Heim >Web-Frontend >H5-Tutorial >Canvas realisiert die Zeichnung einer rotierenden Windmühle
Canvas realisiert die Zeichnung einer rotierenden Windmühle
- php中世界最好的语言Original
- 2018-03-27 09:23:445093Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit Canvas ein rotierendes Windrad zeichnen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Canvas, um ein rotierendes Windrad zu zeichnen?
Vor dem Unterrichten denke ich, dass Sie, wenn Sie schlau sind, die grundlegenden Betriebsmethoden von Canvas beherrschen. Wenn Sie nicht viel über Canvas wissen, empfehle ich Ihnen, zu http://www.w3school zu gehen .com.cn /tags/html_ref_canvas.asp Machen Sie sich zuerst damit vertraut
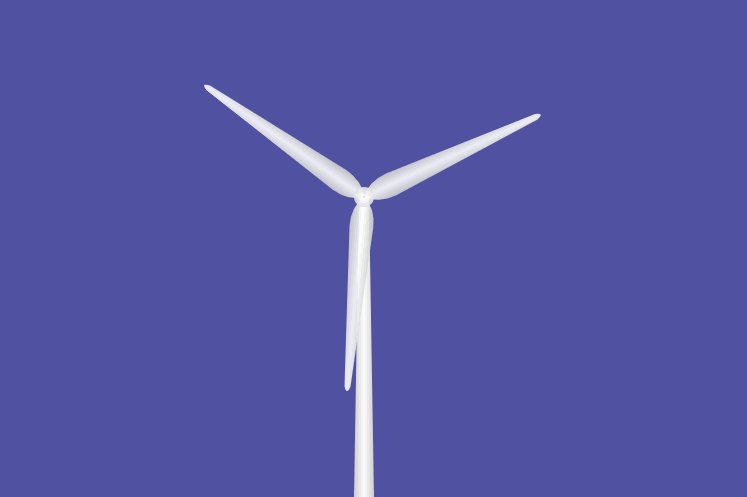
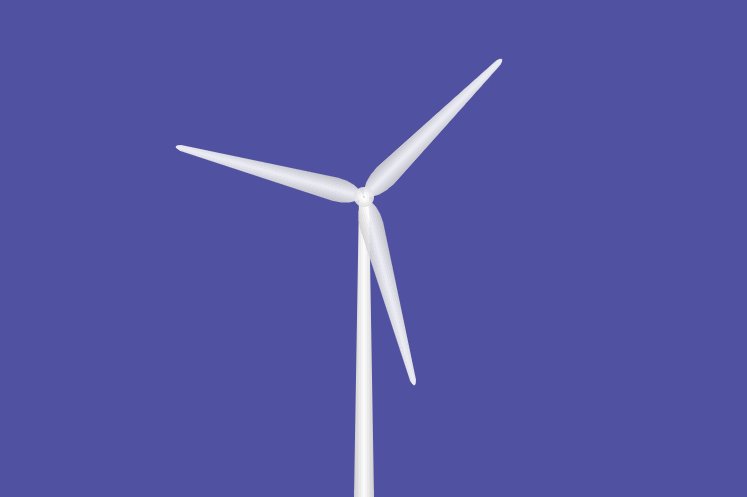
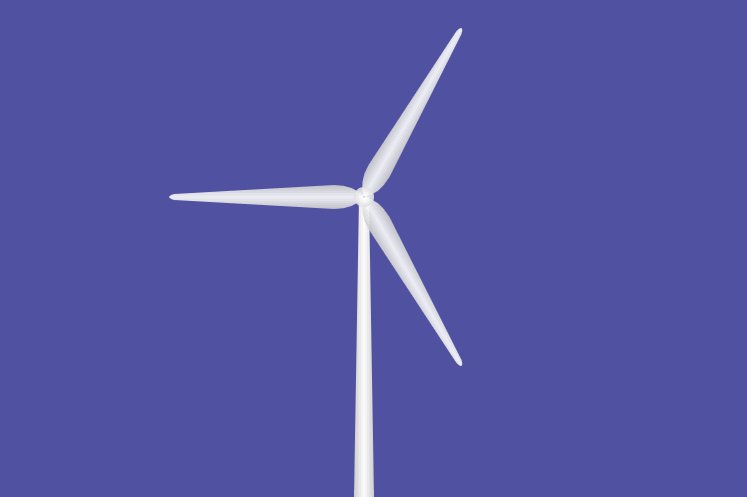
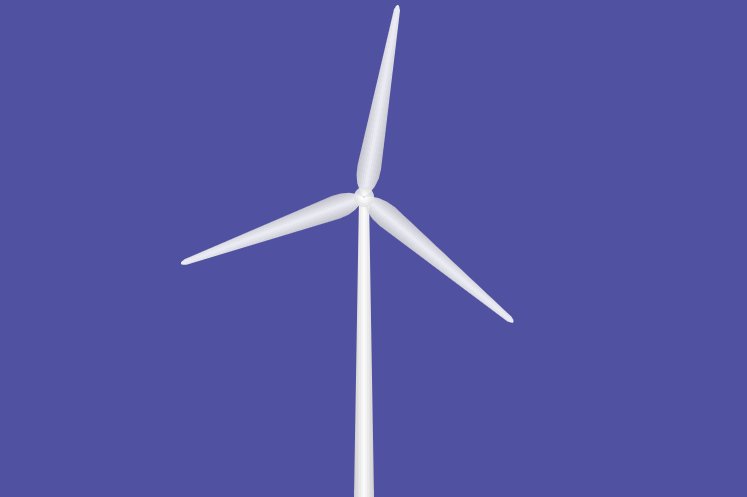
okey! Das Bild unten zeigt den einfachen Effekt, nachdem wir es abgeschlossen haben. Aktion ist nicht so gut wie Aktion, also machen wir eine einfache Zeichnung!

1. Definieren Sie die Leinwand
Zuerst fügen wir das
DOM-Operation<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
padding: 0;
margin: 0;
}
#canvas {
background:#5151a2;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>
</html> Die Methode ruft das Canvas-Elementobjekt und den 2D-Zeichnungskontext über getContex("2d") ab. Diese Methode ist so, als würde man dem Browser sagen: „Wir möchten 2D-Grafiken auf dieser Leinwand zeichnen“; >2. Zeichnen Sie die Basis der Windmühle
<script type="text/javascript">
//获取画布的2d上下文
var ctx = document.getElementById("canvas").getContext("2d");
Die Geometrie der Basis der Windmühle sieht aus wie ein langes und schlankes Trapez und dann Füllen Sie es hier mit Farbe. Um relativ gute Ergebnisse zu erzielen, wird die Farbverlaufsfüllmethode verwendet. Schauen Sie sich einfach den Code an~~!
