Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung des H5-Synthese-Posters
Ausführliche Erklärung des H5-Synthese-Posters
- php中世界最好的语言Original
- 2018-03-27 09:14:463340Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Vorsichtsmaßnahmen für H5-Syntheseposter. Werfen wir einen Blick darauf.
Vorwort: Ich habe kürzlich ein mobiles Projekt erstellt, bei dem ich Canvas zum Synthetisieren von Posterbildern verwendet habe. Da ich keine Canvas-Grundlage habe, habe ich im Internet nach einer Senior-Demo gesucht, bin aber während des Entwicklungsprozesses auf viele Probleme gestoßen Die aufgetretenen Probleme und Lösungen sind wie folgt zusammengefasst:
1. Das Problem der Anpassung des mobilen Canvas-Projekts an den Vollbildmodus
Problembeschreibung: Aufgrund der Breite und Höhe der Leinwand Es können nur px-Werte festgelegt werden und Rem-Einheiten werden nicht unterstützt. Daher ist es schwierig, den Effekt zu erzielen, dass die Leinwand den gesamten Bildschirm abdeckt, wenn die Bildschirmauflösung mobiler Geräte komplex ist. Lösung: Ermitteln Sie den clientWidth-Wert des Mobiltelefonbildschirms über js und weisen Sie ihn der Leinwand zu, um den Effekt der Anpassung an den Vollbildmodus zu erzielen.
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');
2 Das von der Leinwand synthetisierte Bild erscheint unscharf
Problembeschreibung: Das von Canvas generierte Bild weist ein Unschärfeproblem auf, insbesondere wenn sich auf dem Bild ein QR-Code befindet, der erkannt werden muss, kann der Benutzer ihn überhaupt nicht erkennen
Lösung: 1) Sie können hidpi zitieren. Das Canvas.js-Plugin löst dieses Problem 2) Sie können auch die Breiten- und Höhenwerte im Canvas-Stil auf die Größe einstellen Sie möchten, und vergrößern Sie dann die Breiten- und Höhenwerte der Leinwand jeweils um das X-fache. Beachten Sie hierbei, dass beim Zeichnen von Bildern oder Text auf der Leinwand auch die entsprechenden Werte um das X-fache vergrößert werden sollten.3. Beim Zusammenstellen von Bildern sind die Bilder einiger Modelle ungeordnet
Problembeschreibung: Beim Exportieren von Base64-Bildern von Canvas können einige Android-Telefone das Bild nur mit anzeigen Die Hälfte, vorläufige Analyse ist ein Fehler, der durch das Pixelverhältnis des Geräts verursacht wird. Lösung: Holen Sie sich das Pixelverhältnis des Geräts und bestimmen Sie das Modell. Hier habe ich nur festgestellt, ob es sich um ein iPhone oder ein Android handelt. Beim Zusammenstellen des Bildes stellen Sie die Werte für Breite und Höhe wieder her auf ihre Originalgrößen.//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}
4. Es gibt ein Rotationsproblem bei den vom iPhone hochgeladenen Bildern
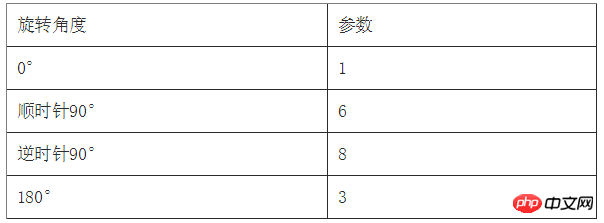
Problembeschreibung: Beim Test wurde festgestellt, dass die vom iPhone hochgeladenen Fotos gedreht und der Upload wurde aus dem Internet gespeichert. Dieses Problem tritt bei den Bildern nicht auf und Android wird normal sein. Lösung: Dieses Problem kann mit dem Plug-in exif.js gelöst werden. Dieses Plug-in ruft den Winkel und andere Informationen ab, wenn das Foto aufgenommen wurde, und führt entsprechende Vorgänge aus 🎜>
var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});5. Base64-Bilder können nicht exportiert werden, wenn domänenübergreifende Bilder auf Leinwand gezeichnet werden Problembeschreibung: Wenn Bilder vorhanden sind Aus domänenübergreifenden Anfragen im Canvas werden Base64-Bilder exportiert. Fehler, vorläufige Analyse sollte durch den
Sicherheitsmechanismusdes Canvas selbst verursacht werden. Lösung: Dieser Fehler muss durch die Front-End- und Back-End-Zusammenarbeit behoben werden. Stellen Sie zunächst das Bild auf dem Back-End ein, um domänenübergreifend zuzulassen, und legen Sie dann Img.crossOrigin = „Anonymous“ fest "; auf der Vorderseite.
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}6. Ein weißer Bildschirm erscheint, wenn Canvas ein Bild zeichnet Problembeschreibung: Gelegentlich erscheint ein weißer Bildschirm, wenn Canvas Zeichnet ein Bild. Die erste Analyse besteht darin, dass der Zeichenvorgang durchgeführt wurde, bevor das Bild gelesen wurde.
Lösung: Fügen Sie die Onload-Funktion zu img hinzu und führen Sie dann den Zeichenvorgang aus, nachdem das Bild gelesen wurde.
qrcodeImg.onload=function(){
//绘制图片
} 7. Bilder können nicht durch langes Drücken im WeChat-Browser gespeichert werden Problembeschreibung: Von Canvas generierte Bilder können nicht durch langes Drücken im WeChat-Browser gespeichert werden Erkennen Sie den QR-Code bei einigen Bildern, auf dem iPhone ist die Bildqualität jedoch normal.
Lösung: Komprimieren Sie die Bildqualität beim Exportieren von Base64-Bildern.
Nachtrag: Dies sind im Grunde die bisher aufgetretenen Probleme. Sollten in Zukunft Probleme auftreten, werden wir diese weiterhin aktualisieren.var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erläuterung der Server-Push-Ereignisse in H5Realisierung mobiler Animationseffekte basierend auf HTML5-GyroskopH5 zählt, wie oft das Telefon geschüttelt wirdDas obige ist der detaillierte Inhalt vonAusführliche Erklärung des H5-Synthese-Posters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

