Heim >Web-Frontend >js-Tutorial >Erstellen Sie ein lokales Projekt in Vue
Erstellen Sie ein lokales Projekt in Vue
- 零到壹度Original
- 2018-03-26 15:56:423207Durchsuche
Dieses Mal werde ich Ihnen zeigen, wie Sie ein lokales Projekt mit Vue erstellen. Was sind die Vorsichtsmaßnahmen für den Aufbau eines lokalen Projekts mit Vue? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1.
NodeJS installieren
Link: https://nodejs .org/zh-cn/
2.
Webpack installieren
Installationsbefehl: cnpm install webpack -g
Die Installation ist abgeschlossen, sehen Sie sie sich an webpack -v Aktuelle Webpack-Version
3.
Dann installieren Sie die globale vue-cli-Gerüst, das zum Erstellen des erforderlichen Vorlagen-Frameworks verwendet wird
Installationsbefehl: npm install -g vue-cli
Nach der Installation können Sie vue oder vue -V eingeben und dann die Eingabetaste drücken. Wenn Vue-Informationen angezeigt werden, ist die Installation erfolgreich.
4.
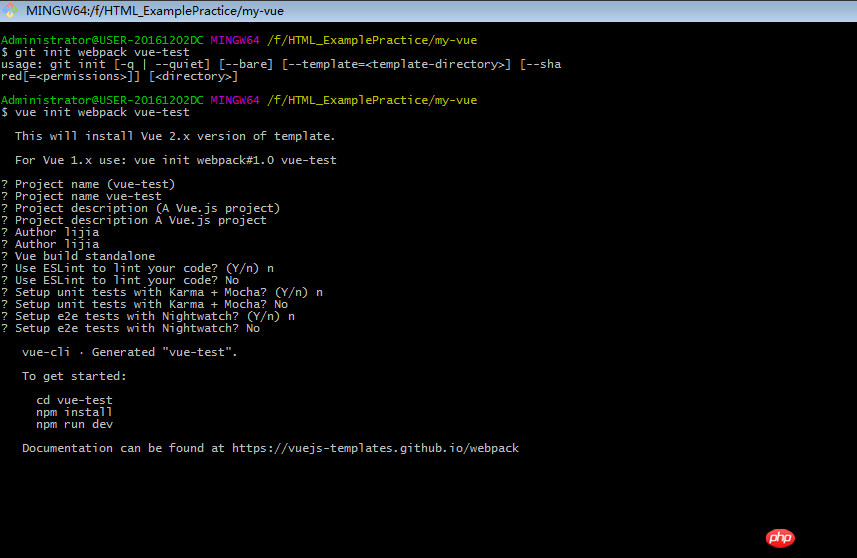
Als nächstes ist es an der Zeit, einen geeigneten Ort zu erstellen und einen neuen Projektordner entsprechend Ihren eigenen Bedürfnissen zu erstellen . Es muss benannt werden, meiner heißt my-vue. Öffnen Sie dann diesen Ordner, klicken Sie hier mit der rechten Maustaste auf git bash, navigieren Sie zu diesem Ordner und geben Sie Folgendes ein: vue init webpack my-vue (Name des Projektordners). ) , drücken Sie die Eingabetaste, warten Sie einen kurzen Moment, die Elemente unter „git“ werden nacheinander angezeigt. Sie können wie folgt vorgehen:

5. Geben Sie dann diesen Ordner über den Befehl ein: cd vue-test, verwenden Sie den Befehl: npm install, drücken Sie die Eingabetaste und Warten Sie eine Weile, kehren Sie zum Projektordner zurück und Sie werden feststellen, dass sich in der Projektstruktur ein zusätzlicher Ordner node_modules befindet (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten).
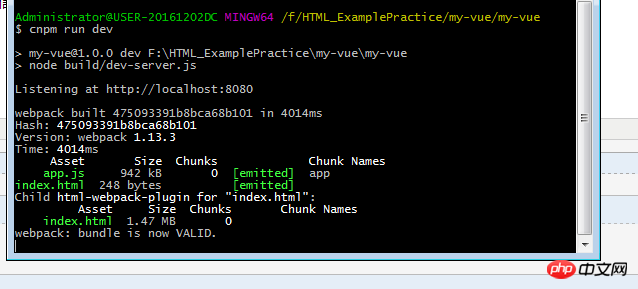
6. Geben Sie weiterhin npm run dev in die Befehlszeile ein, um zu testen, ob die Umgebung erfolgreich eingerichtet wurde Es erscheint folgendes Bild, Erfolgreich:

Geben Sie dann die Adresse ein Das hat Sie dazu aufgefordert, I Es ist 8081. Wenn das Bild unten erscheint, sind die Schritte zum Erstellen des Vue-Projekts in Ordnung
Die Befehlszeile erstellt das Projekt-Framework von vue
vue.js erstellt die Umgebung und erstellt das Projekt lokal in Windows
Das obige ist der detaillierte Inhalt vonErstellen Sie ein lokales Projekt in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

