Heim >Backend-Entwicklung >PHP-Tutorial >So testen Sie die API-Schnittstelle lokal
So testen Sie die API-Schnittstelle lokal
- php中世界最好的语言Original
- 2018-03-24 13:41:327213Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die API-Schnittstelle lokal testen und welche Vorsichtsmaßnahmen zum lokalen Testen der API-Schnittstelle gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Ich habe in letzter Zeit API-Schnittstellen geschrieben. Jedes Mal, wenn ich eine Schnittstelle schreibe, muss ich sie zuerst selbst testen, um zu sehen, ob es irgendwelche Syntaxfehler gibt und ob die angeforderten Daten korrekt sind. Da es sich bei vielen davon jedoch um POST-Anfragen handelt, gibt es keine Möglichkeit, den Link zum Testen direkt im Browser zu öffnen. Sie benötigen daher ein Simulationstool, das HTTP-Anfragen lokal senden kann, um Datenanfragen zu simulieren.
Das habe ich am Anfang gemacht. Ich habe eine Datei im lokalen wampserver-Laufverzeichnis erstellt, darin Curl-Anfragen geschrieben und simulierte Anforderungstests durchgeführt. Aber jedes Mal erfordert jede Schnittstelle unterschiedliche Parameter. Ich muss die angeforderten Parameter und die API ständig ändern, was sehr unpraktisch ist. Später konnte ich die unordentlichen Daten in meiner Anforderungsdatei nicht unterscheiden:

Ich habe im Internet nach verwandten Tools gesucht, und es gibt viele Online-Tests, zum Beispiel: ATOOL Online-Tools, Apizza usw. Nachdem ich sie mir angesehen habe, funktionieren sie alle sehr gut, sind sehr einfach zu bedienen, haben schöne Schnittstellen und sehr rücksichtsvolle Dienste. Aber ich denke über Sicherheitsprobleme nach, und gleichzeitig gibt es mir die ursprünglichen Daten im JSON-Format zurück, wie ich es gewohnt bin Betrachten von Arrays Das Format ist relativ intuitiv.
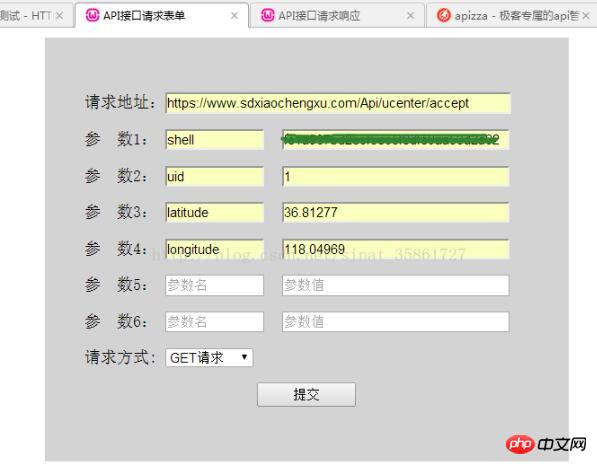
Im Einklang mit dem Konzept, selbst genug Essen und Kleidung zu haben, habe ich lokal eine einfache API-Testseite geschrieben und die API-Anforderungstestfunktion lokal implementiert um Sicherheitsaspekte zu berücksichtigen und die Ergebnisse nach Belieben auszuwerten. Dazu sind nur zwei Dateien erforderlich: eine ist die Seite post.html, die die Daten ausfüllt, und die andere ist die Datei post.php, die die Daten von der Seite post.html empfängt und die Anforderung zur Implementierung der Funktion verarbeitet .
1. Frontend-Seitendatei post.html

Es ist nur eine einfache Seite, nichts kompliziert Es gibt keine JS-Spezialeffekte für das Layout. Im Allgemeinen sind es ausreichend. Wenn nicht, können Sie diese selbst hinzufügen. Standardmäßig werden hier BodyAnfrageparameter übergeben und für Anfragemethoden werden nur GET und POST verwendet.
