Heim >Web-Frontend >H5-Tutorial >Implementierung leistungsstarker Bewertungskontrollen in iOS
Implementierung leistungsstarker Bewertungskontrollen in iOS
- php中世界最好的语言Original
- 2018-03-26 14:05:112074Durchsuche
Dieses Mal werde ich Ihnen eine Hochleistungs-Bewertungssteuerung in iOS vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung einer Hochleistungs-Bewertungssteuerung in iOS? Hier ist ein praktischer Fall, schauen wir uns das an.
Vorwort
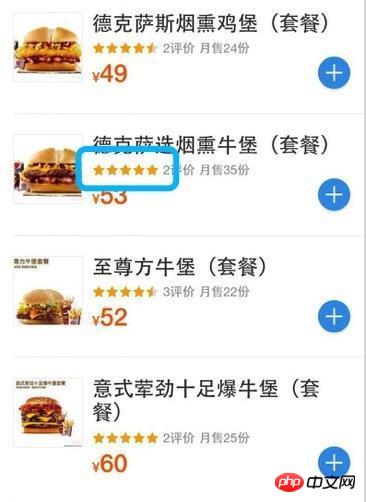
Sind Sie als erfahrene Fahrer schon einmal auf eine solche Nachfrage gestoßen? Jedes Produkt oder jeder Händlerartikel verfügt über eine Sternebewertung oder eine andere Bewertung, die wie folgt aussieht:

Implementierungsplan:
Der Meister schreibt selbst einen allgemeinen Raum (wenn die Zeit ausreicht)
Finden Sie online einen besseren Dritten (wenn die Zeit knapp ist)
Direkter: Fügen Sie einfach selbst ein paar ImageViews oder Ebenen ein
Denken: Die Funktion ist implementiert, aber die Leistung scheint etwas beeinträchtigt zu sein. Der konkrete Grund hängt vom Implementierungsprinzip des Drittanbieter-Frameworks ab. Natürlich gibt es auch einige, die sehr gut funktionieren. Ich bin eine Person, die die Leistung kontrolliert. Als ich diese Anforderung bekam, habe ich auch versucht, einige Drittanbieter zu beauftragen, aber die Ergebnisse waren nicht zufriedenstellend. Schließlich war XWStarView geboren.
XWStarView (Hochleistungs-Sternsteuerung)
Grund der Empfehlung:
Einfach und einfach zu bedienen
Hohe Leistung durch asynchrones Zeichnen mit yyLabel
Unterstützung für benutzerdefinierten Sternstil und Abstand
Einschränkungen Sex:
Unterstützt derzeit nur Halb- und Ein-Stern-Bewertungen
Unterstützt derzeit nur Bilder
Abhängig von YYLabel
XWStarMaker (Darstellungskonfiguration)
Entwickler können Abstand, Maximalwert, Standardbild und Auswahl konfigurieren Bild
@interface XWStarMaker : NSObject @property (nonatomic, assign) CGFloat space; @property (nonatomic, strong) NSString *defaultImage; @property (nonatomic, strong) NSString *selectImage; @property (nonatomic,assign) NSInteger maxValue; @end
XWStarView.m (Kerncode)
Scharfsichtige Schüler haben bereits gesehen, dass XWStarView direkt YYLabel erbt. Entwickler, die mit YYLaebl vertraut sind, wissen es vielleicht was ich tun werde.
#import "YYLabel.h" #import "XWStarMaker.h" @class XWStarView; @protocol XWStarViewDelegate <NSObject> @optional -(void)xw_starView:(XWStarView*)tagView star:(NSInteger)star; @end @interface XWStarView : YYLabel @property (nonatomic, assign) NSInteger score; @property (nonatomic,weak) id<XWStarViewDelegate> delegate; -(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock; @end
Spezifische Implementierungsdetails finden Sie in der .m-Datei
@interface XWStarView ()
@property (nonatomic,strong) XWStarMaker *maker;
@end
@implementation XWStarView
-(instancetype)initWithFrame:(CGRect)frame maker:(void (^)(XWStarMaker *))makeBlock{
if (self = [super initWithFrame:frame]) {
self.maker = [[XWStarMaker alloc] init];
if (makeBlock) {
makeBlock(self.maker);
}
self.displaysAsynchronously = YES;
self.fadeOnAsynchronouslyDisplay = NO;
[self creatScoreAttr];
}
return self;
}
#pragma mark - private
-(void)creatScoreAttr{
NSMutableAttributedString *text = [NSMutableAttributedString new];
UIFont *font = [UIFont systemFontOfSize:0];
for (int i = 0; i < self.maker.maxValue; i++) {
UIImage *image = [UIImage imageNamed:self.maker.defaultImage];
NSMutableAttributedString *attachText = [NSMutableAttributedString yy_attachmentStringWithContent:image contentMode:UIViewContentModeLeft attachmentSize:CGSizeMake(image.size.width + self.maker.space, image.size.height) alignToFont:font alignment:YYTextVerticalAlignmentCenter];
//添加点击事件
weak typeof(&*self) weakSelf = self;
[attachText yy_setTextHighlightRange:NSMakeRange(0, 1) color:nil backgroundColor:nil tapAction:^(UIView *containerView, NSAttributedString *text, NSRange range, CGRect rect){
if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(xw_starView:star:)]) {
[weakSelf.delegate xw_starView:weakSelf star:i];
}
}];
[text appendAttributedString:attachText];
}
self.attributedText = text;
}
-(void)setScore:(NSInteger)score{
if (_score == score)
{
return;
}
_score = score;
//获取图片资源
NSArray *attachments = self.textLayout.attachments;
for (int i = 0; i < attachments.count; i++) {
YYTextAttachment *attachment = attachments[i];
attachment.content = [UIImage imageNamed:i <= _score ? self.maker.selectImage : self.maker.defaultImage];
}
}
@end
Solange Sie ein iOS-Programmierer sind, können Sie den Code wahrscheinlich verstehen. Die Implementierung ist einfach, die Wirkung jedoch außergewöhnlich, insbesondere bei der Verwendung komplexer Listen.
Verwenden Sie XWStarView
_scoreView = [[XWStarView alloc] initWithFrame:CGRectMake(0, self.frame.size.height - 40, self.frame.size.width, 40) maker:^(XWStarMaker *maker){
maker.defaultImage = @"goods_score_empt.png";
maker.selectImage = @"goods_score_full.png";
maker.space = 10;
}];
_scoreView.delegate = self;
XWStarView ist eine gute Wahl für YYLabel-Enthusiasten. Wenn es Ihren Geschäftsanforderungen entspricht, liegt die Leistung bei Ihnen Werde sehr zufrieden sein. Wenn du mir nicht glaubst, probiere es einfach aus (haha, das ist frech). Natürlich hat jeder seine eigenen Vorlieben für Radieschen und Gemüse, also kritisieren Sie sie nicht, wenn Sie sie nicht mögen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Detaillierte Erläuterung der Speichermethode von H5
So verwenden Sie die Einschränkungsüberprüfungs-API in H5
Das obige ist der detaillierte Inhalt vonImplementierung leistungsstarker Bewertungskontrollen in iOS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

