Heim >Web-Frontend >js-Tutorial >JavaScript-Aufruf und Anwendung
JavaScript-Aufruf und Anwendung
- 零到壹度Original
- 2018-03-24 17:23:472206Durchsuche
Wenn Sie die JavaScript-Sprache gründlich erlernen möchten, gibt es einen sehr wichtigen Wissenspunkt, der darin besteht, „call()“ und „ apply()“, manchmal tauchen diese beiden Methoden auch in großer Zahl auf, wenn wir uns den Quellcode anderer oder einiger Open-Source-Frameworks ansehen Tut es das? Der Hauptinhalt dieses Artikels ist eine ausführliche Diskussion dieser beiden Methoden. Bevor wir über diese beiden Methoden sprechen, müssen wir noch einen Wissenspunkt überprüfen, der in JavaScript beherrscht werden muss, nämlich „dies“, denn „aufrufen“ und „anwenden“ sind eng mit „diesem“ verbunden.
this zeigt immer auf das Objekt, das seine Methode aufruft. Die Verwendung davon hat im Allgemeinen die folgenden Arten, ich werde sie separat auflisten:
1 dies in der Funktion
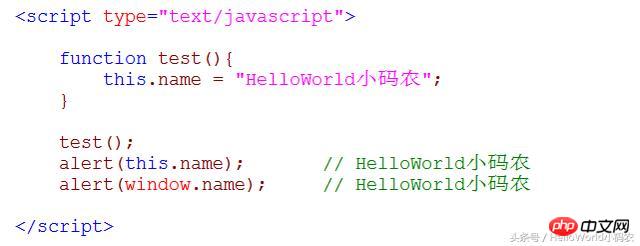
In Auf diese Weise nenne ich diese Methode auch „globaler Funktionsaufruf“. Der Code lautet wie folgt:

Aus den Ergebnissen geht hervor, dass dies innerhalb der Funktion test() auf das globale Objekt zeigt. In diesem Beispiel ist das globale Objekt window. Um vollständiger zu beweisen, dass es sich in diesem Beispiel um ein Fenster handelt, wird der Code wie folgt leicht angepasst:

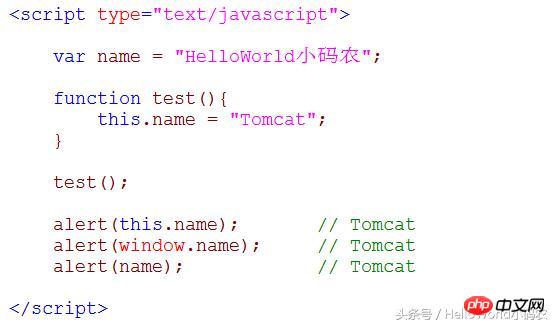
Abbildung 2: Verbesserung des globalen Funktionsaufrufs davon
Die Ergebnisse können außerdem beweisen, dass der globale Name innerhalb der Funktion geändert wurde, da dieser innerhalb der Funktion auf window verweist.
Zusammenfassung: Bei globalen Funktionsaufrufen bezieht sich dies innerhalb der Funktion auf das globale Objektfenster, das heißt: Dies ist das Objekt, in dem sich die aufrufende Funktion befindet. Tatsächlich wird diese test()-Funktion vom globalen Objektfenster aufgerufen, daher bezieht sich dies innerhalb der Funktion natürlich auf das Fenster.
2. Dies ist im Konstruktor
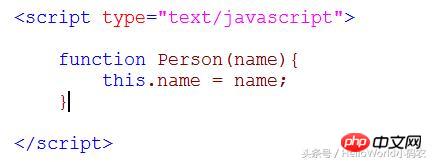
Die folgende Codeanalyse:

Abbildung 3: Konstruktoraufruf davon
Analyse: Wir erstellen eine Instanz eines Objekts über das neue Schlüsselwort und können feststellen, dass das neue Schlüsselwort das ändert Zeiger von this , zeige this this auf die Objektperson. Innerhalb des Konstruktors weisen wir this.name="HelloWorld" neu zu und ändern den Wert des globalen Variablennamens nicht.
Zusammenfassung: Wenn Sie ein Instanzobjekt eines Konstruktors deklarieren, zeigt dies im Konstruktor auf das neue Instanzobjekt, oder mit anderen Worten, dies im Konstruktor zeigt auf das neu erstellte Objekt selbst.
3. Rufen Sie
Das Folgende ist eine Codeanalyse:

