Heim >Web-Frontend >H5-Tutorial >So gehen Sie mit falsch platzierten Optionen im Auswahl-Dropdown-Feld von iview um
So gehen Sie mit falsch platzierten Optionen im Auswahl-Dropdown-Feld von iview um
- php中世界最好的语言Original
- 2018-03-27 17:34:093060Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit der Fehlausrichtung der Auswahl-Dropdown-Box-Optionen umgehen können Hier sind die tatsächlichen Fälle, schauen wir uns sie an.
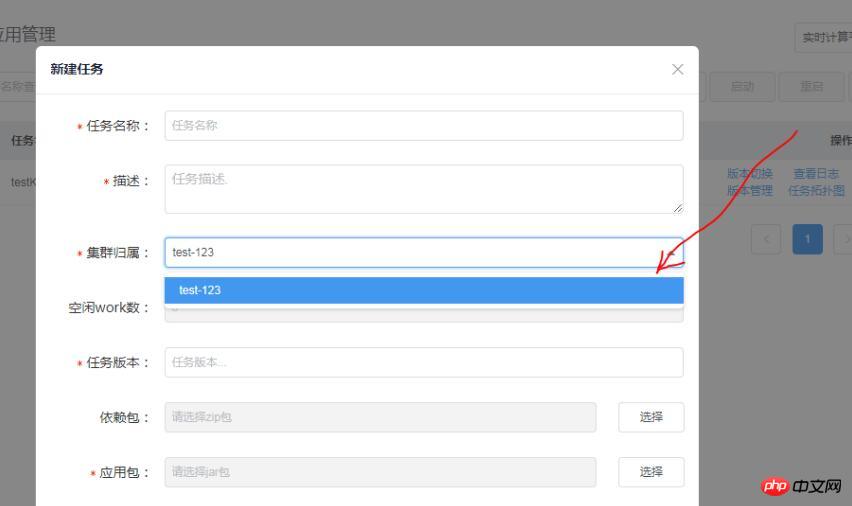
Bei der Verwendung von iview bin ich auf ein solches Problem gestoßen, als ich die Dropdown-Box-Komponente „Auswählen“ inAbbildung 1:

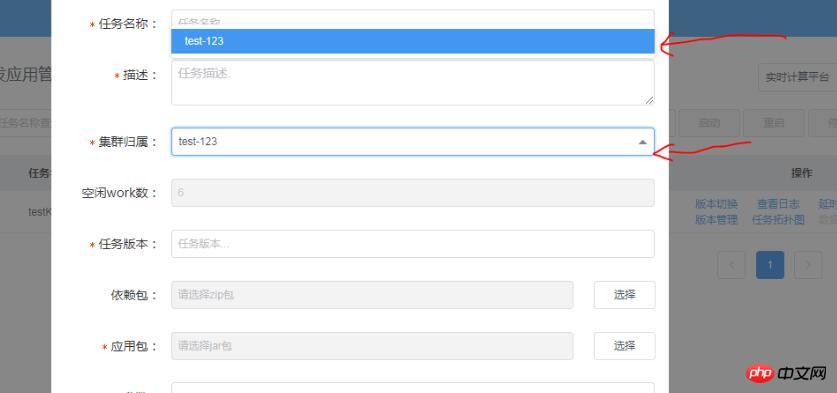
Abbildung 2:

.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
Lösung
Dieser Stil beeinflusst die Positionierung des Die Lösung besteht darin, den ursprünglichen Stil des Autors zu überschreiben. Allerdings hat der Autor leider ein !important hinzugefügt und diePriorität geändert.
Wie können Sie also dafür sorgen, dass Ihr Stil eine höhere Priorität hat als sein eigener? Sie können diesen Stil zur benutzerdefinierten Stildatei hinzufügen:body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Dies löst die oben genannte Problemfrage. Informationen dazu, warum das Hinzufügen eines Körpers die Priorität des Stils ändern kann, finden Sie in meinen Blogartikeln (how2js.cn). Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Inhalt, bitte achten Sie auf PHP-Chinesisch. Andere verwandte Artikel online! Empfohlene Lektüre:
Wie jQuery das Umschalten nach links und rechts implementiert
So binden Sie das Auswahl-Dropdown-Feld von vue.js Ereignissen und Werten
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit falsch platzierten Optionen im Auswahl-Dropdown-Feld von iview um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So lassen Sie Vue die berechnete Eigenschaft ändern, aber nicht den ausgewählten Wert von selectNächster Artikel:So lassen Sie Vue die berechnete Eigenschaft ändern, aber nicht den ausgewählten Wert von select
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

