Heim >Web-Frontend >H5-Tutorial >So entfernen Sie den Standardstil des Eingabefelds auf der mobilen H5-Seite
So entfernen Sie den Standardstil des Eingabefelds auf der mobilen H5-Seite
- php中世界最好的语言Original
- 2018-05-24 09:54:285739Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Standardstil des Eingabefelds auf der mobilen H5-Seite entfernen. Was sind die Vorsichtsmaßnahmen zum Entfernen des Standardstils des Eingabefelds auf dem mobilen H5? Hier ist der eigentliche Kampf. Werfen wir einen Blick auf den Fall.
Vor zwei Tagen habe ich eine HTML5-Seite entwickelt, auf die ich über WeChat zugegriffen habe. Es gab eine Bestellabfrage, die die Auswahl einer Uhrzeit erforderte. Das Feld wurde nicht hinzugefügt Alle Stile haben zur Folge, dass der weiße Hintergrund und der Rand hässlich sind und nicht mit dem gesamten Hintergrund übereinstimmen.
Ich habe einfach die Hintergrundfarbe des Eingabefelds auf transparent eingestellt (background-color:transparent;) Unter iOS sind die Hintergrundfarbe und der Rand verschwunden, aber unter Android ist das der Fall Rand- und Hintergrundfarbe sind immer noch gleich. Später wurde der Stil FILTER: alpha(opacity=0) hinzugefügt und der Rahmen und Hintergrund wurden in Andriod entfernt.
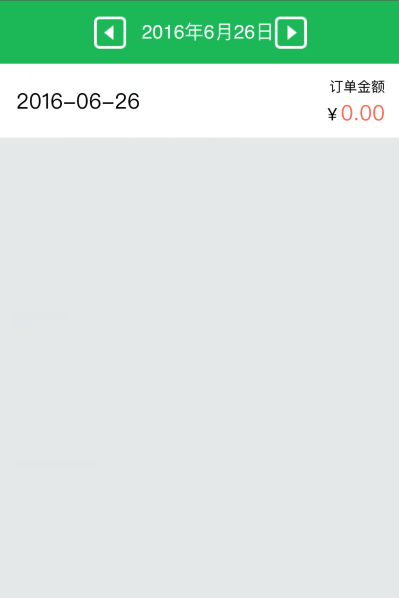
Das Entfernen des Hintergrunds und der Ränder sieht viel besser aus als zuvor, aber da es sich um einen Datumstyp handelt, befindet sich rechts ein Symbol, das unkoordiniert wirkt. Mit dem Zusatz Aussehen:none; Die Stilikone ist verschwunden, und vorher sah es besser aus. Das Bild unten zeigt den Effekt:

JSP-Teil des Codes:
<p> <img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/> <input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/> <img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/> </p>
Eingabefeld-Stilcode:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}
Ich glaube, ich habe es gesehen. Im Fall dieses Artikels beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung datumsbezogener Funktionen in JS
Wie man eine WeChat-Wand entwickelt mit Node.js
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Standardstil des Eingabefelds auf der mobilen H5-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

