Ihnen einige Debugging-Techniken mit der altmodischen Konsole vor.
Ja, wir alle kennen die folgenden Grundkenntnisse:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
Von nun an werde ich Ihnen einige Fähigkeiten beibringen, die Sie nicht kennen, und Sie zu einem erfahrenen Fahrer machen!
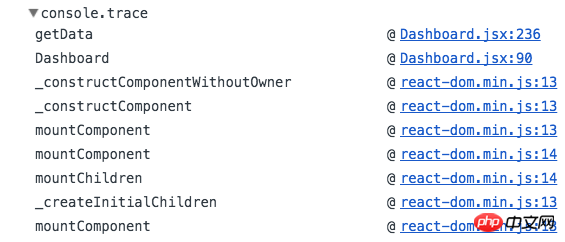
1. console.trace()
Wenn Sie wissen möchten, wo die Nachricht gedruckt wird, verwenden Sie console.trace(), um den Stacktrace der zu druckenden Daten abzurufen.

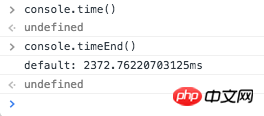
2. console.time() && console.timeEnd()
Wenn Sie die Leistung der Funktion analysieren möchten, können Sie dies tun Verwenden Sie console.time (), um die Zeit festzulegen, und console.timeEnd (), um die Zeit zu beenden. Die Konsole druckt dann den Zeitunterschied zwischen den beiden Zeiten aus.

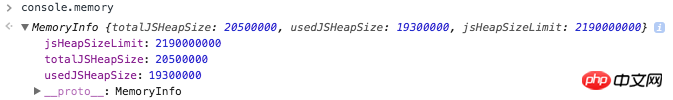
3. console.memory
Wenn Sie feststellen, dass Leistungsprobleme schwer zu analysieren sind und Sie möglicherweise auch überlegen möchten, ob ein Problem vorliegt Bei einem Speicherleck können Sie console.memory verwenden (beachten Sie, dass Speicher eine Eigenschaft der Konsole und keine Funktion ist), um die aktuelle Heap-Nutzung zu überprüfen.

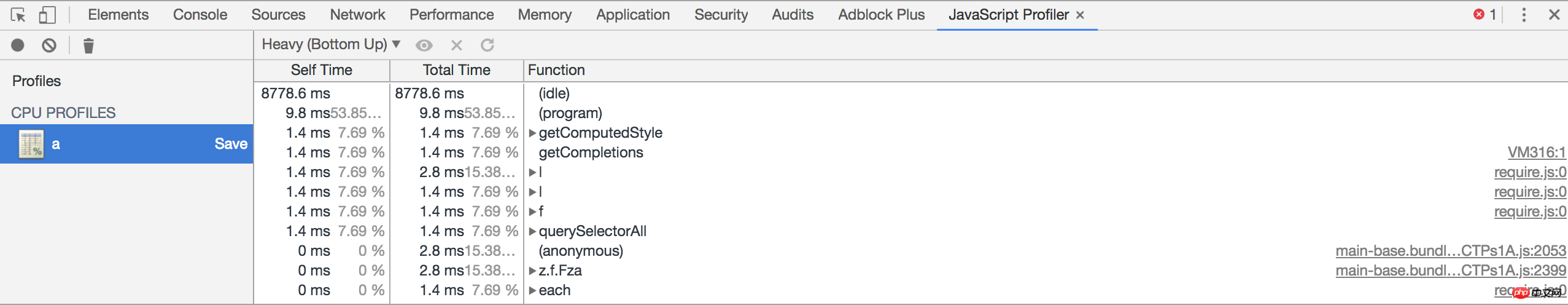
4. console.profile('profileName') & console.profileEnd('profileName')
Obwohl es sich nicht um einen Standardansatz handelt Es wird jedoch weithin akzeptiert und verwendet. Mit diesen beiden Befehlen können Sie die Profilerstellung starten und stoppen. Dies hilft Ihnen bei der präzisen Profilerstellung in Ihrem Code. Anstatt sich auf manuelle Mausklicks zu verlassen. Sie finden das Profil gerade im JavaScript Profiler der Browserkonsole.

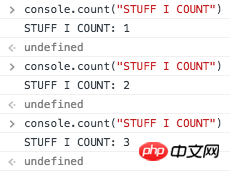
5. console.count(“STUFF I COUNT”)
Manchmal, um aufzuzeichnen, wie oft eine Funktion oder ein Teil davon ausgeführt wird Wenn der Code wiederholt ausgeführt wurde, können Sie ihn mit console.count('?') aufzeichnen. Jedes Mal, wenn dieser Code ausgeführt wird, wird er automatisch um 1 erhöht.

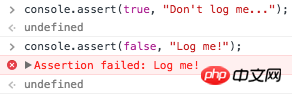
6. console.assert(false, „Log me!“)
Sie können console.assert verwenden, um etwas falsch auszugeben Nachricht unter der Bedingung, anstatt if-else zu verwenden.
Hinweis: Unter Node.js wird ein Assertionsfehler gemeldet.

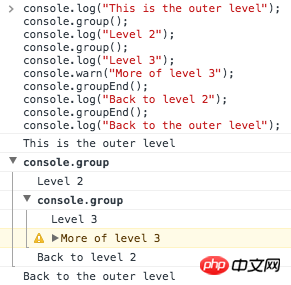
7. console.group('group') & console.groupEnd('group')
Wenn Sie das Protokoll drucken möchten Um eine Formatierungsanordnung vorzunehmen, können Sie console.group() und console.groupEnd() verwenden. Verwenden Sie console.group, um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden.
Siehe Beispiel:

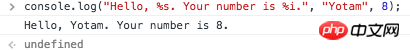
8. String-Ersetzungen
Sie können console.log verwenden, um Variablen zu drucken (% s = string, %i = integer, %o = object, %f = float).

9. console.clear()
Wir haben viele Datensätze auf der Konsole ausgegeben, verwenden wir dazu console.clear() lösche sie.

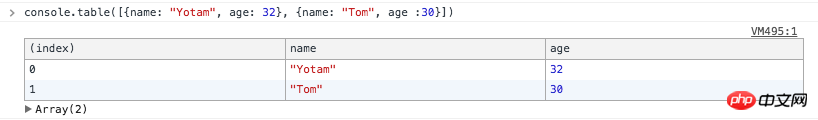
10. console.table()
Der letzte! Mit console.table() können Sie das Objekt in Tabellenform drucken.

Verwandte Empfehlungen:
Teilen von 5 wesentlichen Debugging-Fähigkeiten für das JavaScript-Debugging
Das obige ist der detaillierte Inhalt vonWeitergabe fortgeschrittener Techniken zum Debuggen über die Konsole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

