Heim >Web-Frontend >H5-Tutorial >Zusammenfassung der Entwicklungskompetenzen für Vue-Komponenten
Zusammenfassung der Entwicklungskompetenzen für Vue-Komponenten
- php中世界最好的语言Original
- 2018-03-27 15:52:292125Durchsuche
Dieses Mal werde ich Ihnen eine Zusammenfassung der Entwicklungsfähigkeiten von Vue-Komponenten geben. Was sind die Vorsichtsmaßnahmen für die Entwicklung von Vue-Komponenten?
Vorwort
Als ich kurz vor dem Abschluss stand, habe ich einen einfachen persönlichen Blog geschrieben. Klicken Sie auf mich, um die Projektadresse aufzurufen (bitte fragen Sie übrigens nach einem Stern). die erste Zusammenfassung der Serie. Als Nächstes imitiere ich Schritt für Schritt eine Low-Profile-Version des Element-Dialogfelds und der Popup-Komponenten.
Text
Vue-Einzeldateikomponentenentwicklung
Wenn Sie vue-cli zum Initialisieren eines Projekts verwenden, werden Sie feststellen, dass es A HelloWorld.vue gibt Datei, dies ist das grundlegende Entwicklungsmodell für Einzeldateikomponenten.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})
Als nächstes beginnen Sie mit dem Schreiben einer Dialogkomponente.
Dialog
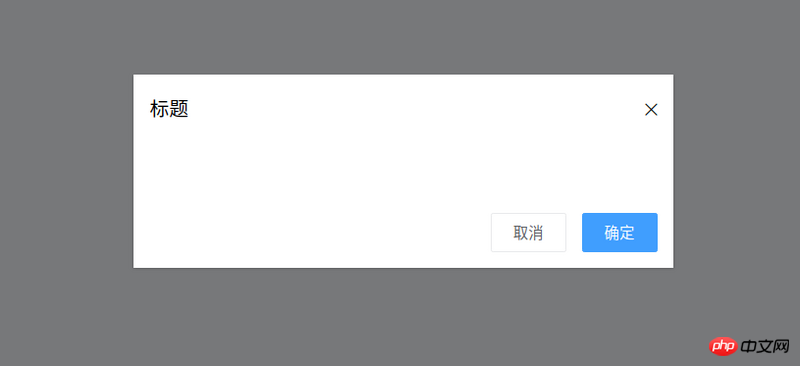
Der Grundstil der Zieldialogkomponente ist wie in der Abbildung dargestellt:

Gemäß Zum Zielstil kann es wie folgt zusammengefasst werden:
Die Dialogkomponente benötigt einen Titelprops, um den Titel des Popup-Fensters anzugeben
Das Die Dialogkomponente muss „OK“ ausgeben, wenn die Schaltfläche „OK“ gedrückt wirdEreignis (das heißt, der übergeordneten Komponente mitteilen, dass es bestätigt wurde)
Ebenso muss die Dialogkomponente Folgendes tun um ein Abbruchereignis auszugeben
Die Dialogkomponente muss einen Steckplatz bereitstellen, um benutzerdefinierte Inhalte zu ermöglichen
Dann ist die Codierung wie folgt:
<template>
<p class="ta-dialogwrapper">
<p class="ta-dialog">
<p class="ta-dialogheader">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialogbody">
<slot></slot>
</p>
<p class="ta-dialogfooter">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>
Damit ist die Entwicklung der Dialogkomponente abgeschlossen:
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
Zu diesem Zeitpunkt habe ich ein Problem festgestellt Zur Steuerung der Anzeige des Popup-Fensters gibt es keine Animation! ! ! , sieht sehr steif aus. Trainer, ich möchte eine Animation hinzufügen. Zu diesem Zeitpunkt kommt die Übergangskomponente ins Spiel. Durch die Verwendung der Übergangskomponente in Kombination mit CSS können viele Animationen mit guten Effekten erstellt werden. Als nächstes verbessern Sie die Animation der Dialogkomponente:
<template>
<transition name="slide-down">
<p class="ta-dialogwrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script>
Sie können sehen, dass die Übergangskomponente ein Nameprops erhält. Wie schreibe ich CSS, um die Animation zu vervollständigen? Eine sehr einfache Möglichkeit, einfach zwei
Schlüsselklassenstile (CSS-Klassenname) zu schreiben:
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}
Es ist so einfach, auf die Übergangskomponente zu achten -down, und die Schlüsselklassennamen der geschriebenen Animation sind „slide-down-enter-active“ und „slide-down-leave-active“.