Schauen wir uns den Effekt auf der Seite an. Ist das nicht ganz einfach? (Ich habe das Gefühl, dass ich etwas zu viel rede~!~!) //定义一个函数 ,封装风车的底部基座
function buttom(){
ctx.beginPath(); //开始一条新的绘制路径
var liner = ctx.createLinearGradient(390,600,410,600); //设置变量(颜色渐变的方向-起点-终点)
liner.addColorStop(0,"#ccc"); //设置起点颜色
liner.addColorStop(0.5,"#fff"); //设置中点颜色
liner.addColorStop(1,"#ccc"); //设置终点颜色
ctx.fillStyle = liner; //梯形的填充方式设置为 变量(渐变颜色)
ctx.moveTo(395,300); //提起我们的画笔,起点设置为(395,300)
ctx.lineTo(405,300); //连接起点画线
ctx.lineTo(410,600);
ctx.lineTo(390,600);
ctx.closePath(); //闭合路径
ctx.fill(); //填充梯形
}
buttom(); //要调用函数,才能在浏览器显示
3. Blätter zeichnen 
Der nächste Teil wird der kritischste Teil dieser Animation sein. Lassen Sie uns zunächst die Struktur der drei Blätter analysieren und die Form jedes Blattes ist gleich. Und vielleicht haben Sie auch eine im Kopf. Ich habe eine Frage: Soll ich zuerst den Mittelpunkt des Kreises oder zuerst die Blätter zeichnen? Wie soll ich die Form der Blätter zeichnen? Können die Blätter kopiert und eingefügt werden? Die Antwort lautet natürlich: „Lass es uns tun!“ Ideenanalyse:
1) Da die Formen der drei Blätter genau gleich sind, müssen wir nur ein Blatt zeichnen und das zweite und dritte Blatt einfach direkt kopieren Sollten wir nicht eine Funktion für diese Blattzeichnungsmethode kapseln? Nennen Sie es einfach die bind( )-Funktion! ! Rufen Sie es einfach jedes Mal an! Warum! Ihr seid so schlau
2) Die drei Blätter haben einen Mittelpunkt eines Kreises. Um die Koordinatenwerte beim Zeichnen der Blätter zu erleichtern, verschieben wir den Mittelpunkt des Kreises von der oberen linken Ecke die Zeichnung an die Spitze des Trapezes, damit wir die Blätter viel bequemer zeichnen können! Hier wird die Methode Translate() verwendet, um das Koordinatensystem zu verschieben!