Abbildung 4: Aufruf dieser Objektmethode
Zusammenfassung: Wann Wenn das Personenobjekt die Funktion info() aufruft, verweist dies innerhalb der Infofunktion auf das Personenobjekt. Das heißt, wenn dies in einer Methode eines Objekts vorkommt, dann zeigt dies innerhalb der Methode auf das Objekt selbst, das heißt, dies zeigt auf das Objekt, das die Funktion aufruft.
Die oben genannten drei Situationen, in denen dies auftritt, gibt es eine weitere Position, über die ich heute sprechen werde, die in den Methoden call() und apply() vorkommt.
2. Was nützt Call and Apply?
Problemeinführung
In Kombination mit dem obigen Beispiel wollen wir uns die verschiedenen Aufrufformen von Funktionen in JavaScript ansehen und darüber nachdenken:

Abbildung 5: Problemeinführungscode
Antwort:
Die erste Methode: Direktanruf.
Person(); In dieser aufrufenden Methode zeigt das Fenster
Zweiter Typ: Aufruf in Form eines Konstruktors
var person = new Person(); Bei dieser Aufrufmethode zeigt dies innerhalb der Funktion auf person
Zusammenfassung: Für die beiden oben genannten Methoden kann man eigentlich sagen, dass dieser innerhalb der Funktion das aktuelle Objekt darstellt, dieser innerhalb der Funktion in JavaScript jedoch je nach Programm auf unterschiedliche Objekte verweist.
Dann ist meine Frage: Können wir den Sinn hiervon manuell ändern?
Antwort: Ja, rufen Sie an oder bewerben Sie sich. Das ist es, was call und apply tun -> den Zeiger innerhalb der Funktion ändern.
3. Durch Code verursachte Gedanken
Schauen wir uns zunächst zwei Programme an und analysieren sie anhand des Programms Jetzt möchte ich diese Info-Methode verwenden, um das p1-Objekt zu drucken.
Option 2: Aufruf über das Objekt, also p1.info(); eigentlich ist das nicht möglich, da das p1-Objekt überhaupt nicht über die Info-Methode verfügt und das p1-Objekt nur über Namens- und Altersattribute verfügt.
Wie kann man also das Problem in Programm 1 lösen? Schauen Sie nach unten, Programm zwei.
Verfahren 2:

