Heim >Web-Frontend >H5-Tutorial >So rufen Sie APP auf der H5-Seite auf
So rufen Sie APP auf der H5-Seite auf
- php中世界最好的语言Original
- 2018-03-27 11:05:565237Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie APP auf der H5-Seite aufrufen. Was sind die Vorsichtsmaßnahmen, wenn Sie APP auf der H5-Seite aufrufen?
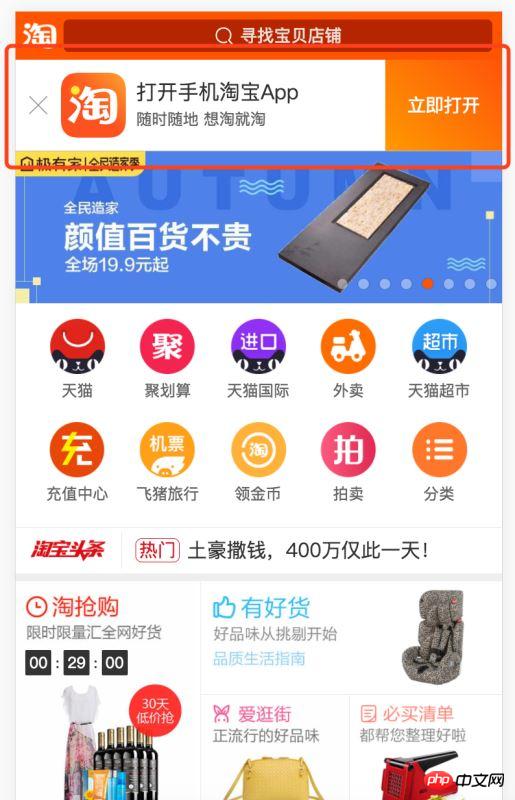
Diese Art von Funktion ist häufig auf dem Markt zu sehen und sollte mittlerweile weit verbreitet sein, wie z. B. Taobao H5, Zhihu H5 usw. . .


Wenn Sie darauf klicken, wird die APP gestartet oder die Download-Seite geöffnet oder direkt heruntergeladen.
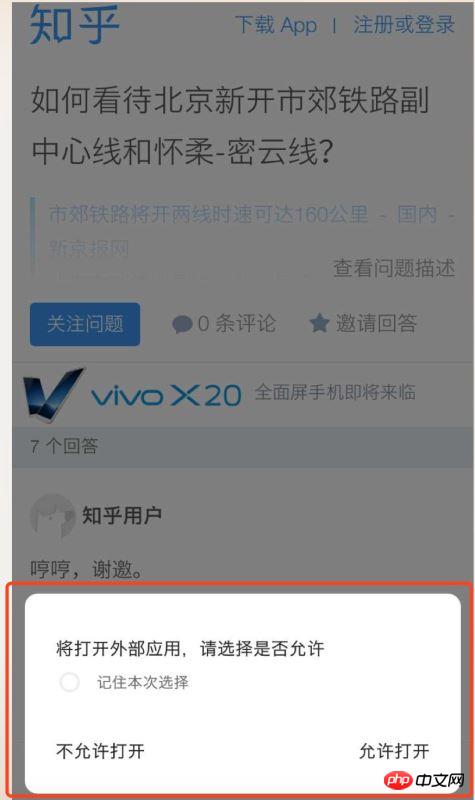
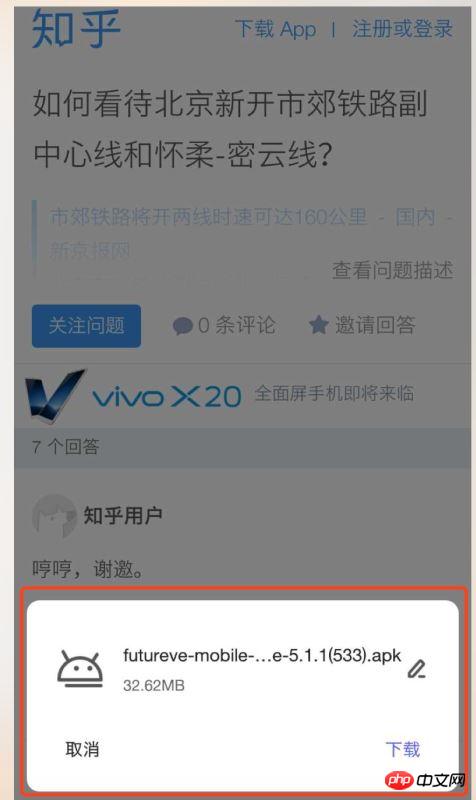
Aber ich habe festgestellt, dass diese Funktion von Zhihu etwas anders ist
Ihre Logik besteht darin, mich zuerst zu fragen, ob ich die Zhihu-APP auf meinem Telefon öffnen soll (der Browsermechanismus fragt den Benutzer um Erlaubnis ). Dann erscheint erneut die Download-Eingabeaufforderung.


Lösungs-URL-Schema
URL-Schema wird sowohl auf IOS als auch auf Android besser unterstützt Kompatibilität.
Priorisieren Sie die Verwendung von iframe
Der Pseudocode lautet wie folgt:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);
Zu diesem Zeitpunkt, wenn alle Umgebungen ihn unterstützen, ist er wird APP wecken.
Aber dies ist eine ideale Situation, mehr ist die schnelle Logik der Kompatibilitätsverarbeitung.
Einige Systeme fangen den src von iframe ab (dies ist nur einer der Gründe dafür, dass die APP nicht aktiviert werden kann), da dieses src Attribut ein illegaler Hacker ist und es viele Schwachstellen gibt verursacht durch die Verwendung von.
Zu diesem Zeitpunkt ist es daher notwendig, festzustellen, ob die Anpassung der APP fehlgeschlagen ist.
Der Pseudocode lautet wie folgt:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);
Verständnis:
Wenn die Evokation erfolgreich ist, wird der H5 Die Seite wird in den Hintergrund geschaltet, der Timer wird verzögert. Auch wenn der Benutzer von der App zur H5-Seite wechselt, muss der Zeitunterschied größer als 2S sein.
Wenn die Erregung fehlschlägt, wird der Timer pünktlich ausgeführt (selbst wenn eine Verzögerung von 100 ms vorhanden ist, reicht das aus), und sie muss kürzer sein als 2S zu diesem Zeitpunkt.
Wenn der Iframe abgefangen wird, können wir aus Kompatibilitätsgründen window.location.href = URL scheme verwenden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
So bedienen Sie die WebSQL-Datenbank mit H5
Der Drag-Event-Editor implementiert den Drag-and-Drop-Upload-Bildeffekt
Das obige ist der detaillierte Inhalt vonSo rufen Sie APP auf der H5-Seite auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

