Heim >Web-Frontend >H5-Tutorial >postMessage implementiert domänen- und fensterübergreifendes Messaging
postMessage implementiert domänen- und fensterübergreifendes Messaging
- php中世界最好的语言Original
- 2018-03-26 13:26:342982Durchsuche
Dieses Mal werde ich Ihnen postMessage vorstellen, um domänen- und fensterübergreifende Nachrichten zu implementieren. Was sind die Vorsichtsmaßnahmen für postMessage, um domänen- und fensterübergreifende Nachrichten zu implementieren? , lass uns einen Blick darauf werfen.
Bei der Webentwicklung treten in Bezug auf die Nachrichtenübermittlung zusätzlich zur Wertübertragung zwischen dem Client und dem Server mehrere häufig auftretende Probleme auf 1 Die Daten der Seite und der neuen Fenster wird geöffnet.2. Nachrichtenübertragung zwischen mehreren Fenstern3. Domänenübergreifende Datenübertragung für die oben genannten drei ProblemepostMessage()
Es gibt einige Lösungen für diese Probleme, aber die in HTML5 eingeführte Nachrichten-API kann diese Probleme bequemer, effektiver und sicherer lösen. Mit der postMessage()-Methode können Skripte aus verschiedenen Quellen in begrenztem Umfang asynchron kommunizieren und Textdateien, mehrere Fenster und domänenübergreifende Nachrichtenübermittlung realisieren.
postMessage(data, origin)-Methode akzeptiert zwei Parameter1.data:
Die zu übergebenden Daten. Die HTML5-Spezifikation erwähnt, dass dieser Parameter ein beliebiger JavaScript-Basic sein kann Typen oder kopierbare Objekte können dies jedoch nicht. Einige Browser können nur Zeichenfolgenparameter verarbeiten. Daher müssen wir beim Übergeben von Parametern die Methode JSON.stringify() verwenden Dies wird durch die Referenzierung von json2.js in niedrigeren Versionen des IE erreicht.2.origin:
String-Parameter, der die Quelle des Zielfensters angibt, Protokoll + Host + Portnummer [+URL], die URL wird ignoriert, sodass Sie sie nicht benötigen Dieser Parameter lautet: Aus Sicherheitsgründen leitet die postMessage()-Methode die Nachricht nur an das angegebene Fenster weiter. Wenn Sie möchten, können Sie den Parameter natürlich auf „*“ setzen, damit er an jedes beliebige Fenster übergeben werden kann Wenn Sie denselben Ursprung wie das aktuelle Fenster angeben möchten, legen Sie ihn auf „/“ fest.http://test.com/index.html
Wir können über die postMessage()-Methode unter http://test eine Nachricht an einen domänenübergreifenden Iframe senden. com/index.html Seite http://lsLib.com/lsLib.html Nachricht senden
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
Nachricht empfangen test Die Seite oben .com hat eine Nachricht an lslib.com gesendet. Wie kann ich die Nachricht auf der Seite lslib.com empfangen? Hören Sie sich einfach das Nachrichtenereignis des Fensters an
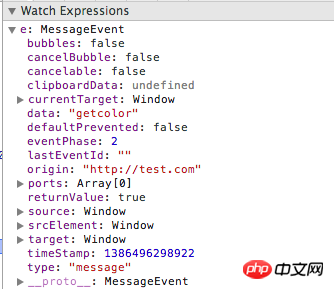
http:/ /lslib.com/lslib.htmlAuf diese Weise können wir Nachrichten aus jedem Fenster empfangen. Aus Sicherheitsgründen verwenden wir zu diesem Zeitpunkt das MessageEvent-Objekt, um die Quelle der Nachricht zu ermitteln ist ungefähr so
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
Es gibt mehrere wichtige Attribute
1.Daten:
Wie der Name schon sagt, handelt es sich um die übermittelte Nachricht in2.Quelle:
Das Fensterobjekt, das die Nachricht sendet 3.Ursprung:
Die Quelle der Nachrichtenfenster (Protokoll + Host + Portnummer)Auf diese Weise können wir domänenübergreifende Nachrichten empfangen und auch Nachrichten zurücksenden. Die Methode ähnelt
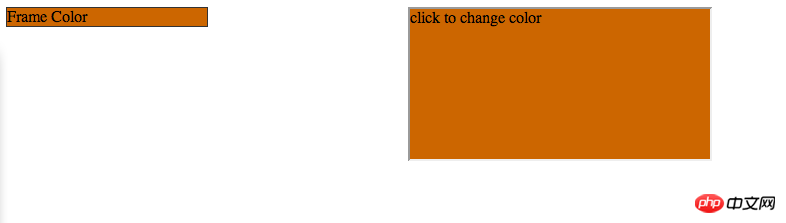
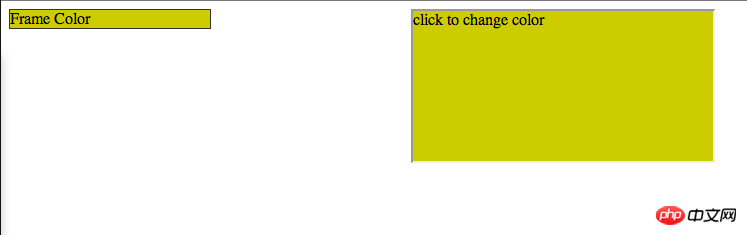
Einfache Demo
In diesem Beispiel ändert sich das p auf der linken Seite entsprechend der Farbänderung von p im rechten Iframe


<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html
<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html
Der Iframe empfängt die Nachricht und sendet die aktuelle Farbe an die Hauptseite
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
Die Hauptseite empfängt die Nachricht, ändern Sie die Farbe Ihres P
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
Wenn auf den Iframe geklickt wird, wird dessen Farbänderungsmethode ausgelöst und die neueste Farbe an die Hauptseite gesendet.
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Die Hauptseite verwendet weiterhin das Programm, das gerade das Nachrichtenereignis abgehört hat -Verfärbung
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);Empfohlene Lektüre:
spring mvc+localResizeIMG implementiert die H5-Bildkomprimierung und das Hochladen
H5 realisiert einen rotierenden dreidimensionalen Zauberwürfel
Das obige ist der detaillierte Inhalt vonpostMessage implementiert domänen- und fensterübergreifendes Messaging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

