Heim >Web-Frontend >H5-Tutorial >Ausführliche Erläuterung der JS-Formularwertübergabe und der URL-Codierungskonvertierung
Ausführliche Erläuterung der JS-Formularwertübergabe und der URL-Codierungskonvertierung
- php中世界最好的语言Original
- 2018-03-27 16:38:171993Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der JS-Formularwertübergabe und der URL-Codierungskonvertierung geben. Was sind die Vorsichtsmaßnahmen für die detaillierte Erklärung der JS-Formularwertübergabe und der URL-Codierungskonvertierung? Werfen wir einen Blick darauf.
Hinweis:
Hier sind zwei Webseiten geschrieben
Da die von der URL übergebenen Daten keine chinesischen Schriftzeichen und einige Sonderzeichen unterstützen, muss die Codierung konvertiert werden
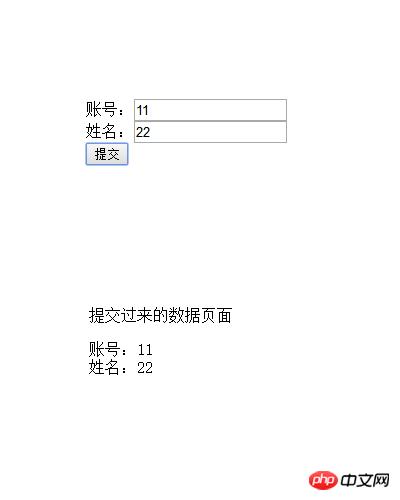
Implementierungseffekt: Die Formulardaten von Webseite 1 werden auf Webseite 2 übertragen und angezeigt
Der Code von Webseite 1 lautet wie folgt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>document</title> </head> <body> <!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html --> <!--表单数据将通过method属性附加到 URL上--> <!--submit表单提交到另一个网页--> <form action="test_form.html" method="GET" target="_blank"> 账号:<input type="text" name="code"><br> 姓名:<input type="text" name="str"><br> <input type="submit"> </form> </body> </html>
Der Der Code der Webseite 2 lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>
Nach dem Ausführen:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Spannender ist. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erklärung der Bildverarbeitung und -synthese in JS
Vue. Grafik- und Texterklärung der Direktive( )
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der JS-Formularwertübergabe und der URL-Codierungskonvertierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

