Heim >Web-Frontend >H5-Tutorial >Beispiel für das Crawlen von Douban-Daten durch Node.js
Beispiel für das Crawlen von Douban-Daten durch Node.js
- php中世界最好的语言Original
- 2018-03-27 15:18:362432Durchsuche
Dieses Mal bringe ich Ihnen ein Beispiel für das Crawlen von Douban-Daten durch Node.js Das Folgende ist ein praktischer Fall: Lasst uns gemeinsam einen Blick darauf werfen. Ich dachte immer, dass mein Vue gut sei, und ich dachte immer, dass das Webpack gut sei. Als ich heute Node im MOOC durchstöberte, wurde mir klar, dass ich immer noch weit hinterherhinkte. Wie wir alle wissen, basiert vue-cli auf Webpack und Webpack auf Node. Wenn Sie Node nicht kennen, wie können Sie Webpack verstehen? Deshalb habe ich mir die Frage gestellt, wie man Douban-Daten crawlt, die noch in den Kinderschuhen stecken. Heute werde ich kurz auf die von Douban gecrawlten Daten eingehen und diese auf einer anderen Seite auf Ihre eigene Weise darstellen.
1. Probleme, die gelöst werden müssen
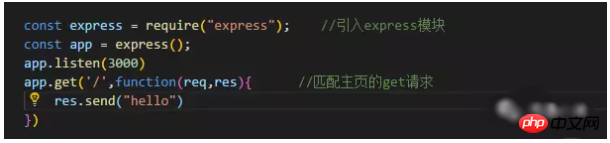
- Gebäudedienstleistungen
- So bearbeiten Sie die gecrawlte Daten
- So öffnen Sie automatisch den Standardbrowser
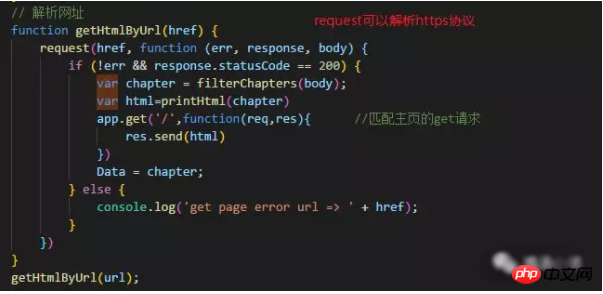
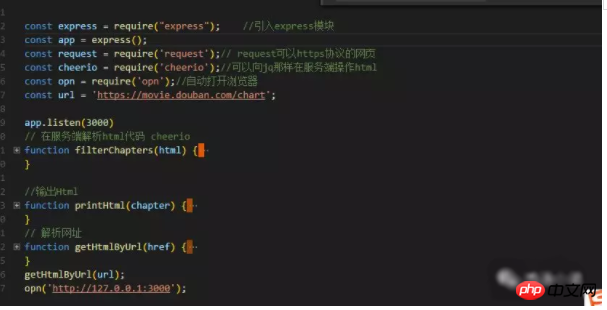
Es Zum Erstellen von Diensten gibt es mehrere Möglichkeiten. Der Nachteil von http besteht jedoch darin, dass es keine URLs des https-Protokolls analysieren kann. Daher habe ich zum Parsen von URLs des https-Protokolls das Anforderungspaket verwendet. Doubans URL ist https,
Was ich heute gecrawlt habe, ist die URL
https://movie.douban.com/chart; wie unten gezeigt, gibt es drei Teile, die ich erhalten möchte, Bild und Filmname, Filmlink.


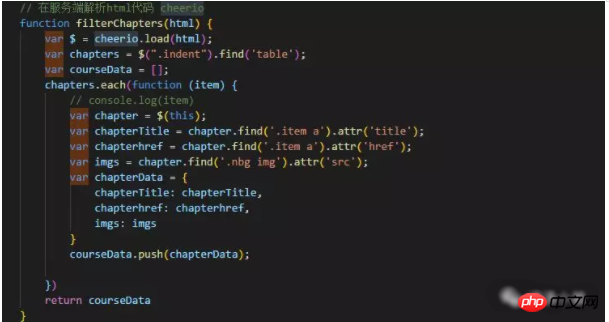
Wir verwenden Wie gehe ich mit den auf Anfrage gecrawlten Daten um? Das Cheerio-Paket ermöglicht es uns, gecrawlte HTML-Daten wie Jq zu verarbeiten.
① Zuerst die Daten analysieren und die HTML-Daten der gecrawlten Webseite abrufen.
 ② und erhalten Sie die gewünschten Daten.
② und erhalten Sie die gewünschten Daten.
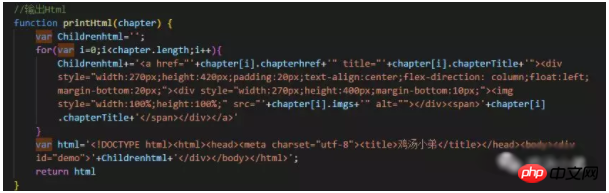
 ③ Holen Sie sich die Daten, erstellen Sie HTML und geben Sie es auf der Seite aus. Wie im Bild unten gezeigt, habe ich das
③ Holen Sie sich die Daten, erstellen Sie HTML und geben Sie es auf der Seite aus. Wie im Bild unten gezeigt, habe ich das
-Spleißen verwendet. Die Methode ist etwas dumm und ich habe noch keine bessere Methode gefunden.

Ich weiß nicht, ob Sie sich die Konfiguration von Webpack angesehen haben Öffnen Sie in vue-cli automatisch den Browser und verwenden Sie das opn-Paket für vue-cli.
 Dieses Paket ist sehr praktisch, um es zu verwenden. URL) direkt;
Dieses Paket ist sehr praktisch, um es zu verwenden. URL) direkt;

 Ich glaube, Sie beherrschen die Methode Nachdem Sie den Fall in diesem Artikel gelesen haben, kommen Sie bitte für weitere spannende Informationen vorbei. Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, Sie beherrschen die Methode Nachdem Sie den Fall in diesem Artikel gelesen haben, kommen Sie bitte für weitere spannende Informationen vorbei. Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden Sie H5, um die Skalierung hinzuzufügen und zu deaktivierenWie WebGL JSON- und Echarts-Diagramme bedientSo erzielen Sie den Animationseffekt der Bilddrehung in HTML5Das obige ist der detaillierte Inhalt vonBeispiel für das Crawlen von Douban-Daten durch Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