<html xmlns="http://blog.csdn.net/sinat_35861727?viewmode=contents">
<head>
<meta http-equiv = "Content-Type" content = "text/html;charset = utf8">
<meta name = "description" content = "提交表单">
<title>API接口请求表单</title>
</head>
<style type="text/css">
.key1{
width:100px;
}
.value1{
width:230px;
margin:0 0 0 10px;
}
.main{
margin:0 auto;
width:450px;
height:auto;
background:lightgray;
padding:40px 40px;
}
.refer{
width:100px;
height:24px;
}
.url{
width:350px;
}
</style>
<body>
<p class="main">
<form method="POST" action="post.php" target="_blank">
<p>请求地址:<input class="url" type="text" name="curl" placeholder="API接口地址"></p>
<p>参 数1: <input class="key1" type="text" name="key1" placeholder="参数名">
<input class="value1" type="text" name="value1" placeholder="参数值"></p>
<p>参 数2: <input class="key1" type="text" name="key2" placeholder="参数名">
<input class="value1" type="text" name="value2" placeholder="参数值"></p>
<p>参 数3: <input class="key1" type="text" name="key3" placeholder="参数名">
<input class="value1" type="text" name="value3" placeholder="参数值"></p>
<p>参 数4: <input class="key1" type="text" name="key4" placeholder="参数名">
<input class="value1" type="text" name="value4" placeholder="参数值"></p>
<p>参 数5: <input class="key1" type="text" name="key5" placeholder="参数名">
<input class="value1" type="text" name="value5" placeholder="参数值"></p>
<p>参 数6: <input class="key1" type="text" name="key6" placeholder="参数名">
<input class="value1" type="text" name="value6" placeholder="参数值"></p>
<p>请求方式: <select name="method">
<option value="POST">POST请求</option>
<option value="GET">GET请求</option>
</select></p>
<p style="text-align:center;"><input class="refer" type="submit" value="提交"></p>
</form>
</p>
</body>
</html>
2. DatenVerarbeitungsdateipost.php
Daten von der post.html-Seite empfangen, und senden Sie die Anfrage und verarbeiten Sie dann das Anfrageergebnis. Alle Body-Anfrageparameter werden von der Front-End-Seite übergeben. Wenn auch Header-Parameter benötigt werden, können sie manuell in dieser Datei hinzugefügt werden.
<?php
echo '<title>API接口请求响应</title>';
/**
* 设置网络请求配置
* @param [string] $curl 请求的URL
* @param [bool] true || false 是否https请求
* @param [string] $method 请求方式,默认GET
* @param [array] $header 请求的header参数
* @param [object] $data PUT请求的时候发送的数据对象
* @return [object] 返回请求响应
*/
function ihttp_request($curl,$https=true,$method='GET',$header=array(),$data=null){
// 创建一个新cURL资源
$ch = curl_init();
// 设置URL和相应的选项
curl_setopt($ch, CURLOPT_URL, $curl); //要访问的网站
//curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if($https){
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
//curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, true);
}
if($method == 'POST'){
curl_setopt($ch, CURLOPT_POST, true); //发送 POST 请求
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
// 抓取URL并把它传递给浏览器
$content = curl_exec($ch);
if ($content === false) {
return "网络请求出错: " . curl_error($ch);
exit();
}
//关闭cURL资源,并且释放系统资源
curl_close($ch);
return $content;
}
//检查是否是链接格式
function checkUrl($C_url){
$str="/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/";
if (!preg_match($str,$C_url)){
return false;
}else{
return true;
}
}
//检查是不是HTTPS
function check_https($url){
$str="/^https:/";
if (!preg_match($str,$url)){
return false;
}else{
return true;
}
}
if($_SERVER['REQUEST_METHOD'] != 'POST') exit('请求方式错误!');
//发送请求
function curl_query(){
$data = array(
$_POST['key1'] => $_POST['value1'],
$_POST['key2'] => $_POST['value2'],
$_POST['key3'] => $_POST['value3'],
$_POST['key4'] => $_POST['value4'],
$_POST['key5'] => $_POST['value5'],
$_POST['key6'] => $_POST['value6']
);
//数组去空
$data = array_filter($data); //post请求的参数
if(empty($data)) exit('请填写参数');
$url = $_POST['curl']; //API接口
if(!checkUrl($url)) exit('链接格式错误'); //检查连接的格式
$is_https = check_https($url); //是否是HTTPS请求
$method = $_POST['method']; //请求方式(GET POST)
$header = array(); //携带header参数
//$header[] = 'Cache-Control: max-age=0';
//$header[] = 'Connection: keep-alive';
if($method == 'POST'){
$res = ihttp_request($url,$is_https,$method,$header,$data);
print_r(json_decode($res,true));
}else if($method == 'GET'){
$curl = $url.'?'.http_build_query($data); //GET请求参数拼接
$res = ihttp_request($curl,$is_https,$method,$header);
print_r(json_decode($res,true));
}else{
exit('error request method');
}
}
curl_query();
?>
Das Schreiben ist sehr einfach und die Funktionen sind nicht sehr umfassend. Unter normalen Umständen können die POST- und GET-Anfragen immer noch erfüllt werden. Zumindest ist es kein Problem, die Ergebnisse des lokalen Tests zu überprüfen . Freunde in Not können den Code herunterladen und ihn dann ändern, um die Funktion entsprechend ihren eigenen Bedürfnissen zu verbessern.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Auf Verzeichnisdienstberechtigungen von phpstudy2018 zugreifen
Das obige ist der detaillierte Inhalt vonSo testen Sie die API-Schnittstelle lokal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

