Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Verwendung der Zeichen-API von Canvas
Detaillierte Erläuterung der Verwendung der Zeichen-API von Canvas
- php中世界最好的语言Original
- 2018-03-26 11:58:142893Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, wie Sie die Canvas-Zeichen-API verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Canvas-Zeichen-API? Hier sind praktische Fälle.
Canvas kann viele wunderbare Stile und schöne Effekte zeichnen. Mit ein paar einfachen APIs können Sie auch Webspiele erstellen .API.
Beim Malen entspricht die Leinwand der Leinwand und der Kontext dem Pinsel.
1. Linien zeichnen
moveTo(x0,y0): Verschieben Sie den aktuellen Pinsel (ictx) an die Position (x0,y0) .
lineTo(x1,y1): Zeichne eine gerade Linie von der aktuellen Position (x0, y0) nach (x1, y1).
beginPath(): Einen Pfad öffnen oder den aktuellen Pfad zurücksetzen.
closePath(): Rückkehr zum Startpunkt des Pfades vom aktuellen Punkt, der die Position, Vermeidung und der Pfad des vorherigen beginPath ist.
Stroke(): zeichnen. Diese Funktion muss zum Zeichnen des Bildes hinzugefügt werden, daher muss diese am Ende platziert werden.
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
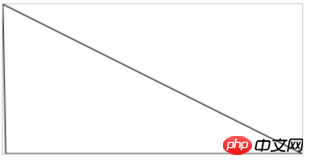
Effekt:

Hier ist zu beachten, dass, wenn closepath nach der Strichfunktion platziert wird, dieser nicht als geschlossene Linie gezeichnet wird , weil es vor dem Schließen gezeichnet wurde, sodass die gerade Linie links nicht gezeichnet wird.
2. Linienstil
lineCap: Linienendpunktstil, stumpf, rund, quadratisch.

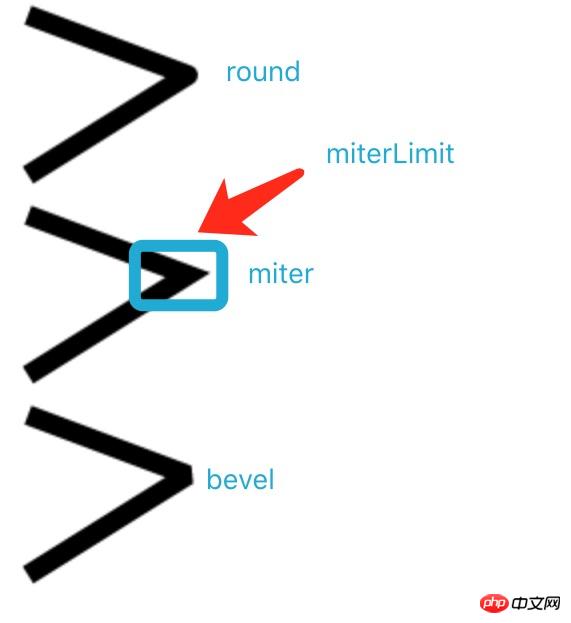
Zeilenjoin: Der Wendepunktstil, wenn sich zwei Linien überschneiden.

miterLimet: Wenn die Gehrungslänge den Wert von miterLimit überschreitet, werden die Ecken mit dem „bevel“-Typ von lineJoin angezeigt.
lineWidth: Linienbreite
StrokeStyle: Linienfarbe, Farbverlauf (definierter Farbverlauf Objekt ), Modus. context.StrokeStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();
beginPath und closePath können ungepaart erscheinen, und es besteht fast keine Beziehung zwischen den beiden. closePath wird zum Schließen des Endpunkts und zum Zeichnen eines geschlossenen Startpunkts verwendet Weg.
3. Zeichnen Sie eine Kurve
arc(x,y,radius,startAngle,endAngle,gegen den Uhrzeigersinn): Zeichnen Sie eine Kurve, der Radius ist der Radius der Kurve, startAngle, endAngle, Startwinkel und Endwinkel, Bogenmaß verwenden (Math.PI/180)*Winkelwert, Zeichenrichtung gegen den Uhrzeigersinn
arcTo(x1,y1,x2,y2,radius) : Zeichne zwei Die Kurve vor der Tangente.
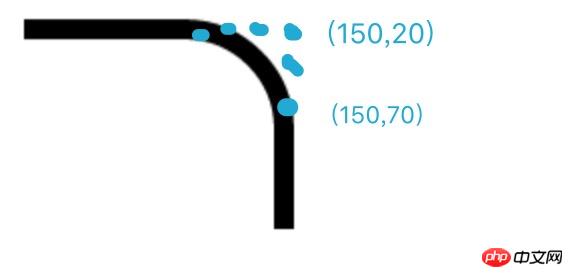
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
Der Startpunkt der gezeichneten Kurve und der Endpunkt der horizontalen Linie liegen tangential an der Linie, die den ersten Sollwert verbindet, und der Endpunkt der Kurve ist tangential an der Linie, die den ersten verbindet Sollwert und der zweite Sollwert.

