Heim >Web-Frontend >js-Tutorial >Benutzerdefiniertes jQuery-Skinning und -Menü
Benutzerdefiniertes jQuery-Skinning und -Menü
- 零到壹度Original
- 2018-03-27 17:27:151403Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich die benutzerdefinierten Skin-Änderungen und das Menü von jQuery mit, die sich hauptsächlich in der Form des Codes widerspiegeln, in der Hoffnung, allen zu helfen.
Kombiniert mit dem Rechtsklick-Anzeigemenü
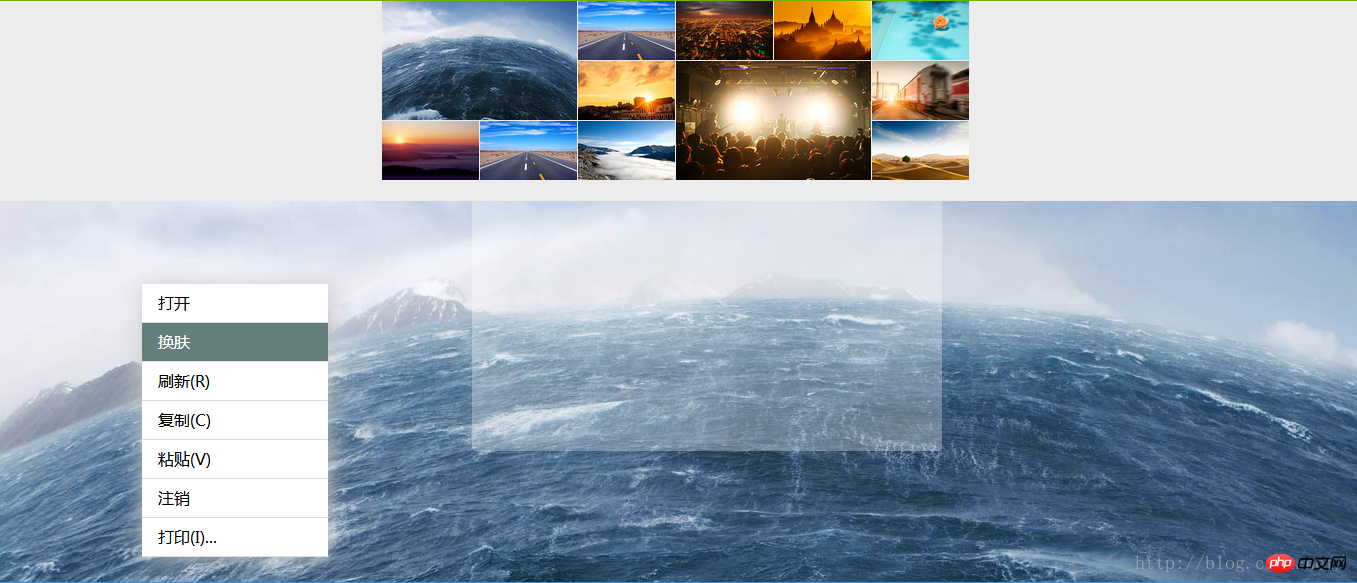
Rendering:

Code:
[html] view plain copy
<!doctype html>
<html>
<head>
<meta charset="gbk">
<title>百度换肤</title>
<!--css,js-->
<style type="text/css">
*{margin:0;padding:0;}
img{border:none;margin:0px 1px 1px 0px;}
body{background:url("images/1.jpg") no-repeat;position:relative;
font-family:"微软雅黑";font-size:16px;}
.huanfu{width:100%;height:200px;background:#ececec;position:absolute;top:0px;left:0px;
display:none;z-index:2;}
.huanfu .hf_img{width:590px;height:180px;border:0px solid red;margin:0px auto;}
.huanfu .hf_img .one{width:196px;height:180px;background:;float:left;}
.huanfu .hf_img .two{width:98px;height:180px;background:;float:left;}
.huanfu .hf_img a:hover img{opacity:0.7;filter:alpha(opacity==70);}
.huanfu .hf_img img{float:left;position:relative;}
.menu{width:186px;background:#fff;box-shadow:1px 1px 35px #ccc;display:none;
position:absolute;z-index:3;}
.menu ul li{list-style:none;border:0px solid red;line-height:38px;padding-left:16px;
border-bottom:1px solid #ddd;cursor:pointer;}
.menu ul li:hover{background:#647E7C;color:#fff;}
#zb{font-size:40px;color:#fff;text-align:center;}
.text{width:470px;height:300px;margin:0px auto;background:#e8e8e8;position:absolute;
background-color: rgba(255,255,255,0.3);border-radius:4px;z-index:1;top:150px;
left:35%;}
.text p{font-weight:500;color:#000;font-size:20px;}
::selection {background:#006200; color:#fff;}
</style>
</head>
<body>
<!--huanfu start-->
<p class="huanfu">
<p class="hf_img">
<p class="one">
<a href="#">
<img src="images/1-1.jpg" width="195" height="119" alt=""/>
</a>
<a href="#">
<img src="images/2-2.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/3-3.jpg" width="97" height="59" alt=""/>
</a>
</p>
<p class="two">
<a href="#">
<img src="images/3-3.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/4-4.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/5-5.jpg" width="97" height="59" alt=""/>
</a>
</p>
<p class="one">
<a href="#">
<img src="images/8-8.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/9-9.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/7-7.jpg" width="195" height="119" alt=""/>
</a>
</p>
<p class="two">
<a href="#">
<img src="images/10-10.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/11-11.jpg" width="97" height="59" alt=""/>
</a>
<a href="#">
<img src="images/12-12.jpg" width="97" height="59" alt=""/>
</a>
</p>
</p>
</p>
<!--end huanfu-->
<!--menu start-->