Abbildung 7: Problemverursachender Prozess 2
Anhand der Abbildung können wir feststellen, dass wir Das p1-Objekt fügt ein Show-Attribut hinzu, und der Wert dieses Show-Attributs ist tatsächlich die Adresse einer Funktion, bei der es sich um ein Funktionsobjekt handelt. Anschließend kann das Drucken über p1.show () erreicht werden. Diese Methode kann die Funktion zwar erfüllen, aber Diese Methode wird durch Hinzufügen von Attributen zum p1-Objekt vervollständigt. Wenn Sie noch ähnliche Anforderungen haben, müssen Sie dem p1-Objekt Attribute hinzufügen, um die Anforderungen zu erfüllen Das p1-Objekt nimmt immer mehr Platz ein, daher ist die Methode nicht elegant.
Als Reaktion auf das obige Problem möchten wir im Wesentlichen einen Ausdruck des aktuellen Objekts abschließen, indem wir den Zeiger this in der Info-Funktion ändern. Dann können wir dies ohne Hinzufügen tun Attribute Um die Funktion abzuschließen, ist die Verwendung von call and apply
4. Die Verwendung von call and apply
1, Funktion:
Rufen Sie die aktuelle Funktion mit dem angegebenen Objekt auf.
2. Syntax:
call([thisObj[,arg1[, arg2[, [,.argN]]] ]])
apply(thisObj[,argArray])
3. Beschreibung:
Für den ersten Parameter thisObj ist die Funktion dieselbe. Sie wird als Objekt verwendet, das das aktuelle Objekt darstellt, wenn die Funktion angezeigt wird hingerichtet.
Für den zweiten Parameter erfordert apply die Übergabe eines Parameterarrays, das heißt, eine Reihe von Parametern wird zu einem Array zusammengesetzt und übergeben, während für den Aufruf ein Hash übergeben wird Der Parameterwert wird übergeben. Die entsprechende Anwendungsverwendung von func(thisObj, arg1, arg2, arg3...) lautet beispielsweise func(thisObj, [arg1, arg2, arg3...]). In diesem Artikel wird die Aufrufmethode als Beispiel verwendet.
Diese beiden Methoden sind Methoden im Funktionsobjekt, da jedes von uns definierte Objekt über diese Methode verfügt.
Die Aufrufmethode kann verwendet werden, um eine Methode im Namen eines anderen Objekts aufzurufen. Die Aufrufmethode ändert den Objektkontext einer Funktion vom ursprünglichen Kontext auf das neue Objekt, das durch thisObj angegeben wird. Wenn kein thisObj-Parameter angegeben wird, wird das globale Objekt als thisObj verwendet.
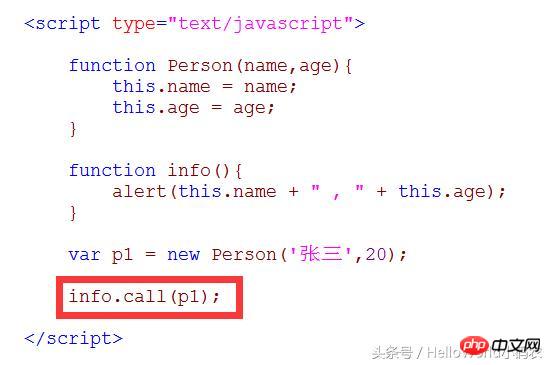
4. Verwenden Sie „Call and Apply“, um das Problem des obigen Codes zu lösen
Der Code lautet wie folgt:

Abbildung 8: Verwenden Sie die Aufrufmethode, um das Problem zu lösen
Der obige Code löst das Problem: Das heißt, Wenn die Aufrufmethode in der Funktion aufgerufen wird, Dies innerhalb der Funktion zeigt automatisch auf den ersten Parameter der Aufrufmethode. Wenn im obigen Beispiel info.call(p1) ausgeführt wird, zeigt dies innerhalb der Info-Funktion automatisch auf das p1-Objekt, sodass die Aufrufmethode natürlich verwendet werden kann, um den Druck des p1-Objekts abzuschließen.
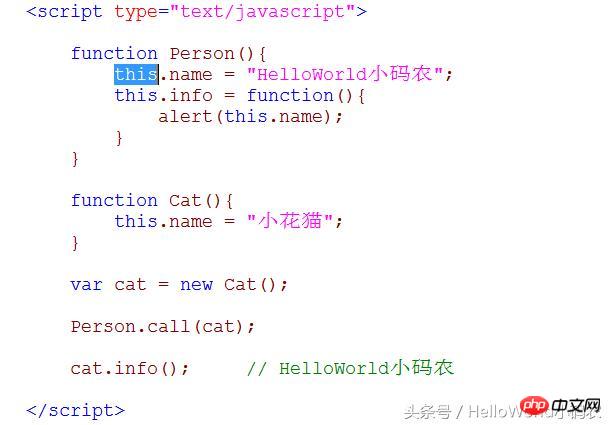
5. Schauen wir uns ein komplizierteres Beispiel an
" „Hallo Welt, kleiner Programmierer“, das Katzenobjekt hat offensichtlich überhaupt keine Info-Methode. Der Schlüssel zu dieser Antwort ist die CodezeilePerson.call(cat). Überlegen Sie genau, was passiert ist. Wann Die Aufrufmethode wird aufgerufen, dies innerhalb der Funktion Person hat tatsächlich automatisch auf das Katzenobjekt verwiesen, was der Ausführung der folgenden zwei Codezeilen für das Katzenobjekt entspricht:

Das obige ist der detaillierte Inhalt vonJavaScript-Aufruf und Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

