Heim >Web-Frontend >H5-Tutorial >So verwenden Sie die Einschränkungsvalidierungs-API in H5
So verwenden Sie die Einschränkungsvalidierungs-API in H5
- php中世界最好的语言Original
- 2018-03-26 13:53:312806Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Einschränkungsüberprüfungs-API in H5 verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung der Einschränkungsüberprüfungs-API in H5?
HTML5 bietet ein hohes Maß an Optimierung für Formulare, sei es Semantik, Widgets oder Datenformatüberprüfung. Ich denke, Sie werden die Browserkompatibilität definitiv als Ausrede nutzen, um diese „neuen Funktionen“ nicht zu verwenden, aber das sollte niemals der Grund für Stagnation sein. Darüber hinaus gibt es Toolbibliotheken wie Modernizr und Ployfill, die Ihnen helfen, wenn sie nicht unterstützt werden Fallback-Verarbeitung auf HTML5-Browsern. Wenn Sie diese neuen Formularfunktionen tatsächlich ausprobieren, werden Sie sich garantiert in sie verlieben. Wenn der einzige Fehler darin besteht, dass der Stil des Eingabeaufforderungsfelds der Standardstil des Browsers ist und Sie ihn nicht ändern können, dann ist das gut, wenn Sie an das ästhetische Niveau der Designer der Browserhersteller glauben (ich glaube, dass ihr Designniveau besser ist). der meisten gewöhnlichen Menschen) Besser, wenn Sie nicht auf Stilkompatibilität achten), lernen Sie es einfach schnell!
Native Validierung
Eingabetyp
HTML5 bietet viele native Validierungen für die Unterstützung von Datenformaten, zum Beispiel:
<input type='email'/>
Wenn Sie auf die Schaltfläche „Senden“ klicken und das von Ihnen eingegebene Format nicht mit der E-Mail übereinstimmt, schlägt die Übermittlung fehl und der Browser zeigt Ihnen eine Fehlermeldung.
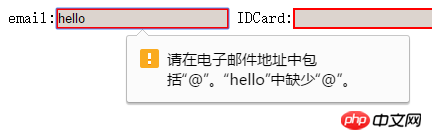
Zum Beispiel in Chrome:
Hinweis:
1 Es wird nur ausgelöst, wenn Sie Absenden Browserüberprüfung 2. Verschiedene Browser haben unterschiedliche Verhaltensstile für Aufforderungsinformationen 3. Wenn mehrere Eingaben die Anforderungen nicht erfüllen, wird nur ein Fehler angezeigt, normalerweise wird ein Formular angezeigt Gehen Sie bei der relativ früheren Eingabe nicht davon aus, dass der Browser und die Eingabeaufforderung blockiert werden, wenn der Eingabetyp gleich tel ist und die von Ihnen eingegebene Eingabe nicht im Telefonnummernformat vorliegt Beim Absenden von Informationen kommt es zu einem Fehler, type='tel' spielt auf der PC-Seite nur eine semantische Rolle. Auf der mobilen Seite kann es sich bei der generierten Tastatur um eine reine Zifferntastatur handeln, die bei der Datenüberprüfung keine Rolle spielt.Muster
Sie können das Musterattribut verwenden, um eine benutzerdefinierte Formatvalidierung für Datenformate festzulegen, für die der Browser keine native Validierung bietet. Der Wert des Musterattributs ist einregulärer Ausdruck (Zeichenfolge):
<input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'>Wenn Sie auf „Senden“ klicken und die von Ihnen eingegebenen Daten nicht dem regulären Format im Muster entsprechen, wird der Der Browser verhindert das Absenden des Formulars und fordert: „Bitte halten Sie sich an das angeforderte Format“ + den Inhalt im Titel (kleiner Text). Beachten Sie jedoch, dass der Browser den Inhalt Ihres Textfelds nicht überprüft und das Formular direkt sendet, wenn der Inhalt Ihres Textfelds leer ist (da der Browser davon ausgeht, dass dieses Feld nicht erforderlich ist). Wenn Sie möchten, dass dieses Feld Inhalt enthält, fügen Sie das erforderliche Attribut hinzu. Durch das native HTML-Verifizierungssystem können wir grundsätzlich unsere Einschränkungen bei der Formularübermittlung einhalten. Aber HTML5 bietet erweiterte Funktionen, um unsere Entwicklung zu erleichtern und die Benutzererfahrung zu verbessern.
