Heim >Web-Frontend >js-Tutorial >js dynamisches Operationsformular
js dynamisches Operationsformular
- php中世界最好的语言Original
- 2018-03-23 10:00:122817Durchsuche
Dieses Mal bringe ich Ihnen die Vorsichtsmaßnahmen bei der Verwendung des dynamischen js-Operationsformulars.
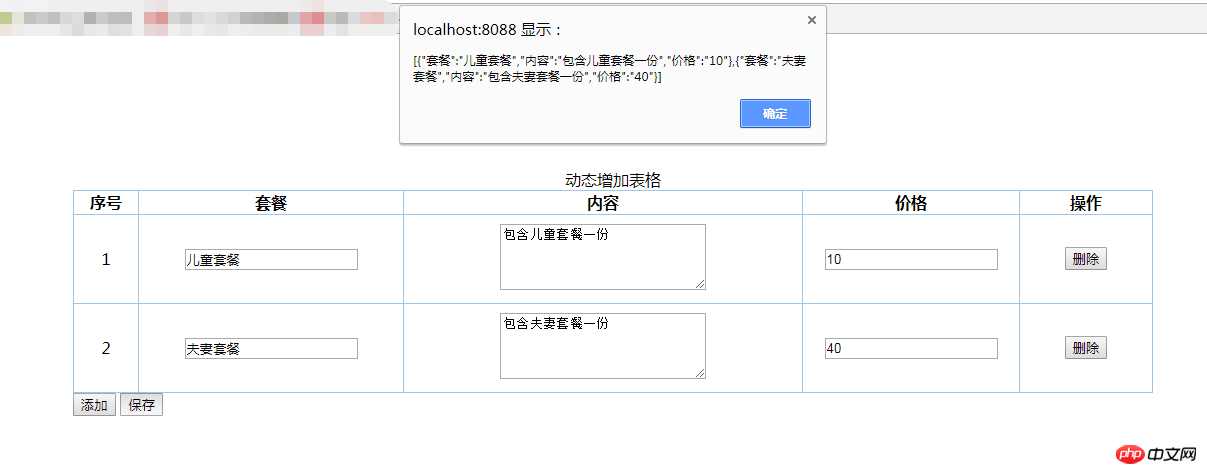
Was das zeilenweise Hinzufügen von js zur Tabelle betrifft, habe ich mir heute die Zeit genommen, es zu klären: Erstellen Sie eine neue HTML-Datei (wenn Sie keinen Editor haben, können Sie eine demo.txt-Datei erstellen). und ändern Sie dann das Suffix in demo.html), fügen Sie Folgendes ein: Fügen Sie einfach den gesamten Code ein. Zu den Funktionen gehören: Hinzufügen einer Zeile zur Tabelle, Löschen einer Zeile aus der Tabelle, Durchlaufen der Tabelle, um Werte abzurufen usw. Klickanweisungen: Klicken Sie auf die Schaltfläche „Hinzufügen“, um der Tabelle eine Zeile zur Eingabe hinzuzufügen, und auf die Schaltfläche „Löschen“, um die aktuelle Zeile zu löschen, ohne dass sich dies auf andere Zeilen auswirkt. Löschen oder hinzufügen, die Nummer jeder Zeile ändert sich automatisch. Das Paket und der Preis sind. Wenn Sie auf die Schaltfläche „Speichern“ klicken, werden alle Zeilen durchlaufen Zeilen in der Tabelle und speichern Sie alle Zeilen. Die Daten werden entnommen und in einem Popup-Fenster angezeigt, das bei Bedarf zur späteren Verarbeitung an den Hintergrund übergeben werden kann. <textarea></textarea>,

<!--
Creator: WangPeng
CreateTime : 2018-01-25
去年今日此门中,人面桃花相映红。
人面不知何处去,桃花依旧笑春风。
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态增加表格</title>
</head>
<style>
td /*设置表格文字左右和上下居中对齐*/
{
vertical-align: middle;
text-align: center;
padding: 9px;
}
textarea{
min-height: 60px;
min-width: 200px;
}
</style>
<script type="text/javascript">
function del(obj){
if(document.getElementById('tbodyid').children.length>1){
var trid=obj.parentNode.parentNode.id;
var objtr=document.getElementById(trid);
document.getElementById('tbodyid').removeChild(objtr);
var tbody=document.getElementById('tbodyid');
var countchildren=tbody.childElementCount;
for (var i=0;i<countchildren;i++){
tbody.children[i].children[0].innerHTML=i+1;
}
}
else{
alert("请不要全部删除");
}
}
function add(){
var trid = new Date().getTime();
var packageid=trid+'packageid';
var countid=trid+'countid';
var priceid=trid+'priceid';
var objtr=document.createElement('tr');
objtr.id=trid;
objtr.innerHTML="<td></td> " +
" <td><input id='"+trid+"packageid'></td> " +
" <td><textarea id='"+trid+"countid'></textarea></td> " +
" <td><input id='"+trid+"priceid'></td> " +
" <td><button type='button' onclick='del(this)'>删除</button></td>";
document.getElementById("tbodyid").appendChild(objtr);
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
for (var i=0;i<countchildren;i++){
tbodyobj.children[i].children[0].innerHTML=i+1;
}
}
function save(){
var tbodyobj=document.getElementById('tbodyid');
var countchildren=tbodyobj.childElementCount;
var trid="";
var packageid="";
var countid="";
var priceid="";
var list=new Array();
for (var i=0;i<countchildren;i++){
trid=tbodyobj.children[i].id;
packageid=trid+"packageid";
countid=trid+"countid";
priceid=trid+"priceid";
var map={
"套餐":document.getElementById(packageid).value,
"内容":document.getElementById(countid).value,
"价格":document.getElementById(priceid).value
}
list.push(map);
}
console.log("list:",list);
alert(JSON.stringify(list));
}
</script>
<body>
<p>
<p style="width: 80%;margin: 10%">
<table border="1" bordercolor="#a0c6e5" style="border-collapse:collapse;" align="center" width="100%">
<caption>动态增加表格</caption>
<thead>
<tr>
<th width="5% ">序号</th>
<th width="20%">套餐</th>
<th width="30%">内容</th>
<th width="10%">价格</th>
<th width="10%">操作</th>
</tr>
</thead>
<tbody id="tbodyid">
<tr id="123">
<td>1</td>
<td><input id="123packageid"></td>
<td><textarea id="123countid"></textarea></td>
<td><input id="123priceid"></td>
<td><button type="button" onclick='del(this)'>删除</button></td>
</tr>
</tbody>
</table>
<button type="button" onclick='add()'>添加</button>
<button type="button" onclick='save()'>保存</button>
</p>
</p>
</body>
</html> Dasselbe gilt für andere dynamische js-Generierungen eigene Bedürfnisse Erstellen Sie die Elemente, die Sie benötigen, am angegebenen Ort. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Zusammenfassung der jQuery-Code-Optimierungsmethoden
Detaillierte Erläuterung der asymmetrischen Verschlüsselung von Node.js
So gehen Sie mit unvollständiger Seitenanzeige im 360-Browser-Kompatibilitätsmodus um
Löschen Sie den Standardabstand von Inline-Block-Elementen
Das obige ist der detaillierte Inhalt vonjs dynamisches Operationsformular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

