Heim >Web-Frontend >H5-Tutorial >Wie jQuery+koa2 Ajax-Anfragen implementiert
Wie jQuery+koa2 Ajax-Anfragen implementiert
- php中世界最好的语言Original
- 2018-03-27 17:39:102765Durchsuche
Dieses Mal zeige ich Ihnen, wie jQuery+koa2 Ajax-Anfragen implementiert. Was sind die Vorsichtsmaßnahmen für jQuery+koa2, um Ajax-Anfragen zu implementieren?
Vorwort
Früher habe ich Ajax-Code geschrieben und mich nur auf die Front-End-Implementierung konzentriert. Ich hatte das Gefühl, dass dies zu meinem unzureichenden Verständnis von Ajax-Anfragen führte, also habe ich schrieb dies vom Front-End bis zum Back-End. Ajax implementiert eine kleine Demo und implementiert einfache GET- bzw. POST-Anfragen, um das Verständnis der Front-End- und Back-End-Interaktion zu vertiefen.
Technologie-Stack
koa2
jQuer
Anforderungen
Bestimmte Logik kann direkt am Frontend verarbeitet werden. Hier wird sie zur Verarbeitung an das Backend gesendet, um die Ajax-Anfrage besser zu verstehen.
POST
Speichern Sie die Personeninformationen, indem Sie die Nummer und den Namen eingeben und senden Sie eine POST-Anfrage, wenn die Informationen nicht ausgefüllt sind oder ist falsch ausgefüllt. Eine Erinnerung bei Formatfehlern; eine Erinnerung, dass die Nummer bereits vorhanden ist, wenn die Informationen korrekt eingegeben wurden, die Nummer jedoch bereits vorhanden ist, wenn die Informationen korrekt eingegeben wurden und die Nummer nicht vorhanden ist.
GET
Fragen Sie Personalinformationen ab, indem Sie die Nummer eingeben und eine GET-Anfrage senden. Wenn die Nummer nicht oder falsch ausgefüllt ist, wird eine Formatfehlererinnerung angezeigt angegeben; wenn die Informationen korrekt sind und die Nummer bereits existiert, werden die Personeninformationen zurückgegeben, wenn die Informationen korrekt eingegeben wurden, die Nummer jedoch nicht existiert, wird eine Fehlermeldung angezeigt, dass die Person nicht existiert angezeigt werden.
Dateiliste
dist
index.html
index.js
server.js
router.js
Front-End-Implementierung der
HTML-Seite
index.html, einfache HTML-Seite, senden Sie das json-Format per Klicken Sie auf die Schaltfläche Ajax Anfrage:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery sendet Ajax-Anfrage
sendet GET Anfrage:
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});
sendet POST Anfrage:
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});
Verarbeiten Sie die zurückgegebenen JSON-Daten
Verarbeiten Sie die von ajaxComplete Ereignis zurückgegebenen Daten an das document-Objekt gebunden sein:
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
});
Backend-Implementierung
Webserver
über koa2 Implementieren Sie einen einfachen Webserver. server.js:
const path = require('path');
const serve = require('koa-static');
const Koa = require('koa');
const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体
const router = require('./router.js');
const app = new Koa();
app.use(serve(path.join(dirname, './dist'))); // 读取前端静态页面
app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据
app.use(router.routes());
app.listen(3000);
console.log('listening on port 3000');
behandelt die Anfrage über die Route
behandelt die GET Anfrage als json String Rückgabedaten. Die über die GET-Anfrage gesendeten Abfrageparameter werden im ctx.query-Attribut in Form von Objektliteralen gespeichert:
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
});
verarbeitet die POST-Anfrage und gibt die Daten in Form von a zurück json string . Die Daten der POST-Anfrage werden im Anfragetext der Anfrage gespeichert. Sie müssen von der koa-body-Middleware automatisch analysiert werden, bevor die angeforderten Daten über ctx.request.body
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});Complete abgerufen werden können :router.js
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;
Test
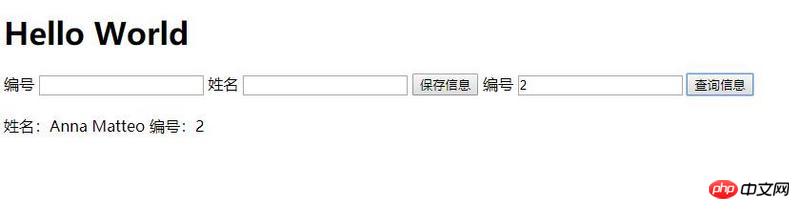
Geben Sie auf der Konsole ein, um zu sehen, dass der Server auf Port 3000 läuft. Öffnen Sie den Browser und geben Sie um eine einfache Frontend-Seite anzuzeigen: node server.jslocalhost:3000
 Abfragedaten:
Abfragedaten:

 Daten speichern:
Daten speichern:
 Daten erneut abfragen:
Daten erneut abfragen:

An diesem Punkt ist eine vollständige Ajax-Anfragedemo abgeschlossen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue2.0 verwendet Swiper, um Karussellanzeigen zu implementieren
So verbergen Sie das Scrollen in vue.js -div Artikel
Das obige ist der detaillierte Inhalt vonWie jQuery+koa2 Ajax-Anfragen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

