Heim >Web-Frontend >js-Tutorial >js-Ereignisstrom und erweiterte Anwendungsbeispiele
js-Ereignisstrom und erweiterte Anwendungsbeispiele
- 小云云Original
- 2018-03-26 17:34:451443Durchsuche
Was ist ein Event-Stream? In diesem Artikel werden hauptsächlich der js-Ereignisfluss und erweiterte Anwendungsbeispiele vorgestellt, in der Hoffnung, allen zu helfen.

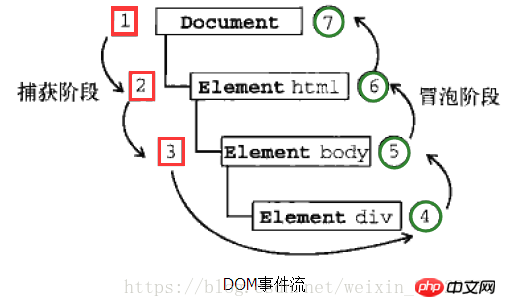
Der DOM-Standard legt fest, dass der Ereignisfluss drei Phasen umfasst: die Ereigniserfassungsphase, die Zielphase und die Ereignisblasenphase.
● Ereigniserfassungsphase: Das eigentliche Ziel (<p></p>) empfängt während der Erfassungsphase keine Ereignisse. Das heißt, in der Erfassungsphase stoppt das Ereignis vom Dokument bis und dann bis . Im Bild oben sind es 1~3
● In der Zielphase: Das Ereignis tritt ein und wird am
verarbeitet. Die Ereignisbehandlung wird jedoch als Teil der Bubbling-Phase betrachtet. <p></p>
● Blasenphase: Das Ereignis breitet sich zurück auf das Dokument aus.
Hinweis:
1) Obwohl die Standardspezifikation „DOM2-Level-Ereignis“ klar vorschreibt, dass die Ereigniserfassungsphase keine Ereignisziele umfasst, aber in IE9, Safari, Chrome, Firefox und Opera9.5 und höheren Versionen, Sie werden während der Erfassungsphase erfasst. Die Bühne löst Ereignisse für das Ereignisobjekt aus. Dadurch gibt es
zwei Möglichkeiten, Ereignisse auf dem Zielobjekt auszuführen. 2). Nicht alle Ereignisse durchlaufen die Sprudelphase. Alle Ereignisse müssen die Erfassungsphase durchlaufen und sich in der Zielphase befinden, aber einige Ereignisse überspringen die Bubbling-Phase: zum Beispiel das Fokusereignis, das den Eingabefokus erhält, und das Unschärfeereignis, das den Eingabefokus verliert.
Sprudelnder Ereignisfluss: Die Ausbreitung von Ereignissen erfolgt vom spezifischsten Ereignisziel zum am wenigsten spezifischen Ereignisziel. Das heißt, von den Blättern des DOM-Baums bis zur Wurzel.
//只需要在window.onload里面给每一个圆添加点击事件处理程序就ok了哦,其余代码请看上[一篇文章](https://blog.csdn.net/weixin_38323736/article/details/79685589)当然是在圆画好之后执行这一段代码,所以位置放在后面,别放错var circles=document.getElementsByClassName("circle"); for(var i=0;i<n;i++){
circles[i].onclick=function(e){
//currentTarget表示当前处理该事件的元素、文档或窗口,childNodes是子节点的意思,这里遍历子节点
e.currentTarget.childNodes.forEach(function(v) {
//把文本节点找出,不然html代码也会输出的
if(v instanceof Text) { //文字节点为Text()实例,用data或者wholeText可以取到String类型的文本
//解决方法参照:https://segmentfault.com/q/1010000009913772/a-1020000009914008
console.log(v.data); // console.log(v.wholeText);
}
});
}
}ok, so einfach ist das. Studierende, die lernbegierig sind, werden auf jeden Fall die Ereignisaufzeichnung sehen wollen, damit jeder sehen kann, wie der gesamte Ereignisablauf aussieht.
