Heim >Web-Frontend >js-Tutorial >Internes Methodendiagramm des JS-Objekts
Internes Methodendiagramm des JS-Objekts
- php中世界最好的语言Original
- 2018-03-23 14:40:501892Durchsuche
Dieses Mal bringe ich Ihnen das objektinterne Methodendiagramm von JS. Was sind die Vorsichtsmaßnahmen im objektinternen Methodendiagramm?
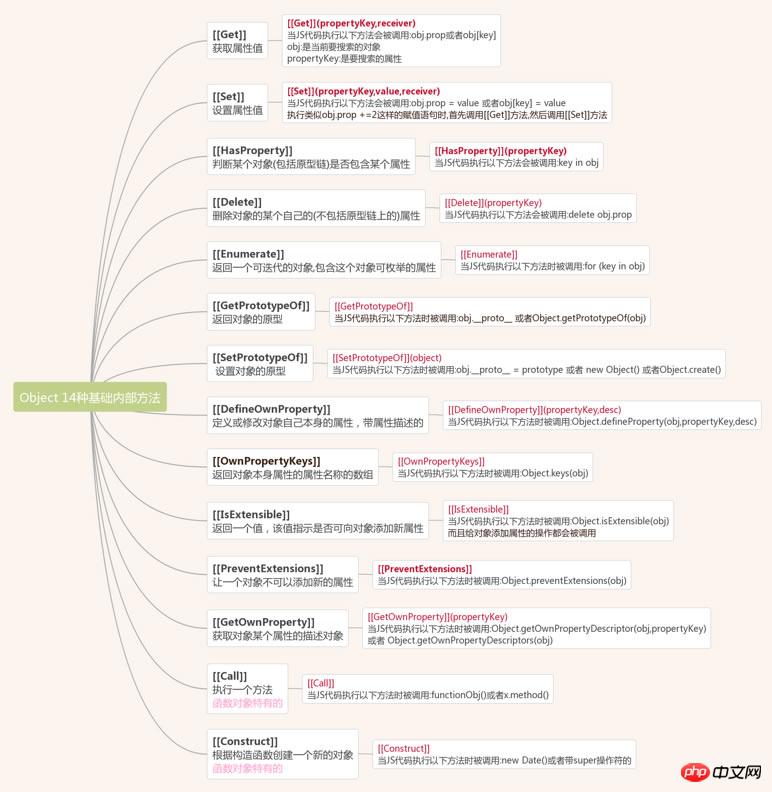
Die Operation des JavaScript-Objekts ruft grundsätzlich die interne Methode des zugrunde liegenden Objekts auf. Wir können sehen, dass im ES6-Standard 14 interne Methoden definiert sind.
Double[ [] ] stellt interne Methoden dar, die im allgemeinen JS-Code nicht sichtbar sind. Sie können normale Methoden aufrufen, löschen oder überschreiben (über Proxy-Objekt), interne Methoden können jedoch nicht ausgeführt werden ist eine Mindmap zur Darstellung dieser 14 grundlegenden internen Methoden
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie hier andere chinesische PHP-Websites Verwandte Artikel!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie hier andere chinesische PHP-Websites Verwandte Artikel!
Empfohlene Lektüre:
Der Effekt der Anzeige des Ladekreises vor dem Laden des BildesWarum Node.js wählen? für die Entwicklung von Webanwendungen Detaillierte Erläuterung der Verwendung der NavigatorIOS-KomponenteDas obige ist der detaillierte Inhalt vonInternes Methodendiagramm des JS-Objekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