Dialog kapseln, um MessageBox zu erstellen
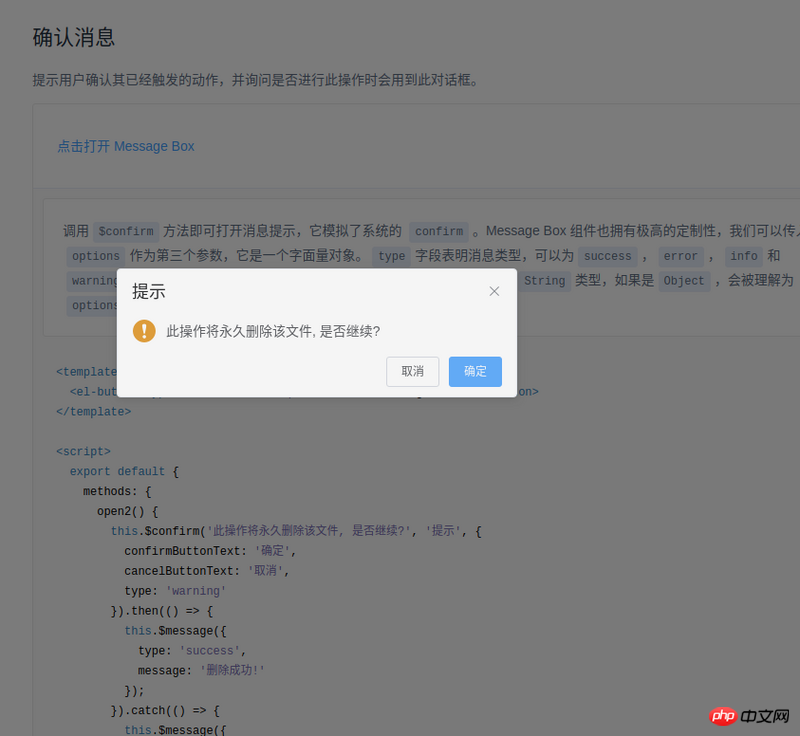
Die Methode zur Verwendung der MessageBox von Element ist wie folgt:
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
Wenn ich diesen Code sehe, fühle ich mich gut, Magic , Magie, Magie (Ausruf dreimal hintereinander). Schauen Sie genauer hin, diese Komponente ist eigentlich ein gekapselter Dialog,

Als nächstes werde ich auch eine solche Komponente kapseln. Lassen Sie uns zunächst unsere Gedanken sortieren:
-
Die Verwendungsmethode von Element ist diese.$confirm. Hängt das nicht nur am Vue-Prototyp? >
Element's then bedeutet OK, Catch bedeutet Abbrechen, einfach versprechen - Nachdem ich meine Gedanken sortiert hatte, begann ich mit dem Codieren:
An diesem Punkt Vielleicht bin ich verwirrt darüber, wie ich zurückrufen soll. Tatsächlich habe ich einen gekapselten Dialog geschrieben und ihn MessageBox genannt Rückruf bei Stornierung. Ich möchte auch über Vue.extend sprechen.
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirm Ich verwende new MessageBox nicht direkt, sondern verwende new Ctur, da dies Daten (nicht nur Requisiten) definieren kann, zum Beispiel:
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},
Wenn Sie dies direkt tun, stellen Sie möglicherweise fest, dass keine Animation vorhanden ist Die MessageBox wird geöffnet und geschlossen. Manchmal gibt es eine Animation. Die Lösung ist auch sehr einfach. Wenn Sie appendChild verwenden, machen Sie es immer noch unsichtbar und verwenden Sie dann Code wie diesen:
instance = new Ctur({ propsData }).$mount()
Auf diese Weise wird eine Animation erstellt.
document.body.appendChild(instance.$el)Zusammenfassung
Vue.nextTick(() => instance.visible = true)Erzielen Sie eine gute Animation durch Übergang und CSS. Unter anderem bestimmt der Name der Übergangskomponente die beiden Schlüsselklassen zum Schreiben von CSS mit den Namen [name]-enter-active und [name]-leave-active
Erben Sie den Konstruktor einer Komponente über Vue.extend (ich weiß nicht, wie ich es richtig sagen soll, deshalb sage ich das zuerst) und dann durch Mit diesem Konstruktor können Sie komponentenbezogene Eigenschaften implementieren. Anpassung (Verwendungsszenario: js ruft Komponente auf)
Wenn js die Komponente aufruft, können Sie dies tun, um den Animationseffekt der Komponente aufrechtzuerhalten Zuerst document.body.appendChild und dann Vue.nextTick(() => ; example.visible = true)
An dieser Stelle wird die einfache Entwicklung der Vue-Komponente zusammengefasst Der relevante Code Ich habe an folgende Adresse geschrieben: https://github .com/mvpzx/elapse/tree/master/be/src/components
Ich glaube, dass Sie die Methode nach dem Lesen beherrschen Fall in diesem Artikel Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Die Reihenfolge des Vue-Renderings und Plug-in-Ladens
Node.js crawlt Douban-Daten Beispiel
Das obige ist der detaillierte Inhalt vonZusammenfassung der Entwicklungskompetenzen für Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