Constraint Validation API
Standard-Eingabeaufforderungsmeldung
Wie „Bitte passen Sie das angeforderte Format an Die Eingabeaufforderungsinformationszeichenfolge „Sei konsistent“ ist im validationMessage-Attribut des Eingabe-DOM-Objekts ausgeblendet. Dieses Attribut ist in den meisten modernen Browsern schreibgeschützt, d. h. es kann nicht geändert werden, z. B. der folgende Code:<input type="text" required id='input'/>Wenn der Eingabeinhalt leer ist, fordert der Browser beim Absenden auf: „Bitte füllen Sie dieses Feld aus“. Wir können diesen Satz auf der Konsole ausdrucken:
var input = document.getElementById('input')
input.validationMessage // =>'请填写此字段'Wenn Sie Änderungen vornehmen möchten it Für den Inhalt können Sie die Schnittstelle setCustomValidity aufrufen, um den Wert von validationMessage
input.setCustomValidity('这个字段必须填上哦');
// 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做
input.validationMessage = '这个字段必须填上哦' zu ändern. Beachten Sie, dass die native HTML-Validierung zwar wie erforderlich die Informationen ändern kann, die Informationen jedoch nicht auf eine leere Zeichenfolge gesetzt werden können Gründe sind wie folgt.
Prinzip
HTMLEin einfaches Beispiel einer Einschränkungsüberprüfungs-API
约束验证API是在原生方法之上更灵活的表达方式,你可以自己设置数据是否通过,而不借助于正则表达式。原理很简单,通过if判断,如果数据格式使你满意,那么你就调用setCustomValidity使validationMessage的值为空,否则,你就调用setCustomValidity传入错误信息:
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});
每次键盘输入,代码都会判断格式是否正确,然后调用setCustomValidity设置validationMessage的值。不要妄想每按下键浏览器都会提示你结果是否正确,浏览器只有在点击提交按钮的时候才会提示validationMessage里的值(如果有的话)。
如果你还没有走思的话,一定会问,既然这样,为什么要为input绑定键盘事件,每输入一下都要进行判断呢?直接为表单绑定提交事件,在提交时再判断多好,别急,这么做是有好处的。
随着输入判断格式与样式
作为用户,我们当然想在得知我输入了错误的格式之后,文本框变红(或者有别的提示)。而在我每次输入一个字符,如果对了,文本框就恢复正常。我们可以使用CSS伪类来实现这个功能:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}
上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
</html>
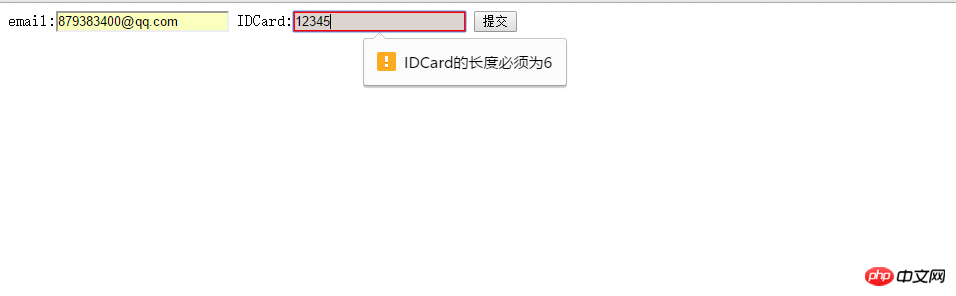
运行后截图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Einschränkungsvalidierungs-API in H5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