Diese Schreibweise dom0-Ebene Die Schreibmethode kann nur ein Ereignis schreiben, und das Schreiben eines anderen überschreibt es. Sie unterstützt nur sprudelnde Ereignisse circles[i].onclick=function(e){}
. Sie kann mehrere Ereignisse schreiben und überschreibt nicht addEventListener
//这段代码包含了上面的js代码哦var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 捕获阶段");
}
}); //true表示事件句柄在捕获阶段执行;
//false- 默认。事件句柄在冒泡阶段执行
},true);
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 冒泡阶段");
}
});
},false);
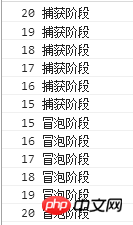
} Klicken Sie zu diesem Zeitpunkt auf 15, und der folgende Effekt wird angezeigt 
Ereignisproxy, auch bekannt als Ereignisdelegat
Bei der herkömmlichen Ereignisverarbeitung müssen jedem Element Ereignishandler hinzugefügt werden. Der js-Event-Proxy ist eine einfache und effektive Technik, mit der Sie Event-Handler zu einem übergeordneten Element hinzufügen können, wodurch das Hinzufügen von Event-Handlern zu mehreren untergeordneten Elementen vermieden wird. <p></p>Das Prinzip des Ereignis-Proxys besteht darin, Ereignis-Bubbling- und Zielelemente zu verwenden. Fügen Sie den Ereignishandler dem übergeordneten Element hinzu, warten Sie, bis das untergeordnete Elementereignis sprudelt, und das übergeordnete Element kann anhand des Ziels beurteilt werden (. IE ist srcElement). Welches Unterelement entsprechend behandelt werden soll. <p></p>Vorteile von Event Proxy
● Reduzieren Sie mehrere Event-Handler auf einen, da sich Event-Handler im Speicher befinden müssen, was die Leistung verbessert. Stellen Sie sich vor, es gibt eine Tabelle mit 100 Zeilen. Vergleicht man die herkömmliche Methode zum Binden von Event-Handlern an jede Zelle mit dem Event-Proxy (d. h. das Hinzufügen eines Event-Handlers zur Tabelle), ist es nicht schwer zu schließen, dass der Event-Proxy dies vermeidet ein gewisses potenzielles Risiko und eine verbesserte Leistung.
● DOM-Aktualisierungen erfordern kein erneutes Binden von Ereignishandlern, da Ereignis-Proxys unterschiedliche Verarbeitungsmethoden für verschiedene Unterelemente verwenden können. Wenn Sie weitere Unterelemente (a, span, p usw.) hinzufügen, können Sie die Ereignisverarbeitungsfunktion des Ereignis-Proxys direkt ändern. Es ist nicht erforderlich, den Prozessor erneut zu binden oder erneut zu durchlaufen.
var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
}); //阻止冒泡哦!!!不然不止输出15了
e.stopPropagation();
},false);
} Diese Methode ist tatsächlich sehr leistungsintensiv. Sie wird während der Kompilierung mehrmals geschrieben, daher ist sie nicht so gut wie der Ereignis-Proxy. Sie muss nur einmal geschrieben werden ><p></p>Haha, möchte jemand fragen? Es werden oben so viele Schleifen verwendet. Warum nicht auch Ereignisagenten verwenden, um sie zu schreiben? Ich habe darüber nachgedacht und kann es wirklich schreiben //获取外面的大圆,只需要交给大圆来处理就okvar circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement;
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
})<p></p>Verwandte Empfehlungen: var circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement; while(targetElement.nodeName!="BODY"){
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
targetElement=targetElement.parentNode;
}
},false)<p></p>Detaillierte Erklärung des DOM-Ereignisflusses von jsJavaScript-Zusammenfassung von Ereignisströmen, Handlern und Objekten beim EreignislernenWas sind JavaScript-Ereignisströme und Ereignishandler? Detaillierte ErklärungDas obige ist der detaillierte Inhalt vonjs-Ereignisstrom und erweiterte Anwendungsbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