<p class = "menu">
<ul>
<li onclick = "jy_menu(0)">打开</li>
<li class = "button">换肤</li>
<li class = "refresh">刷新(R)</li>
<li onclick = "jy_menu(3)">复制(C)</li>
<li onclick = "jy_menu(4)">粘贴(V)</li>
<li onclick = "jy_menu(5)">注销</li>
<li onclick = "jy_menu(6)">打印(I)...</li>
</ul>
</p>
<!--end menu-->
<p class = "text">
<p>只实现了刷新和换肤的功能^o^;选中文字的背景色是绿色!!!</p>
</p>
<p id = "zb"></p>
<script type="text/javascript" src="../js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
//首先屏蔽到浏览器自带的右键功能
document.oncontextmenu = function(){
return false;
};
//点击鼠标三键
$(document).mousedown(function(e){
//1是左键;2是中间键;3是右键
var key = e.which;
if(key == 3){
var x = e.clientX; //x坐标
var y = e.clientY; //y坐标
//获取menu的长宽
var menuHeight = $(".menu").height();
var menuWidth = $(".menu").width();
//获取浏览器的可见长宽
var clintHeight = getClientHeight();
var clintWidth = getClientWidth();
//判断
if(menuHeight + y >= clintHeight){
y = clintHeight - menuHeight - 8;
}
if(menuWidth + x >= clintWidth){
x = clintWidth - menuWidth - 8;
}
//$("#zb").html("x= " + x + "<br />y=" + y);显示坐标像素
//之前必须要绝对定位才行
$(".menu").show().css({left:x,top:y});
}
});
//点击空白隐藏鼠标右键
$(document).click(function(){
$(".menu").hide();
});
//响应事件
function jy_menu(i){
alert(i);
}
// 浏览器的可见高度
function getClientHeight() {
var clientHeight = 0;
if (document.body.clientHeight && document.documentElement.clientHeight) {
clientHeight = (document.body.clientHeight < document.documentElement.clientHeight) ? document.body.clientHeight: document.documentElement.clientHeight;
} else {
clientHeight = (document.body.clientHeight > document.documentElement.clientHeight) ? document.body.clientHeight: document.documentElement.clientHeight;
}
return clientHeight;
}
// 浏览器的可见宽度
function getClientWidth() {
var clientWidth = 0;
if (document.body.clientWidth && document.documentElement.clientWidth) {
clientWidth = (document.body.clientWidth < document.documentElement.clientWidth) ? document.body.clientWidth: document.documentElement.clientWidth;
} else {
clientWidth = (document.body.clientWidth > document.documentElement.clientWidth) ? document.body.clientWidth: document.documentElement.clientWidth;
}
return clientWidth;
}
$(function(){
//点击显示
$(".button").click(function(e){
$(".huanfu").slideToggle("slow");
// 不在派发事件
e.stopPropagation();
});
$(".huanfu .hf_img a").click(function(e){
// 用正则表达式将1-1.jpg 换成1.jpg
var src=$(this).find("img").attr("src").replace(/-\d*/,"");
// 修改样式
$("body").css("background","url("+src+")");
e.stopPropagation();
});
// 点击任意地方隐藏
$(document).click(function(e){
$(".huanfu").slideUp("slow");
e.stopPropagation();
});
});
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonBenutzerdefiniertes jQuery-Skinning und -Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS implementiert TimerNächster Artikel:JS implementiert Timer
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