3) Der schwierigste Punkt ist zu verstehen, wie die Animation hier implementiert wird, da sich das Animationsprinzip auf die Dokumentstruktur unserer Blattzeichnung auswirkt:
Erstens erstellen wir eine neue Zeichenumgebung . Nennen Sie es Umgebung 1. Wir zeichnen das erste Blatt in Umgebung 1; dann drehen wir es um 120°, um die erste Zeichenumgebung 2 unter der Voraussetzung der ersten Zeichenumgebung zu erstellen, und rufen dann die Funktion bind() auf, um zwei zu zeichnen Blätter; das dritte Blatt wird auf die gleiche Weise gezeichnet, basierend auf Umgebung 2 um 120° gedreht, eine neue Umgebung 3 erstellt und die Blattzeichnungsfunktion bind( ) aufgerufen, um das dritte Blatt zu zeichnen Um eine Animation zu implementieren, müssen wir nur die Zeichenumgebung 1 des ersten Blattes drehen. Das zweite Blatt und das dritte Blatt werden in Bezug auf Umgebung 1 gezeichnet. Bewegen sie sich auch? ? Sperrfeuer: 666666
4) und schließlich einige grundlegende Fehlerbehebungen im Erscheinungsbildstil! Wie Farbverlauf, Transparenz usw.!
Blätter zeichnenAls ich diese Blattform gezeichnet habe, habe ich sie langsam angepasst, verzeihen Sie mir. Ich kann solche Blätter natürlich nur nach ihren eigenen Vorlieben zeichnen, aber die allgemeine Idee ist dieselbe.
Hier deklariere ich eine Variable var num = 0;, als Umgebung 1 Rotation Ein Parameter der Gradänderung: Schauen wir uns dann den Code direkt an! ! !var num =0;
function yezi(){
ctx.save(); //保存默认情况下的canvas变换状态
ctx.beginPath();
ctx.translate(400,300);
// ctx.globalAlpha = 0.9;
// 设置第一次状态下 坐标系旋转度数
ctx.rotate((Math.PI/180)*num);
var liner1 = ctx.createLinearGradient(30,-12,30,12); //这里设置颜色渐变填充的样式
liner1.addColorStop(0,"#ccc");
liner1.addColorStop(0.5,"#fff");
liner1.addColorStop(1,"#ccc");
ctx.fillStyle = liner1;
ctx.save(); //保存第一次状态 平移坐标系变换
ctx.beginPath();
bind(); //调用函数
//绘制第二片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save(); //保存旋转坐标系状态,为第三片叶子做铺垫
bind(); //调用函数
//绘制第三片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save();
bind(); //调用函数
ctx.restore(); //回复第3次状态前(旋转坐标系)
ctx.restore(); //回复第2次状态前(旋转坐标系)
//绘制叶子中心圆圈
ctx.beginPath();
var arcgradient = ctx.createRadialGradient(0,0,0,0,0,16);
arcgradient.addColorStop(0,"#ccc");
arcgradient.addColorStop(0.1,"#fff");
arcgradient.addColorStop(1,"#ccc");
ctx.arc(0,0,10,0,Math.PI*2);
ctx.fillStyle = arcgradient;
ctx.fill();
ctx.restore(); //回复第1次状态前(平移坐标系)
num+=5; //第一状下 环境1 态坐标系旋转度数增加********************************这个num使得环境1的旋转角度在不停的变化,**********************************************
ctx.restore();
}
//绘制每片叶子都重复的代码,这里做一个函数包装
function bind(){
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,-12,30,-12); //比赛尔曲线
ctx.lineTo(190,-3);
ctx.quadraticCurveTo(200,0,190,3);
ctx.lineTo(30,12);
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,12,30,12);
ctx.fill();
}
4、设置动画
动画这部分就比较简单了,设置定时器,清除画布,调用函数;大功告成,打完收工!!!
setInterval(function(){
ctx.clearRect(0,0,800,600); //每次执行代码前,都要将画布清空,不然画出的图形会滞留在画布上;
buttom(); //调用函数
yezi();
},50);
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonCanvas realisiert die Zeichnung einer rotierenden Windmühle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

