Heim >Web-Frontend >H5-Tutorial >So implementieren Sie Scrollen auf der mobilen Seite in Vue
So implementieren Sie Scrollen auf der mobilen Seite in Vue
- php中世界最好的语言Original
- 2018-03-27 16:43:005177Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das Scrollen auf der mobilen Seite in Vue implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung des Scrollens auf der mobilen Seite in Vue? sehen.
1. Zuerst installiereninstallieren
npm install better-scroll --save
2 Referenz
import BScroll from ‘better-scroll'
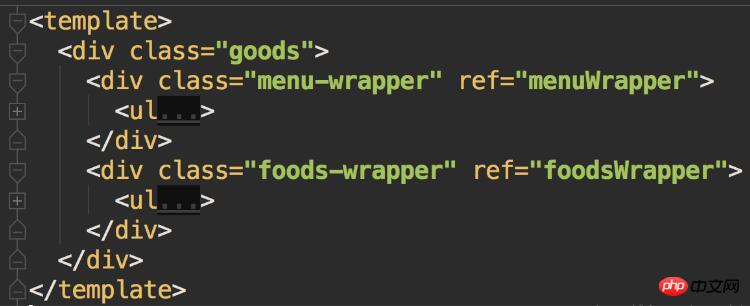
Die Referenz in der Vorlage zeigt auf das DOM-Element, das gescrollt wird
Gemäß der Beschreibung der Referenz Attribut im offiziellen Dokument können wir das DOM-Element wie folgt referenzieren


3 . Registrieren Sie die _initScroll-Methode in Methoden, diese Methode Es ist eine Instanziierung von Better-Scroll, und diese Methode wird in Zukunft ausgeführt, nachdem die Seiten-DOM-Struktur gerendert wurde
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
}
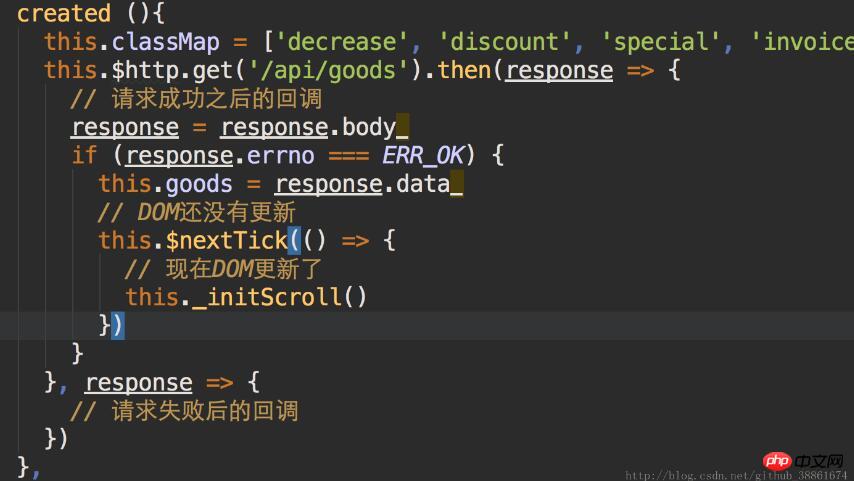
4. In der Methode „created()“ wird im Rückruf, nachdem die Hintergrunddaten erfolgreich abgerufen wurden, _initScroll() aufgerufen
Hier muss beachtet werden, dass nach den Daten Nachdem die Daten erfolgreich abgerufen wurden, muss der direkte Dom nicht unbedingt gerendert werden. Daher müssen Sie die Methode this.nextTick() und _initScroll() im Rückruf von this.nextTick verwenden Schauen Sie sich die offizielle Beschreibung dazu an.$nextTick()Also sollten wir es im Projekt so schreiben:

 Empfohlene Lektüre:
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von JsChart-Komponenten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Scrollen auf der mobilen Seite in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

