Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann
So lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann
- php中世界最好的语言Original
- 2018-03-28 09:39:362094Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das Problem lösen können, dass das Webpack-Schriftsymbol nicht angezeigt werden kann. Was sind die Vorsichtsmaßnahmen, um das Problem zu lösen, dass das Webpack-Schriftsymbol nicht angezeigt werden kann Praktischer Fall, werfen wir einen Blick darauf.
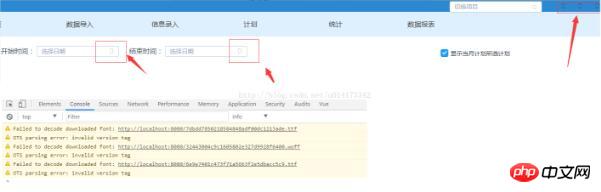
Problem: Bei der Verwendung von Schriftsymbolen während der Projektentwicklung lautet der Fehler wie folgt:

Alle Schriftartsymbole Keines davon kann normal angezeigt werden und eine Fehlermeldung weist darauf hin, dass die Schriftart nicht dekodiert werden kann.
Lösung des Problems: Nach langer Suche habe ich schließlich herausgefunden, dass der Fehler durch manuelles Hinzufügen des folgenden Codes während der Webpack-Konfiguration verursacht wurde: im Webpack .base. In der Datei conf.js wird löschen
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
Zusammenfassung:
tatsächlich automatisch generiert von vue-cliKonfigurationsdateiDie Kompilierung der Schriftsymboldatei wurde abgeschlossen. Es besteht ein Konflikt zwischen der von mir geschriebenen und der automatisch generierten Datei.
Ich glaube, Sie haben das gemeistert Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website, nachdem Sie den Fall in diesem Artikel gelesen haben.
Empfohlene Lektüre:
Vues lokaler statischer Bildpfad
Wie man mit Speicherüberlauf in AngularJS umgeht
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Webpack-Schriftartsymbol nicht angezeigt werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