quadraticCurveTo(x1,y1,x2,y2): quadratische Bezier-Kurve. (x1, y1) Die Koordinaten des Kontrollpunkts, (x2, y2) Die Koordinaten des Endpunkts
bezierCurveTo(x1,y1,x2,y2,x,y): kubische Bezier-Kurve. (x1, y1) Die Koordinaten von Kontrollpunkt 1, (x2, y2) Die Koordinaten von Kontrollpunkt 2 (x, y) Die Koordinaten des Endpunkts.
Bezier-Kurven sind sehr nützlich, wenn Sie einige sehr glatte Kurven zeichnen.
4. Rechteck zeichnen und füllen
rect(): Erstellt ein Rechteck;
fillRect(x,y ,width ,height): Zeichne ein gefülltes Rechteck: (x, y) Startpunkt, Breite, Höhe Rechteckbreite und -höhe
StrokeRect(): Zeichne ein rechteckiges Drahtmodell
clearRect(): Löscht das Rechteck.
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
5. Pinselattribute
fillStyle:设置填充的颜色,渐变或模式(patten);
strokeStyle:画笔的颜色,渐变或者模式
6.绘制阴影
shadowColor:阴影yanse
shadowBlur:模糊级别
shadowOffsetX:阴影的水平距离
shadowOffsetY:阴影的垂直距离
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

7.绘制渐变
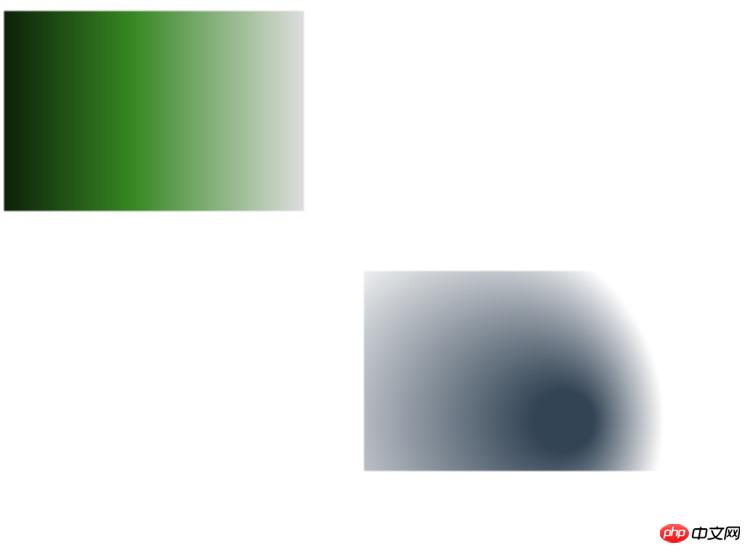
createLinearGradient(x1,y1,x2,y2):绘制线性渐变,(x1,y1)是渐变的起始点,(x2,y2)是渐变的终点,位置不同可以制作出垂直或者水平渐变。
createRadialGradient(x1,y1,r1,x2,y2,r2):径向渐变:,(x1,y1)是渐变的起始点圆心,r1是半径,(x2,y2)是渐变的终点,r2是结束点半径;
两种渐变都需要使用
addColorStop(stop,color)来设置渐变过程,stop是0.0到1.0的值。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Zeichen-API von Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

